Este el de mas reciente lanzamiento y al día que estamos redactando este artículo, está en plena ampliación de funcionalidades.

Si tienes tu página o la de un cliente con fotografías y utilizas HappyFiles quizás te interese disponer de una funcionalidad para presentar las imágenes que se encuentren dentro unas determinadas carpetas de manera totalmente automatizada. Aquí te mostramos como hacerlo.
Tendremos que tirar de una consulta a la base de datos, para ello tenemos dos opciones, usar un programa de snippets, siempre recomendamos WpCodebox, o bien añadir un Code Block, que será lo que haremos en este ejemplo.
Vamos al tajo 👨🏻💻
La manera de presentarlo dependerá, como siempre, de tus gustos o de las imposiciones que te marquen la estética de la página donde se implementará la salida, así que aquí nos vamos a limitar a extraer las imágenes y explicar un poco las variables o argumentos que podemos usar.
Insertamos un Code Block y en la pestaña de HTML/PHP pegamos este código "click en la imagen para agrandar": (Enlace para copiar el código)
Mas abajo se dan detalles para usar el código
Ya después de esto queda estilizar el resultado añadiendo clases donde corresponda y estilizar con CSS.
En el inicio tenemos una variable que es un array, este array contiene los id's de las carpetas Happyfiles que "NO" queremos mostrar las imágenes o su contenido. Explicamos como obtener estos IDs AQUI
Teniendo localizados los ids pertinentes, se introducen en el array separando cada uno de ello por una coma; y cuando lo tengamos listo ya se puede eliminar el Code Block con el código que nos mostraba estos ids.
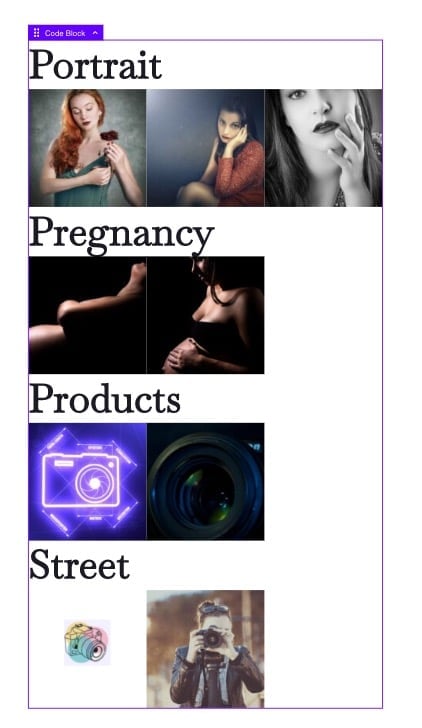
Y el resultado sería algo similar a esto:


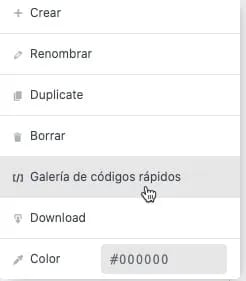
Hacemos click derecho teniendo el puntero del ratón encima de cualquier carpeta Happyfiles y nos saldrá este menú contextual, como muestra la imagen, haciendo click en «Galería de códigos rápidos» nos llevará a otro menú contextual que se muestra en la imagen de abajo.

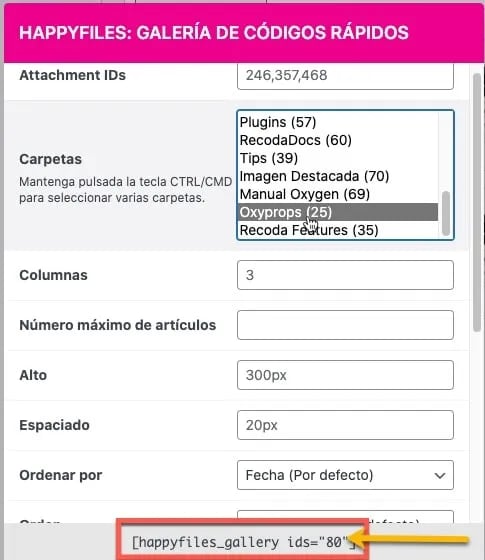
En este segundo menú, vamos pinchando en el nombre de las carpetas que nos interesen, abajo, donde tenemos marcando con un recuadro y señalamos con una flecha la ubicación del número del Id correspondiente a la carpeta seleccionada.
Será ir anotando esos números para usarlos en el código php.

Añadimos, temporalmente, un nuevo Code Block y añadimos este código lo que nos listará los IDs y sus respectivos nombres tal y como se muestra en la imagen de más abajo, una vez que tengamos los datos necesarios podemos eliminar este Code Block
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌

Gridbuilder ᵂᴾ utiliza las mejores prácticas de SEO.
Soporte de gestos táctiles 100% sensible para lightbox y carrusel integrados.

No dejamos de estar asombrados con lo que este plugin ofrece y lo que facilita el trabajo, además con la próxima compatibilidad de Oxyprops con Bricks hace de este plugin sea una de las mejores inversiones que puedas hacer.

No conocia esa posibilidad esta muy buena y practica para los clientes. Gracias!