El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
En el siguiente tutorial vamos a ver de forma rápida y sencilla cómo hacer que los divs sean responsive en un sitio web construido con Oxygen Builder . Lo que esto significa es que la relación de aspecto sigue siendo la misma(el ancho y el alto cambian según el tamaño de la pantalla).
Conocer esto es muy útil si estás utilizando divs con imágenes de fondo que tienen una relación de aspecto, deseas limitar su CLS o simplemente necesita elementos de relación de aspecto fijos(divs responsive) en tú sitio web de Oxygen .
Lo mejor de este método es que usa atributos de datos para especificar la relación de aspecto, puede cambiarlos fácilmente y la función está disponible globalmente después de instalarla en la hoja de estilo CSS.
¿Por qué consideramos qué es importante?
Para lo principal que utilizamos este método es hacer elementos cuadrados respectivos. Sin utilizar este algoritmo es muy difícil, hasta imposible pudiéramos decir, lograr esto sin dejar de responder a los cambios de ancho del contenedor principal y el tamaño de la pantalla.
¿Qué aplicaciones tiene?
Las aplicaciones del mundo real de los divs de Oxygen Builder que tienen relaciones de aspecto pero que siguen respondiendo al tamaño real de la pantalla podrían incluir:
- envolver imágenes, videos e iFrames de carga lenta que responden con relaciones de aspecto estándar en este estilo de contenedor de divs, eliminando el cambio de diseño acumulativo .
- envolver la fotografía con un div que tiene un correspondiente.
- relación de aspecto (muchas fotos tomadas con DSLR tienen una relación de 4: 3).
- rellenando divs dinámicamente con imágenes de fondo para elementos repetidores de blogs, mientras se mantienen en una proporción cuadrada estándar.
Al tener relaciones de aspecto estándar para sus páginas de archivo, donde hay muchas tarjetas individuales que contienen imágenes y texto destacados, obtiene una apariencia muy uniforme, pareja y limpia en cualquier ancho de pantalla y dispositivo.
El método del cuál estamos hablado utiliza un atributo de datos simple y permite aplicar de forma rápida y sencilla relaciones de aspecto estándar en Oxygen Builder.
Pasemos a ver el código, a discutir cómo funciona y cómo agregarlo a Oxygen.
[style*="--aspect-ratio"] > :first-child {
width: 100%;
}
[style*="--aspect-ratio"] > img {
height: auto;
}
@supports (--custom:property) {
[style*="--aspect-ratio"] {
position: relative;
}
[style*="--aspect-ratio"]::before {
content: "";
display: block;
padding-bottom: calc(100% / (var(--aspect-ratio)));
}
[style*="--aspect-ratio"] > :first-child {
position: absolute;
top: 0;
left: 0;
height: 100%;
}
}
¿Cómo instalar y usar en Oxygen?
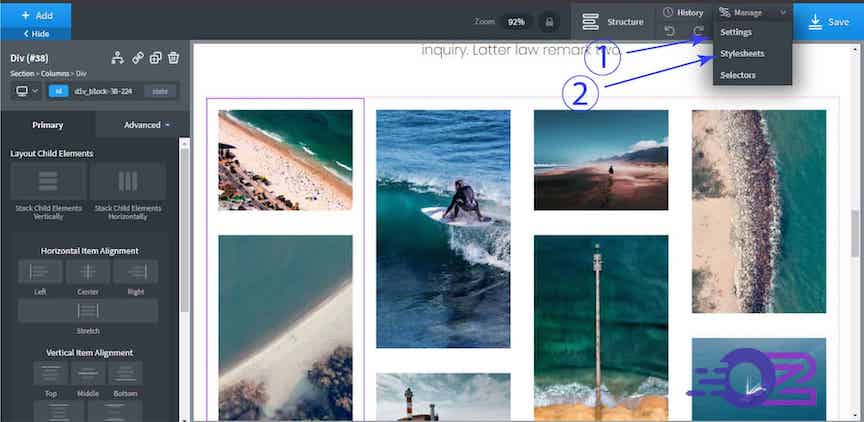
Este es un código CSS estándar, así que se copia y se pega desde este sitio web directamente en una hoja de estilo en Oxygen.
2- Click en Stylesheets.

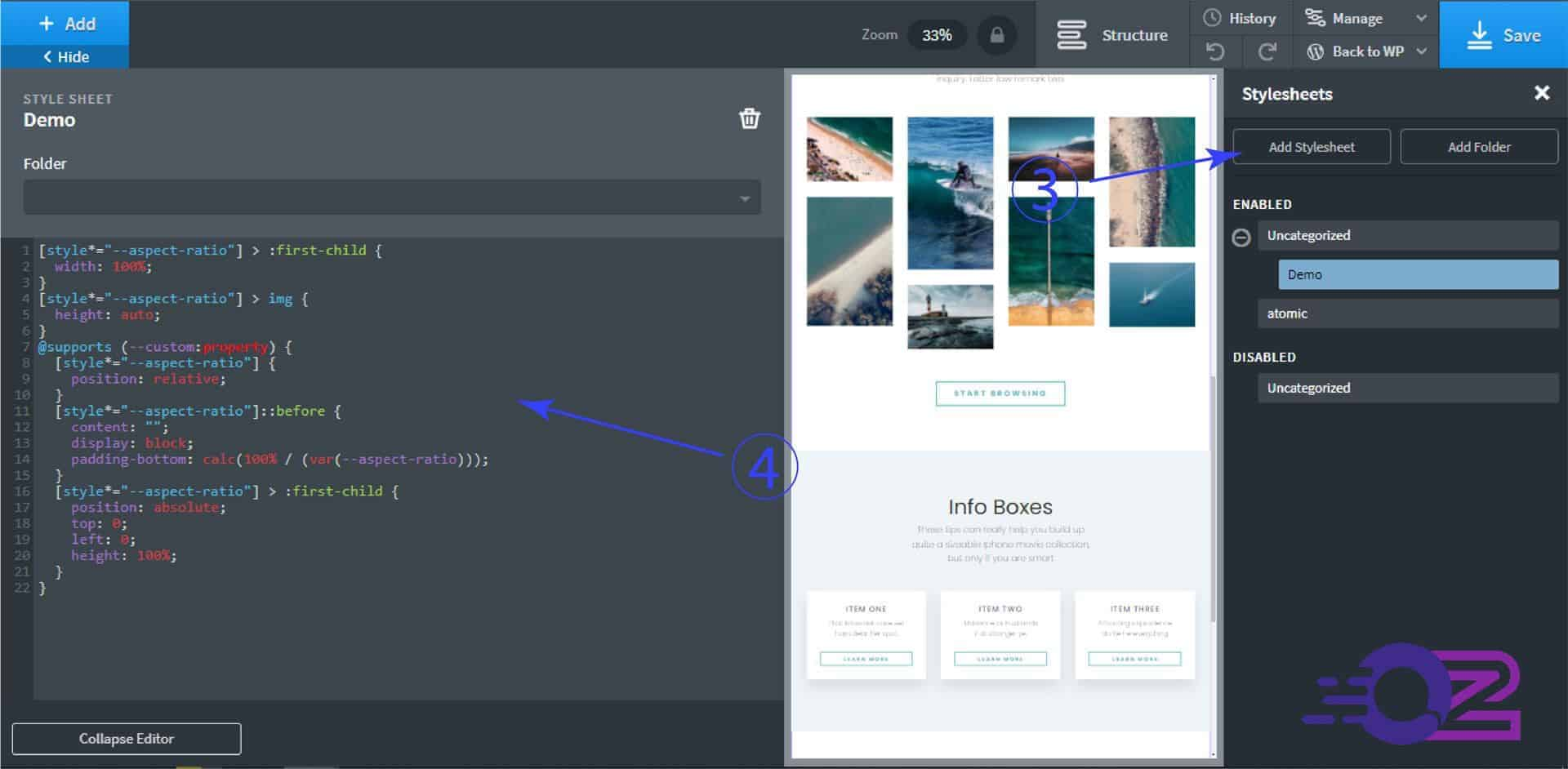
3- Se añade una hoja de estilo, en este caso se le ha puesto de nombre Demo.
4- Se pega el código en el editor CSS.

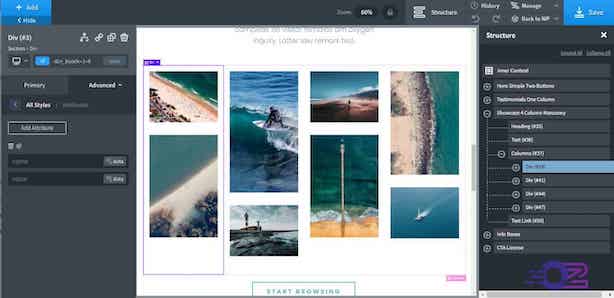
Ahora crearemos un div y le daremos un ancho del 100%.
Y recuerda, esto se trata de hacerlo responsive, por lo que nunca trabajaremos con pixels, siempre con porcentaje
Ahora, como paso final hay que aplicar un atributo de datos.
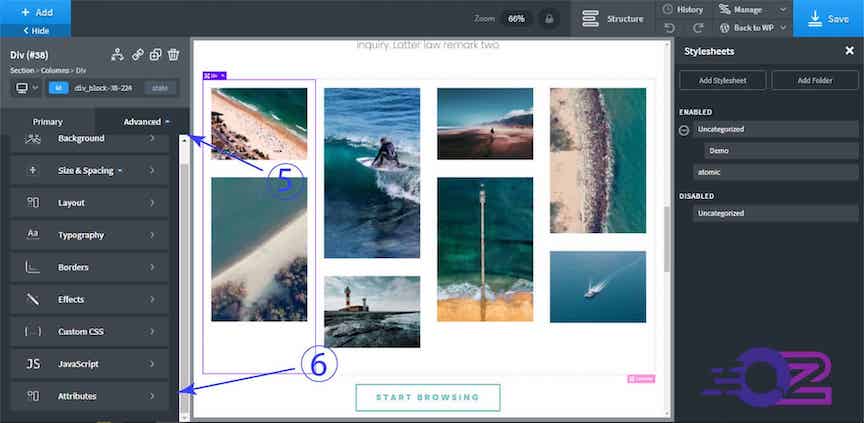
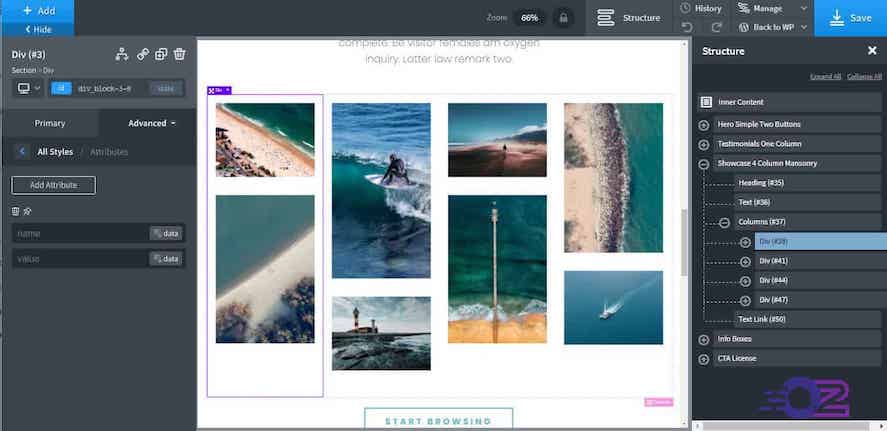
5 - Vamos a la pestaña Advanced
6 -Click en atributos.

Vamos a indicar los atributos.
Name= “style”
Data= “--aspect-ratio:1/1;”
Click en el botón de Apply Atributes (Abajo a la izquierda)

El div ahora tendrá una relación de aspecto que no cambiará cuando lo hace el tamaño de la pantalla.
Puedes poner la relación de aspecto que desees.
El ejemplo anterior le da una respuesta cuadrada en el generador de oxígeno.
Como ejemplos:
Data= “--aspect-ratio:1.5;” - Igual a 3:2
Data= “--aspect-ratio:3523/2811;” - relación directa con pixels