El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
¿Te has preguntado alguna vez cómo afectan los plugins de WordPress al tiempo de carga una página?
Los plugins de WordPress permiten añadir funciones, pero también pueden afectar a la velocidad de carga. En este artículo, te mostraremos cómo los plugins de WordPress afectan al tiempo de carga y cómo puedes controlarlos de forma más eficiente.

✅¿Como trabajan los plugins de WordPress?
Los plugins de WordPress son como aplicaciones añadidas al sitio para realizar funciones o acciones específicas, ocmo formularios de contacto, galerías de fotos o una tienda de comercio.
Cuando alguien visita la página, WordPress carga primero sus archivos principales y luego carga todos los demás plugins.
✅¿Cómo afectan los plugins al tiempo de carga?
Cada plugin de WordPress ofrece diferentes funcionalidades y características. Para ello, algunos plugins realizan llamadas a la base de datos en el backend mientras que otros cargan activos en el front-end como hojas de estilo CSS, archivos JavaScript, imágenes, etc.
Las consultas a la base de datos y la carga de activos aumentan el tiempo de carga del sitio. La mayoría de los plugins hacen una petición HTTP para cargar activos como scripts, CSS e imágenes. Cada solicitud aumenta el tiempo de carga de la página.
Cuando se hace correctamente, el impacto en el rendimiento no suele ser demasiado perceptible.
Sin embargo, si se utilizan varios plugins y estos realizan demasiadas solicitudes http para cargar archivos y activos, esto afectará al rendimiento y a la experiencia del usuario.
✅¿Cómo saber que archivos son cargados por plugins?
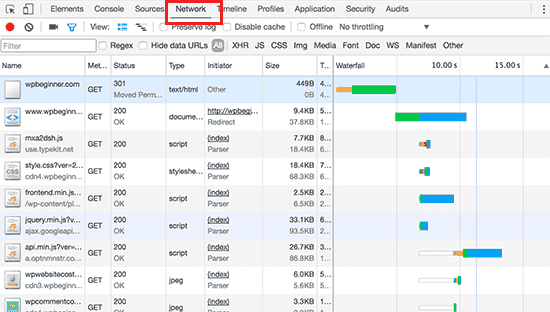
Para ver cómo los plugins están afectando al tiempo de carga hay un montón de herramientas que puedes utilizar para averiguar esto; se pueden utilizar las herramientas de desarrollo del navegador (Herramientas de Desarrollador). Haciendo click con el botón derecho y seleccionar Inspeccionar. Lo que abrirá el panel de herramientas para desarrolladores.
Haremos click en la pestaña "Red" y luego recargamos la página. Mientras la página se recarga, podrás ver cómo se carga cada archivo en el navegador.
También puede utilizar herramientas de terceros como Pingdom y GTmetrix. Entre otra información útil, estas herramientas también te mostrarán todos los archivos que se cargan y cuánto tiempo tardan en cargarse.
✅¿Que cantidad de plugins es la adecuada?
La respuesta realmente depende del conjunto de plugins que esté utilizando en su sitio web.
No hay respuesta generalizada que pueda darse, todo depende de lo que sea necesario para la funcionalidad de la página, un plugin imprescindible para no puede sacrificarse en aras de la velocidad de carga, de la misma manera que un plugin que representa una pequeña mejora estética no se puede mantener activo si eso representa una carga tal que el retraso de la carga de la página pueda provocar que el usuario desista y abandone la página.
Un solo plugin malo puede cargar 12 archivos mientras que varios plugins buenos añadirán sólo un par de archivos adicionales. Todos los plugins bien codificados intentan mantener los archivos que cargan al mínimo. Sin embargo, no todos los desarrolladores de plugins son tan cuidadosos. Algunos plugins cargan archivos en cada carga de la página, incluso cuando no los necesitan.
En resumen, todo depende de varios factores que deberán ser analizados y sopesados los pros y contras para mantener activo o activos ciertos plugins o bien directamente desinstalarlos.
✅ El control sobre los plugins
Es muy importante mantener solo los plugins necesarios y siempre escoger aquellos que tengan buenas puntuaciones o recomendados por fuentes de confianza. (Estamos hablando de sitios de producción de cara al cliente, a nosotros como desarrolladores y diseñadores siempre nos interesa conocer y probar nuevas opciones)
Si encuentras que un plugin de WordPress está afectando a la carga de manera desmesurada deberías buscar otro que realice las mismas funciones, cosa que no siempre es factible, pero se puede pedir opinión y/o consejos en grupos de usuarios, como el nuestro en telegram
✅ Optimizar manualmente los activos de los plugins de WordPress
Este punto ya es no es para usuarios con solo conocimientos desarrolladores o diseñadores si no que se requiere de conocimientos de programación, y no solo un leguaje, mas bien se precisa de conocimientos medio/avanzado en varios lenguajes como JavaScript, PHP, HTML y CSS, el tocar en una sola parte del código puede llevar a la ruina total del proyecto.
✅ Activar y Desactivar Plugins mediante código
En la red hay cantidad de información y códigos para activar y desactivar plugins de WordPress de "forma manual" cosa que, aunque no es muy complicada, no recomendamos a no ser que no quede mas remedio o bien se disponga de conocimientos amplios de lo que realmente se está haciendo.
En un próximo artículo abordaremos el como desactivar plugins mediante código.
Un saludo 👋