El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.

Propiedades
- Lightbox, al hacer click en la imagen se abrirá un lightbox con la imagen.
- Tres imágenes aleatorias de las carpetas de happyfiles que se seleccionen.
- Las imágenes cambian cada vez que se recarga la página.
- Los contenedores de las imágenes se sitúan de manera automática en función del ancho del contenedor principal.
- Si se redimensiona el navegador, como cambia el tamaño del contenedor principal también se cambairá la posición de las imágenes.
¿Que vamos a utilizar?
- Código PHP.
- Código JavaScript.
- Código CSS. (opcional, puedes hacerlo con Oxygen)
Opciones
Tienes varias opciones para llevar todo el código a tu web.

Si tienes Hydrogen copiar el código y pegarlo. Tendrás que configurar los ids de las carpetas correspondientes

Copiar el JSON y pegarlo.(función nativa de Oxygen). Tendrás que configurar los ids de las carpetas correspondientes
Seguir los pasos que te ofrecemos e implementarlo por ti mismo, que es lo mas recomendable si quieres ir entendiendo el proceso y aprender cosas.
Implementar por tu mismo.
Si eres de los que prefieren el «hazlo tú mismo» y profundizar en lo que se está haciendo, sigue estas instrucciones.
Añadir un elemento Code Bolck, que puedes meter o no dentro de un elemento Section.
En la sección PHP del Code Block añadimos el siguiente código, que puedes seleccionar y copiar o bien pulsar en el siguiente botón y copiar directamente
En la primera línea del código tenemos, la importación del archivo JavaScript del parallax, si no eres partidario de la importación CDN y eres más de alojar localmente, puedes descargar el archivo correspondiente, a la vez que tomar más información en este enlace de Github.
Ya entrados en el código PHP tenemos dos variables, que son las dos únicas, a priori, que solamente debes de tocar, sin tocar para nada el resto del código, a no ser que estés seguro de lo que haces.
La primera variable $incluidos = array(51, 69, 84) contiene los ids de las carpetas de las que queremos servirnos de las imágenes que serán mostradas, y que lógicamente, tendrás que cambiar estos valores numéricos por los ids de tus carpetas happyfiles correspondientes. (te mostramos aquí como obtener estos valores)
La relación con las imágenes es esta:
— El ID que está en la primera posición del array corresponde a la carpeta de la imagen que se mostrará en el centro y normalmente suele la de mayores dimensiones, aunque el tamaño lo decides tú, será la que se muestre en el centro.
— El segundo valor es el ID de la carpeta de la cual se seleccionará la imagen que estará posicionada a la izquierda.
— Y el último corresponde a la imagen de la derecha.
La segunda variable es la relación de movimiento de cada imagen con respecto al cursor, no es obligatorio modificarlo, pero si no estás conforme con el efecto mostrado o quieres probar valores diferentes para ver su resultado, ahí es el lugar adecuado para hacerlo. Puedes obtener más información al respecto en el enlace a Github que arriba se ha puesto.
La siguiente línea.... pues eso, un aviso de no tocar nada de ahí para abajo a no ser que sepas bien lo que estás haciendo.
A partir de ahí está el código que se encarga de obtener los datos y mostrarlos en pantalla.
El CSS, obviamente, no lo vamos a explicar, solamente mencionar que las clases donde están las propiedades de las imágenes son: .div-parallax0, .div-parallax1 y .div-parallax2; correspondiendo la clase que termina en 0 a la imagen central, la que termina en 1 a la imagen de la izquierda y la que termina en 2 a la imagen de la derecha.
- Como obtener los IDs de las carpetas Happyfiles.
Método 1

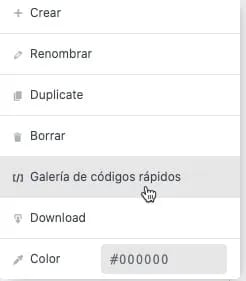
Hacemos click derecho teniendo el puntero del ratón encima de cualquier carpeta Happyfiles y nos saldrá este menú contextual, como muestra la imagen, haciendo click en «Galería de códigos rápidos» nos llevará a otro menú contextual que se muestra en la imagen de abajo.

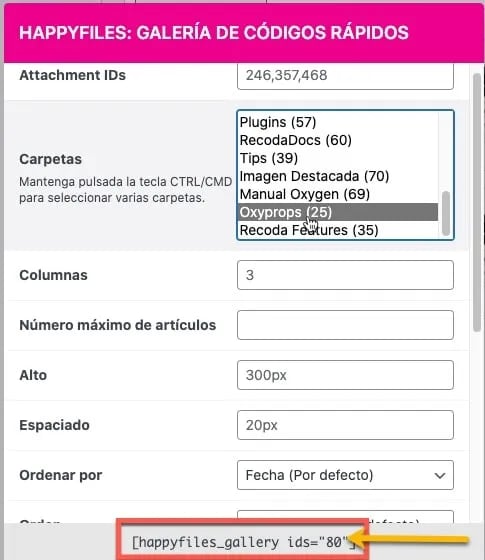
En este segundo menú, vamos pinchando en el nombre de las carpetas que nos interesen, abajo, donde tenemos marcando con un recuadro y señalamos con una flecha la ubicación del número del Id correspondiente a la carpeta seleccionada.
Será ir anotando esos números para usarlos en el código php.
Método 2
Añadimos, temporalmente, un nuevo Code Block y añadimos este código lo que nos listará los IDs y sus respectivos nombres tal y como se muestra en la imagen de más abajo, una vez que tengamos los datos necesarios podemos eliminar este Code Block

Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌
.contenedor-parallax{
display: flex!important;
will-change:transform;
flex-direction: row;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
z-index: 1000;
}
.div-parallax{
background-size: cover;
background-repeat: no-repeat;
margin-top: 53px;
border-radius: 6px;
cursor: pointer;
}
.link-parallax{
margin-top: 0px;
border-radius: 10px;
}
.div-parallax0{
width: 400px;
height: 400px;
}
.div-parallax1{
width: 250px;
height: 250px;
}
.div-parallax2{
width: 150px;
height: 150px;
margin-top:350px;
}
{"component":{"id":4,"name":"ct_code_block","options":{"ct_id":4,"ct_parent":100056,"selector":"code_block-4-3001","nicename":"Code Block (#4)","classes":[],"activeselector":false,"original":{"code-php":"<script src=\"https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js\"></script>\n<section class= \"contenedor-parallax\">\n\n<?php\n$incluidos = array(51,69,84); //IDs de las carpetas Happyfiles a incluir.\n$dataDepth = array(0.5, 0.6, 0.9);//Coeficiente de Movimiento Parallax\n\n/****NO CAMBIAR DESDE AQUI ***/\nfunction quitaFotos($id,$dataDepth, $i){\n $args = array(\n 'post_type' => 'attachment',\n 'post_mime_type' =>'image',\n 'post_status' => 'inherit',\n 'posts_per_page' => 1, '-1',\n\t'orderby' => 'rand',\n 'tax_query' => array(\n array(\n 'taxonomy' => 'happyfiles_category',\n 'field' => 'ID',\n 'terms' => $id,\n ),\n ),\n);\n$query_images = new WP_Query( $args );\n $arry = '';\n\t$parallax='';\n foreach ( $query_images->posts as $image) {\n\t\t$img = wp_get_attachment_image_url( $image->ID, \"full\");\n\t\t$parallax .= '<a id=\"linkParallax'.$i.'\" class=\"link-parallax link-parallax'.$i.'\" href=\"'.$img.'\" target=\"_self\" data-depth=\"'.$dataDepth[$i].'\" data-fancybox=\"parallax\" data-src=\"'.$img.'\"><div id=\"divParallax'.$i.'\" class=\"div-parallax div-parallax'.$i.'\" style=\"background-image:url('.$img.')\"></div></a>';\t\t\n }\n wp_reset_postdata();\n\techo $parallax;\n}\n\nfunction happyfilesCarpetas($incluidos,$dataDepth) {\n $args = [\n \"taxonomy\" => \"happyfiles_category\",\n \"orderby\" => \"name\",\n \"order\" => \"ASC\",\n \"hide_empty\" => false,\n ];\n $i=0;\n $folders = get_terms( $args );\n foreach ( $folders as $folder ) { \n\t\tif (in_array($folder->term_id, $incluidos)){\n quitaFotos($folder->term_id, $dataDepth, $i);\n\t\t\t$i++;\n }\n }\n}\n happyfilesCarpetas($incluidos, $dataDepth);\n ?>\n</section>","custom-js":"","unwrap":"false","margin-right":"0","width-unit":" ","code-css":".contenedor-parallax{\n\tdisplay: flex!important;\n\twill-change:transform;\n flex-direction: row;\n display: flex;\n align-items: center;\n justify-content: center;\n text-align: center;\n z-index: 1000;\n}\n.div-parallax{\n background-size: cover;\n background-repeat: no-repeat;\n margin-top: 53px;\n border-radius: 6px;\n cursor: pointer;\n}\n.link-parallax{\n margin-top: 0px;\n border-radius: 10px;\n}\n\n.div-parallax0{\n\twidth: 400px;\n\theight: 400px;\n}\n.div-parallax1{\n\twidth: 250px;\n\theight: 250px;\n\tmargin-top:150px;\n}\n.div-parallax2{\n\twidth: 150px;\n\theight: 150px;\n\tmargin-top:350px;\n}","code-js":"window.addEventListener(\"load\", function() {\n\t if(window.angular) return\n\t var scene = document.querySelector('.contenedor-parallax');\n\t var parallaxInstance = new Parallax(scene, {\n\t relativeInput: true,\n\t hoverOnly: false,\n\t limitX: 0,\n\t pointerEvents:true,\n\t });\n\n\t const imgsPllx = document.querySelectorAll('.link-parallax');\n situaDivs = ()=>{\n const contPllx = document.querySelector('.contenedor-parallax')\n let anchoContain = contPllx.offsetWidth /2\n console.log(anchoContain)\n imgsPllx[1].style.marginLeft = anchoContain - (imgsPllx[0].offsetWidth) + 'px'\n imgsPllx[2].style.marginLeft = anchoContain + imgsPllx[0].offsetWidth /2 - 20 + 'px'\n }\n situaDivs();\n window.addEventListener('resize', situaDivs)\n});"}},"depth":5},"classes":{}}
eyJzb3VyY2UiOiJodHRwczovL294eWdlbmFkb3MuY29tIiwiY29tcG9uZW50IjpbeyJpZCI6NCwibmFtZSI6ImN0X2NvZGVfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjo0LCJjdF9wYXJlbnQiOjEwMDA1Niwic2VsZWN0b3IiOiJjb2RlX2Jsb2NrLTQtMzAwMSIsIm5pY2VuYW1lIjoiQ29kZSBCbG9jayAoIzQpIiwiY2xhc3NlcyI6W10sImFjdGl2ZXNlbGVjdG9yIjpmYWxzZSwib3JpZ2luYWwiOnsiY29kZS1waHAiOiI8c2NyaXB0IHNyYz1cImh0dHBzOi8vY2RuanMuY2xvdWRmbGFyZS5jb20vYWpheC9saWJzL3BhcmFsbGF4LzMuMS4wL3BhcmFsbGF4Lm1pbi5qc1wiPjwvc2NyaXB0PlxuPHNlY3Rpb24gY2xhc3M9IFwiY29udGVuZWRvci1wYXJhbGxheFwiPlxuXG48P3BocFxuJGluY2x1aWRvcyA9IGFycmF5KDUxLDY5LDg0KTsgLy9JRHMgZGUgbGFzIGNhcnBldGFzIEhhcHB5ZmlsZXMgYSBpbmNsdWlyLlxuJGRhdGFEZXB0aCA9IGFycmF5KDAuNSwgMC42LCAwLjkpOy8vQ29lZmljaWVudGUgZGUgTW92aW1pZW50byBQYXJhbGxheFxuXG4vKioqKk5PIENBTUJJQVIgREVTREUgQVFVSSAqKiovXG5mdW5jdGlvbiBxdWl0YUZvdG9zKCRpZCwkZGF0YURlcHRoLCAkaSl7XG4gICAgJGFyZ3MgPSBhcnJheShcbiAgICAncG9zdF90eXBlJyA9PiAnYXR0YWNobWVudCcsXG4gICAgJ3Bvc3RfbWltZV90eXBlJyA9PidpbWFnZScsXG4gICAgJ3Bvc3Rfc3RhdHVzJyA9PiAnaW5oZXJpdCcsXG4gICAgJ3Bvc3RzX3Blcl9wYWdlJyA9PiAxLCAnLTEnLFxuXHQnb3JkZXJieScgPT4gJ3JhbmQnLFxuICAgICd0YXhfcXVlcnknID0+IGFycmF5KFxuICAgICAgICBhcnJheShcbiAgICAgICAgICAgICd0YXhvbm9teScgPT4gJ2hhcHB5ZmlsZXNfY2F0ZWdvcnknLFxuICAgICAgICAgICAgJ2ZpZWxkJyAgICA9PiAnSUQnLFxuICAgICAgICAgICAgJ3Rlcm1zJyAgICA9PiAkaWQsXG4gICAgICAgICksXG4gICAgKSxcbik7XG4kcXVlcnlfaW1hZ2VzID0gbmV3IFdQX1F1ZXJ5KCAkYXJncyApO1xuICAgICRhcnJ5ID0gJyc7XG5cdCRwYXJhbGxheD0nJztcbiAgICBmb3JlYWNoICggJHF1ZXJ5X2ltYWdlcy0+cG9zdHMgYXMgJGltYWdlKSB7XG5cdFx0JGltZyA9IHdwX2dldF9hdHRhY2htZW50X2ltYWdlX3VybCggJGltYWdlLT5JRCwgXCJmdWxsXCIpO1xuXHRcdCRwYXJhbGxheCAuPSAnPGEgaWQ9XCJsaW5rUGFyYWxsYXgnLiRpLidcIiBjbGFzcz1cImxpbmstcGFyYWxsYXggbGluay1wYXJhbGxheCcuJGkuJ1wiIGhyZWY9XCInLiRpbWcuJ1wiIHRhcmdldD1cIl9zZWxmXCIgZGF0YS1kZXB0aD1cIicuJGRhdGFEZXB0aFskaV0uJ1wiIGRhdGEtZmFuY3lib3g9XCJwYXJhbGxheFwiIGRhdGEtc3JjPVwiJy4kaW1nLidcIj48ZGl2IGlkPVwiZGl2UGFyYWxsYXgnLiRpLidcIiBjbGFzcz1cImRpdi1wYXJhbGxheCBkaXYtcGFyYWxsYXgnLiRpLidcIiBzdHlsZT1cImJhY2tncm91bmQtaW1hZ2U6dXJsKCcuJGltZy4nKVwiPjwvZGl2PjwvYT4nO1x0XHRcbiAgICB9XG4gICAgd3BfcmVzZXRfcG9zdGRhdGEoKTtcblx0ZWNobyAkcGFyYWxsYXg7XG59XG5cbmZ1bmN0aW9uIGhhcHB5ZmlsZXNDYXJwZXRhcygkaW5jbHVpZG9zLCRkYXRhRGVwdGgpIHtcbiAgICAkYXJncyA9IFtcbiAgICAgICAgXCJ0YXhvbm9teVwiID0+IFwiaGFwcHlmaWxlc19jYXRlZ29yeVwiLFxuICAgICAgICBcIm9yZGVyYnlcIiA9PiBcIm5hbWVcIixcbiAgICAgICAgXCJvcmRlclwiID0+IFwiQVNDXCIsXG4gICAgICAgIFwiaGlkZV9lbXB0eVwiID0+IGZhbHNlLFxuICAgIF07XG4gICAgJGk9MDtcbiAgICAkZm9sZGVycyA9IGdldF90ZXJtcyggJGFyZ3MgKTtcbiAgICBmb3JlYWNoICggJGZvbGRlcnMgYXMgJGZvbGRlciApIHsgXG5cdFx0aWYgKGluX2FycmF5KCRmb2xkZXItPnRlcm1faWQsICRpbmNsdWlkb3MpKXtcbiAgICAgICAgICAgIHF1aXRhRm90b3MoJGZvbGRlci0+dGVybV9pZCwgJGRhdGFEZXB0aCwgJGkpO1xuXHRcdFx0JGkrKztcbiAgICAgICAgfVxuICAgIH1cbn1cbiAgIGhhcHB5ZmlsZXNDYXJwZXRhcygkaW5jbHVpZG9zLCAkZGF0YURlcHRoKTtcbiA/PlxuPC9zZWN0aW9uPiIsImN1c3RvbS1qcyI6IiIsInVud3JhcCI6ImZhbHNlIiwibWFyZ2luLXJpZ2h0IjoiMCIsIndpZHRoLXVuaXQiOiIgIiwiY29kZS1jc3MiOiIuY29udGVuZWRvci1wYXJhbGxheHtcblx0ZGlzcGxheTogZmxleCFpbXBvcnRhbnQ7XG5cdHdpbGwtY2hhbmdlOnRyYW5zZm9ybTtcbiAgICBmbGV4LWRpcmVjdGlvbjogcm93O1xuICAgIGRpc3BsYXk6IGZsZXg7XG4gICAgYWxpZ24taXRlbXM6IGNlbnRlcjtcbiAgICBqdXN0aWZ5LWNvbnRlbnQ6IGNlbnRlcjtcbiAgICB0ZXh0LWFsaWduOiBjZW50ZXI7XG4gICAgei1pbmRleDogMTAwMDtcbn1cbi5kaXYtcGFyYWxsYXh7XG4gICAgYmFja2dyb3VuZC1zaXplOiAgY292ZXI7XG4gICAgYmFja2dyb3VuZC1yZXBlYXQ6IG5vLXJlcGVhdDtcbiAgICBtYXJnaW4tdG9wOiA1M3B4O1xuICAgIGJvcmRlci1yYWRpdXM6IDZweDtcbiAgICBjdXJzb3I6ICBwb2ludGVyO1xufVxuLmxpbmstcGFyYWxsYXh7XG4gIG1hcmdpbi10b3A6IDBweDtcbiAgYm9yZGVyLXJhZGl1czogMTBweDtcbn1cblxuLmRpdi1wYXJhbGxheDB7XG5cdHdpZHRoOiA0MDBweDtcblx0aGVpZ2h0OiA0MDBweDtcbn1cbi5kaXYtcGFyYWxsYXgxe1xuXHR3aWR0aDogMjUwcHg7XG5cdGhlaWdodDogMjUwcHg7XG5cdG1hcmdpbi10b3A6MTUwcHg7XG59XG4uZGl2LXBhcmFsbGF4Mntcblx0d2lkdGg6IDE1MHB4O1xuXHRoZWlnaHQ6IDE1MHB4O1xuXHRtYXJnaW4tdG9wOjM1MHB4O1xufSIsImNvZGUtanMiOiJ3aW5kb3cuYWRkRXZlbnRMaXN0ZW5lcihcImxvYWRcIiwgZnVuY3Rpb24oKSB7XG5cdCBpZih3aW5kb3cuYW5ndWxhcikgcmV0dXJuXG5cdCB2YXIgc2NlbmUgPSBkb2N1bWVudC5xdWVyeVNlbGVjdG9yKCcuY29udGVuZWRvci1wYXJhbGxheCcpO1xuXHQgdmFyIHBhcmFsbGF4SW5zdGFuY2UgPSBuZXcgUGFyYWxsYXgoc2NlbmUsIHtcblx0IHJlbGF0aXZlSW5wdXQ6IHRydWUsXG5cdCBob3Zlck9ubHk6IGZhbHNlLFxuXHQgbGltaXRYOiAwLFxuXHQgcG9pbnRlckV2ZW50czp0cnVlLFxuXHQgfSk7XG5cblx0IGNvbnN0IGltZ3NQbGx4ID0gZG9jdW1lbnQucXVlcnlTZWxlY3RvckFsbCgnLmxpbmstcGFyYWxsYXgnKTtcbiAgICAgc2l0dWFEaXZzID0gKCk9PntcbiAgICAgICAgIGNvbnN0IGNvbnRQbGx4ID0gZG9jdW1lbnQucXVlcnlTZWxlY3RvcignLmNvbnRlbmVkb3ItcGFyYWxsYXgnKVxuICAgICAgICAgbGV0IGFuY2hvQ29udGFpbiA9IGNvbnRQbGx4Lm9mZnNldFdpZHRoIC8yXG4gICAgICAgICBjb25zb2xlLmxvZyhhbmNob0NvbnRhaW4pXG4gICAgICAgICBpbWdzUGxseFsxXS5zdHlsZS5tYXJnaW5MZWZ0ICA9IGFuY2hvQ29udGFpbiAtIChpbWdzUGxseFswXS5vZmZzZXRXaWR0aCkgKyAncHgnXG4gICAgICAgICBpbWdzUGxseFsyXS5zdHlsZS5tYXJnaW5MZWZ0ICA9IGFuY2hvQ29udGFpbiAgKyBpbWdzUGxseFswXS5vZmZzZXRXaWR0aCAvMiAtIDIwICsgJ3B4J1xuICAgICB9XG4gICAgIHNpdHVhRGl2cygpO1xuICAgIHdpbmRvdy5hZGRFdmVudExpc3RlbmVyKCdyZXNpemUnLCBzaXR1YURpdnMpXG59KTsifX0sImRlcHRoIjo1fV0sImNsYXNzZXMiOnt9LCJjb2xvcnMiOnt9fQ==





