El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
El cambiar el año en el copyright de nuestra web no es un trabajo que tengamos que hacer todos los días, porque de hecho es cambiar el año, pero si tienes varias webs el tema ya no es baladí y si se puede hacer de manera dinámica para que sea el propio sistema el que se encargue de hacerlo siempre es una cosa menos de la que preocuparse o tener en cuenta con lo que podemos borrarlo de nuestra lista de tareas.
Que sepamos, tenemos tres maneras diferentes de hacerlo que se pueden reducir a dos dependiendo de como lo cataloguemos:
✔️ - Con plugin o con Código (Code Block)
✔️ - Con PHP y HTML o con HTML y JavaScript
Vamos a mostrar todas las maneras.
✳️ Con plugin Oxyextras
Obviamente deberemos tener este plugin instalado y activado, a su vez dentro de las opciones de Oxyextras la opción "Copyright Year" activada.

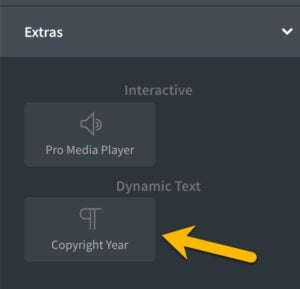
Añadimos el componente que está dentro del menú de Oxyextras en la posición que nos interese, lo mas usual es en la parte inferior del footer en la plantilla principal.
Las opciones que nos ofrece son bien claras por lo que no entraremos a explicarlas
El resultado con las opciones mostradas:
✳️ Con componente
Como ya dijimos podemos hacerlo con HTML y PHP o bien con HTML y JavaScript, en ambos casos no tienes que programar nada, solo tendrás que cambiar los datos específicos de tu web, te lo vamos a dar lo mas fácil posible.
✏️ Code Block con HTML y JavaScript
1️⃣ - Añadir un component Code Block en el footer o donde se quiere que aparezca el texto.
2️⃣ - Copiar el código que ponemos abajo y pegarlo en el apartado PHP/HTML.
📝 - Cambiar el texto por lo deseado en las dos primeras variables, siempre el texto que hay dentro de las comillas y con cuidado de no borrar esas comillas.
<script>
//Cambiar texto por deseado
var pre_Texto = 'Copyright 2017';
var fin_Texto = '© Oxygenados.com - Todos los derechos reservados.'
//No cambiar nada desde aqui.
</script></code>
<p id="mi_year"></p>
<script>
const salidaYear= document.getElementById('mi_year');
var miYear = new Date().getFullYear();
salidaYear.innerHTML = pre_Texto + ' - ' + miYear + ' ' + fin_Texto;
</script>
✏️ Code Block con HTML y PHP
1️⃣ - Añadir un component Code Block en el footer o donde se quiere que aparezca el texto.
2️⃣ - Copiar el código que ponemos abajo y pegarlo en el apartado PHP/HTML.
📝 - Cambiar el texto por lo deseado en las dos primeras variables, siempre el texto que hay dentro de las comillas y con cuidado de no borrar esas comillas.
<?php
/* Cambiar texto por deseado */
$pre_Texto = 'Copyright 2017';
$fin_Texto = '© Oxygenados.com - Todos los derechos reservados.';
/*No cambiar nada desde aqui.*/
echo '<p>'.$pre_Texto. ' - ' .date('Y') .' '.$fin_Texto.'</p>';
?>