El mejor truco para conseguir iframes responsive, es hacer un div o caja que respete o guarde la relación de aspecto.
Los monitores de ordenador de sobremesa habitualmente usan la relación de aspecto:
✔️ 16/9 o 21/9
en monitores ultraanchos es de:
✔️ 32/9
y en portatiles es de
✔️ 3/2 o 16/10
Una vez aclarado este concepto, vamos a detallar los pasos a seguir.
Procedimiento:
1 - Creo una sección y dentro añado un codeblock

en el codeblock inserto el código del iframe, en PHP&HTML

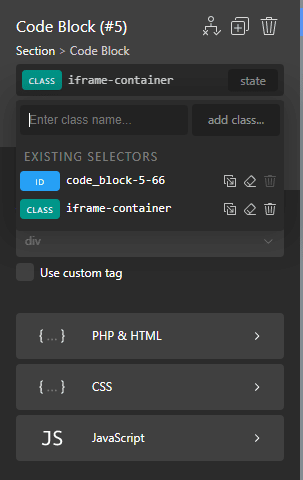
2 - A continuación al codeblock le damos una clase llamada por ejemplo '.iframe-container'.

3 - Ahora voy a estilos globales de Oxygen y añado una nueva hoja de estilos
Manage > Stylesheets

y dentro de creo una nueva hoja de estilos e insertamos dentro el siguiente código:
:root {
--aspect-ratio: 16/9;
}
.iframe-container {
position: relative;
width: 100%;
}
.iframe-container::before {
content: "";
display: block;
padding-bottom: calc(100% / (var(--aspect-ratio)));
}
.iframe-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Explicación del código:
Bloque1
*******
Lo primero de todo, defino una variable CSS que almacene la relacion de aspecto en la pseudoclase root.
:root {
--aspect-ratio: 16/9;
}
Bloque2
*******
A continuación lo que necesito es un div o elemento padre con posicionamiento relativo y que ocupe el ancho de la pantalla
.iframe-container {
position: relative;
width: 100%;
}
Bloque3
*******
Ahora, para que el div o elemento padre adquiera la altura perfecta y se adapte a la altura de su hijo en este caso el iframe, creamos un pseudoelemento que represente a ese primer hijo para empujarlo a esa altura en función de la relación de aspecto definada en la variable css ya declarada anteriormente.
Como inicialmente ese pseudoelemento que representa a ese primer hijo no tiene contenido le defino como vacio.
.iframe-container::before {
content: "";
display: block;
padding-bottom: calc(100% / (var(--aspect-ratio)));
}
La altura desea puedo aplicarla en el padding-bottom o en el padding-top, el resultado va a ser exactamente el mismo.
padding-bottom: calc(100% / (var(--aspect-ratio)));
ó
padding-top: calc(100% / (var(--aspect-ratio)));
El empujar el elemento al tamaño correcto en funcion de la relacion de aspecto, es un sistema mucho mejor que forzar de entrada una cierta altura fija.
De esta forma,en el caso de que el contenido interior sea más alto de lo que representa la relación de aspecto, aún puede crecer en lugar de desbordarse.
Bloque4
*******
El iframe, en este caso es el elemento secundario o hijo dentro de él padre, le hemos de aplicar un posicionamiento absoluto para rellenar el área del padre, y le damos un ancho y un alto del 100% para que crezca guardando la relacion de aspecto dada al principio.
.iframe-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Listo, de esta forma ya conseguimos un iframe totalmente responsive.

