El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
En esta ocasión estamos con la construcción de un slider de imágenes de desplazamiento automático, del tipo WooCommerce y con LightBox, el desplazamiento se producirá de manera automática sin necesidad de intervención del usuario, este desplazamiento se pondrá en pausa cuando se sitúe el puntero del ratón encima de la imagen principal o bien se haga click encima de esta imagen y esté visible en lightbox.
En este caso no vamos a necesitar de PHP, ni CSS, solo de nuestro constructor OxygenBuilder y opcionalmente un gestor de snippets como nuestro apreciado WpCodebox.

Este slider es configurable en la velocidad de desplazamiento y en la cantidad de imágenes que deses que sean mostradas en el recuadro de thumbnails(por llamarlo de alguna manera), así mismo ajustará de manera dinámica el tamaño del contenedor en función de las imágenes que hayas definido para mostrar, mientras las demás permanecerán ocultas.
Con un código JavaScript que no llega a las 60 líneas que solo habrá que copiar y pegar y, que por supuesto, te lo vamos a proporcionar.
Vamos al tajo 🤩
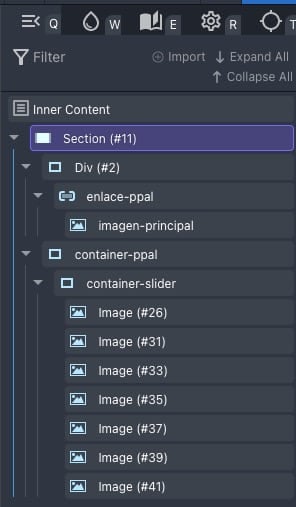
Paso 1 - La estructura

- Sección Principal:
— No necesita clase, contiene a todos los elementos; configúralo a tus necesidades. Pero deberías ser un Align Items: Center - Div(#2):
— No necesita clase, contiene la el enlace que embebe a la imagen - enlace-ppal:
— Lleva una clase con el mismo nombre, la url del enlace será la url de la primera imagen del slider; atributos: Nombre: data-lightbox, Valor: img-galeria_lightbox, en su bloque de CSS: cursor: zoom-in; - imagen-principal
— Lleva una clase con el mismo nombre, se seleccionará mediante el botón “Media Library”, y no por el de Image Library.
— Todos lo demás: alto, ancho... etc, según tus necesidades. - container-ppal
— No necesita clase, le daremos un overflow: hidden, un width de por ejemplo 1000px para poder tener una referencia visual en el editor, el alto según tus necesidades. - container-slider:
— Lleva una clase con el mismo nombre,Direccion: Horizontal. - imagen-slider: (todos los elementos de imagen).
— Llevan una clase con el mismo nombre.
— Todas las demás propiedades a tu elección.
— Se pueden añadir tantos como quieras.
Puedes importar el código JSON o bien el código con Hydrogen en los siguientes botones.


Paso 2 - Código JavaScript
Hay dos opciones; añadir un elemento Code Block o bien añadir el código en un snippet con WpCodebox o similar.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌
eyJzb3VyY2UiOiJodHRwczovL215Y2xlYW53ZWIuY29tIiwiY29tcG9uZW50IjpbeyJpZCI6MTEsIm5hbWUiOiJjdF9zZWN0aW9uIiwib3B0aW9ucyI6eyJjdF9pZCI6MTEsImN0X3BhcmVudCI6MTAwMjQxLCJzZWxlY3RvciI6InNlY3Rpb24tMTEtMzUxIiwib3JpZ2luYWwiOnsiYWxpZ24taXRlbXMiOiJjZW50ZXIiLCJjb250YWluZXItcGFkZGluZy1ib3R0b20iOiI0MDUiLCJjb250YWluZXItcGFkZGluZy1ib3R0b20tdW5pdCI6InB4IiwiY29udGFpbmVyLXBhZGRpbmctdG9wIjoidmFyKC0tby1zaXplLWZsdWlkLTcpIiwiY29udGFpbmVyLXBhZGRpbmctdG9wLXVuaXQiOiIgIn0sIm5pY2VuYW1lIjoiU2VjdGlvbiAoIzExKSIsImFjdGl2ZXNlbGVjdG9yIjpmYWxzZX0sImRlcHRoIjoyLCJjaGlsZHJlbiI6W3siaWQiOjIsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoyLCJjdF9wYXJlbnQiOjExLCJzZWxlY3RvciI6ImRpdl9ibG9jay0yLTM1MSIsIm9yaWdpbmFsIjp7ImltYWdlX3R5cGUiOiIyIiwiYXR0YWNobWVudF9zaXplIjoiZnVsbCIsIndpZHRoLXVuaXQiOiIlIiwicGFkZGluZy1sZWZ0IjoiMCIsInBhZGRpbmctcmlnaHQiOiIwIiwiYWxpZ24taXRlbXMiOiJjZW50ZXIiLCJwb3NpdGlvbiI6InJlbGF0aXZlIiwicGFkZGluZy10b3AiOiIwIn0sIm5pY2VuYW1lIjoiRGl2ICgjMikiLCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsIm1lZGlhIjp7InBob25lLXBvcnRyYWl0Ijp7Im9yaWdpbmFsIjp7InBhZGRpbmctdG9wIjoiMCJ9fSwicGhvbmUtbGFuZHNjYXBlIjp7Im9yaWdpbmFsIjp7IndpZHRoLXVuaXQiOiIgIiwid2lkdGgiOiJOYU4ifX19fSwiZGVwdGgiOjMsImNoaWxkcmVuIjpbeyJpZCI6MywibmFtZSI6ImN0X2xpbmsiLCJvcHRpb25zIjp7ImN0X2lkIjozLCJjdF9wYXJlbnQiOjIsInNlbGVjdG9yIjoiZW5sYWNlLXBwYWwiLCJvcmlnaW5hbCI6eyJjdXN0b20tYXR0cmlidXRlcyI6W10sInVybCI6Imh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDIvbGlyb24tb2xpdmUuanBnIiwiaGVpZ2h0IjoiNDAwIiwid2lkdGgtdW5pdCI6IiAiLCJ3aWR0aCI6IjEwMCUiLCJhdHRyXzYzZDdlYWU5YTYxNjMiOiJpbWctZ2FsZXJpYV9saWdodGJveCJ9LCJuaWNlbmFtZSI6ImVubGFjZS1wcGFsIiwiYWN0aXZlc2VsZWN0b3IiOiJlbmxhY2UtcHBhbCIsIm1lZGlhIjp7InBhZ2Utd2lkdGgiOnsib3JpZ2luYWwiOnsid2lkdGgiOiI4MCUiLCJ3aWR0aC11bml0IjoiICJ9fSwidGFibGV0Ijp7Im9yaWdpbmFsIjp7IndpZHRoLXVuaXQiOiIgIiwid2lkdGgiOiIxMDAlIn19fSwiY2xhc3NlcyI6WyJlbmxhY2UtcHBhbCJdfSwiZGVwdGgiOjQsImNoaWxkcmVuIjpbeyJpZCI6NCwibmFtZSI6ImN0X2ltYWdlIiwib3B0aW9ucyI6eyJjdF9pZCI6NCwiY3RfcGFyZW50IjozLCJzZWxlY3RvciI6ImltYWdlbi1wcmluY2lwYWwiLCJvcmlnaW5hbCI6eyJpbWFnZV90eXBlIjoiMiIsImF0dGFjaG1lbnRfc2l6ZSI6ImZ1bGwiLCJhdHRhY2htZW50X2lkIjoxNjksImN1c3RvbS1jc3MiOiIgaGVpZ2h0OiAxMDAlO1xuIHBvc2l0aW9uOiBzdGF0aWMgIWltcG9ydGFudDtcbiB3aWR0aDogMTAwJTtcbmN1cnNvcjogem9vbS1pbjsiLCJhc3BlY3QtcmF0aW8iOiIxNi85IiwibGF6eSI6ImxhenkiLCJjdXN0b20tYXR0cmlidXRlcyI6W3sibmFtZSI6ImRhdGEtbGlnaHRib3giLCJ2YWx1ZSI6ImltZy1nYWxlcmlhX2xpZ2h0Ym94IiwicGlubmVkIjp0cnVlfV0sIm9iamVjdC1maXQiOiJmaWxsIiwiYXR0YWNobWVudF9oZWlnaHQiOjQ1MCwiYXR0YWNobWVudF93aWR0aCI6NDUwLCJhdHRhY2htZW50X3VybCI6Imh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDIvbGlyb24tb2xpdmUuanBnIiwic3JjIjoiaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMi9saXJvbi1vbGl2ZS5qcGcifSwibmljZW5hbWUiOiJpbWFnZW4tcHJpbmNpcGFsIiwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlLCJjbGFzc2VzIjpbImltYWdlbi1wcmluY2lwYWwiXX0sImRlcHRoIjo1fV19XX0seyJpZCI6NTUsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjo1NSwiY3RfcGFyZW50IjoxMSwic2VsZWN0b3IiOiJjb250YWluZXItcHBhbCIsIm9yaWdpbmFsIjp7ImJvcmRlci1hbGwtY29sb3IiOiIjMDIwMjAyIiwiYm9yZGVyLWFsbC13aWR0aCI6IjEiLCJib3JkZXItYWxsLXN0eWxlIjoic29saWQiLCJwYWRkaW5nLXRvcCI6IjAiLCJwYWRkaW5nLWJvdHRvbSI6IjAiLCJoZWlnaHQiOiIxNTAiLCJ3aWR0aCI6IjEwMDAiLCJvdmVyZmxvdyI6ImhpZGRlbiIsIm1hcmdpbi10b3AiOiIxNyJ9LCJuaWNlbmFtZSI6ImNvbnRhaW5lci1wcGFsIiwiYWN0aXZlc2VsZWN0b3IiOiIifSwiZGVwdGgiOjMsImNoaWxkcmVuIjpbeyJpZCI6MTcsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoxNywiY3RfcGFyZW50Ijo1NSwic2VsZWN0b3IiOiJjb250YWluZXItc2xpZGVyIiwib3JpZ2luYWwiOnsicGFkZGluZy10b3AtdW5pdCI6IiIsInBhZGRpbmctcmlnaHQtdW5pdCI6IiIsInBhZGRpbmctYm90dG9tLXVuaXQiOiIiLCJwYWRkaW5nLWxlZnQtdW5pdCI6IiIsIm1hcmdpbi10b3AtdW5pdCI6IiIsIm1hcmdpbi1yaWdodC11bml0IjoiIiwibWFyZ2luLWJvdHRvbS11bml0IjoiIiwibWFyZ2luLWxlZnQtdW5pdCI6IiIsIndpZHRoLXVuaXQiOiIiLCJtaW4td2lkdGgtdW5pdCI6IiIsIm1heC13aWR0aC11bml0IjoiIiwiaGVpZ2h0LXVuaXQiOiIiLCJtaW4taGVpZ2h0LXVuaXQiOiIiLCJtYXgtaGVpZ2h0LXVuaXQiOiIiLCJ6LWluZGV4IjoiMTAwIiwiZmxleC1kaXJlY3Rpb24iOiJyb3cifSwibmljZW5hbWUiOiJjb250YWluZXItc2xpZGVyIiwiY2xhc3NlcyI6WyJjb250YWluZXItc2xpZGVyIl0sImFjdGl2ZXNlbGVjdG9yIjpmYWxzZX0sImRlcHRoIjo0LCJjaGlsZHJlbiI6W3siaWQiOjI2LCJuYW1lIjoiY3RfaW1hZ2UiLCJvcHRpb25zIjp7ImN0X2lkIjoyNiwiY3RfcGFyZW50IjoxNywic2VsZWN0b3IiOiJpbWFnZS0yNi0zNTEiLCJvcmlnaW5hbCI6eyJpbWFnZV90eXBlIjoiMiIsImF0dGFjaG1lbnRfc2l6ZSI6ImZ1bGwiLCJhdHRhY2htZW50X2lkIjoxNjksImF0dGFjaG1lbnRfaGVpZ2h0Ijo0NTAsImF0dGFjaG1lbnRfd2lkdGgiOjQ1MCwiYXR0YWNobWVudF91cmwiOiJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAyL2xpcm9uLW9saXZlLmpwZyIsIm51bGwtdW5pdCI6InVuZGVmaW5lZCIsImxhenkiOiJsYXp5Iiwic3JjIjoiaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMi9saXJvbi0xMDAwLmpwZyJ9LCJuaWNlbmFtZSI6IkltYWdlICgjMjYpIiwiY2xhc3NlcyI6WyJpbWFnZW4tc2xpZGVyIl0sImFjdGl2ZXNlbGVjdG9yIjoiaW1hZ2VuLXNsaWRlciJ9LCJkZXB0aCI6NX0seyJpZCI6MzEsIm5hbWUiOiJjdF9pbWFnZSIsIm9wdGlvbnMiOnsiY3RfaWQiOjMxLCJjdF9wYXJlbnQiOjE3LCJzZWxlY3RvciI6ImltYWdlLTMxLTM1MSIsIm9yaWdpbmFsIjp7ImltYWdlX3R5cGUiOiIyIiwiYXR0YWNobWVudF9zaXplIjoiZnVsbCIsImF0dGFjaG1lbnRfaWQiOjE0OCwiYXR0YWNobWVudF9oZWlnaHQiOjY3NSwiYXR0YWNobWVudF93aWR0aCI6MTA4MCwiYXR0YWNobWVudF91cmwiOiJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAyL2FkYXB0YWJpbGlkYWQtY29sY2hvbi5qcGciLCJudWxsLXVuaXQiOiJ1bmRlZmluZWQiLCJsYXp5IjoibGF6eSIsInNyYyI6Imh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDIvYWRhcHRhYmlsaWRhZC1jb2xjaG9uLmpwZyJ9LCJuaWNlbmFtZSI6IkltYWdlICgjMzEpIiwiY2xhc3NlcyI6WyJpbWFnZW4tc2xpZGVyIl0sImFjdGl2ZXNlbGVjdG9yIjoiaW1hZ2VuLXNsaWRlciJ9LCJkZXB0aCI6NX0seyJpZCI6MzMsIm5hbWUiOiJjdF9pbWFnZSIsIm9wdGlvbnMiOnsiY3RfaWQiOjMzLCJjdF9wYXJlbnQiOjE3LCJzZWxlY3RvciI6ImltYWdlLTMzLTM1MSIsIm9yaWdpbmFsIjp7ImltYWdlX3R5cGUiOiIyIiwiYXR0YWNobWVudF9zaXplIjoiZnVsbCIsImF0dGFjaG1lbnRfaWQiOjE0MywiYXR0YWNobWVudF9oZWlnaHQiOjc4OCwiYXR0YWNobWVudF93aWR0aCI6OTQwLCJhdHRhY2htZW50X3VybCI6Imh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDIvbmF0dXJhbC1saWJlcnR5Mi5qcGciLCJudWxsLXVuaXQiOiJ1bmRlZmluZWQiLCJsYXp5IjoibGF6eSIsInNyYyI6Imh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDIvbmF0dXJhbC1saWJlcnR5Mi5qcGcifSwibmljZW5hbWUiOiJJbWFnZSAoIzMzKSIsImNsYXNzZXMiOlsiaW1hZ2VuLXNsaWRlciJdLCJhY3RpdmVzZWxlY3RvciI6ZmFsc2V9LCJkZXB0aCI6NX0seyJpZCI6MzUsIm5hbWUiOiJjdF9pbWFnZSIsIm9wdGlvbnMiOnsiY3RfaWQiOjM1LCJjdF9wYXJlbnQiOjE3LCJzZWxlY3RvciI6ImltYWdlLTM1LTM1MSIsIm9yaWdpbmFsIjp7ImltYWdlX3R5cGUiOiIyIiwiYXR0YWNobWVudF9zaXplIjoiZnVsbCIsImF0dGFjaG1lbnRfaWQiOjEzNSwiYXR0YWNobWVudF9oZWlnaHQiOjkwMCwiYXR0YWNobWVudF93aWR0aCI6MTIwMCwiYXR0YWNobWVudF91cmwiOiJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAyL2NoYWlzZS1sb25ndWUuanBnIiwibnVsbC11bml0IjoidW5kZWZpbmVkIiwibGF6eSI6ImxhenkiLCJzcmMiOiJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAyL2NoYWlzZS1sb25ndWUuanBnIn0sIm5pY2VuYW1lIjoiSW1hZ2UgKCMzNSkiLCJjbGFzc2VzIjpbImltYWdlbi1zbGlkZXIiXSwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlfSwiZGVwdGgiOjV9LHsiaWQiOjM3LCJuYW1lIjoiY3RfaW1hZ2UiLCJvcHRpb25zIjp7ImN0X2lkIjozNywiY3RfcGFyZW50IjoxNywic2VsZWN0b3IiOiJpbWFnZS0zNy0zNTEiLCJvcmlnaW5hbCI6eyJpbWFnZV90eXBlIjoiMiIsImF0dGFjaG1lbnRfc2l6ZSI6ImZ1bGwiLCJhdHRhY2htZW50X2lkIjoxMzgsImF0dGFjaG1lbnRfaGVpZ2h0IjoyMDQ4LCJhdHRhY2htZW50X3dpZHRoIjoxNTM4LCJhdHRhY2htZW50X3VybCI6Imh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDIvZG9ybWl0b3Jpby0xLmpwZyIsIm51bGwtdW5pdCI6InVuZGVmaW5lZCIsImxhenkiOiJsYXp5Iiwic3JjIjoiaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMi9saXJvbi5qcGcifSwibmljZW5hbWUiOiJJbWFnZSAoIzM3KSIsImNsYXNzZXMiOlsiaW1hZ2VuLXNsaWRlciJdLCJhY3RpdmVzZWxlY3RvciI6ZmFsc2V9LCJkZXB0aCI6NX0seyJpZCI6MzksIm5hbWUiOiJjdF9pbWFnZSIsIm9wdGlvbnMiOnsiY3RfaWQiOjM5LCJjdF9wYXJlbnQiOjE3LCJzZWxlY3RvciI6ImltYWdlLTM5LTM1MSIsIm9yaWdpbmFsIjp7ImltYWdlX3R5cGUiOiIyIiwiYXR0YWNobWVudF9zaXplIjoiZnVsbCIsImF0dGFjaG1lbnRfaWQiOjg3LCJhdHRhY2htZW50X2hlaWdodCI6MjUwLCJhdHRhY2htZW50X3dpZHRoIjozMDAsImF0dGFjaG1lbnRfdXJsIjoiaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMS9oYWJpdGFjaW9uLWNvbi1tZXNpbGxhLmpwZyIsIm51bGwtdW5pdCI6InVuZGVmaW5lZCIsImxhenkiOiJsYXp5In0sIm5pY2VuYW1lIjoiSW1hZ2UgKCMzOSkiLCJjbGFzc2VzIjpbImltYWdlbi1zbGlkZXIiXSwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlfSwiZGVwdGgiOjV9LHsiaWQiOjQxLCJuYW1lIjoiY3RfaW1hZ2UiLCJvcHRpb25zIjp7ImN0X2lkIjo0MSwiY3RfcGFyZW50IjoxNywic2VsZWN0b3IiOiJpbWFnZS00MS0zNTEiLCJvcmlnaW5hbCI6eyJpbWFnZV90eXBlIjoiMiIsImF0dGFjaG1lbnRfc2l6ZSI6ImZ1bGwiLCJhdHRhY2htZW50X2lkIjoxMjQsImF0dGFjaG1lbnRfaGVpZ2h0IjoxMDUxLCJhdHRhY2htZW50X3dpZHRoIjoxOTIwLCJhdHRhY2htZW50X3VybCI6Imh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDEvcHVlcnRvLW1vZ2FuLWJvYXRzLndlYnAiLCJudWxsLXVuaXQiOiJ1bmRlZmluZWQiLCJsYXp5IjoibGF6eSJ9LCJuaWNlbmFtZSI6IkltYWdlICgjNDEpIiwiY2xhc3NlcyI6WyJpbWFnZW4tc2xpZGVyIl0sImFjdGl2ZXNlbGVjdG9yIjpmYWxzZX0sImRlcHRoIjo1fV19XX1dfV0sImNsYXNzZXMiOnsiZW5sYWNlLXBwYWwiOnsib3JpZ2luYWwiOnt9LCJrZXkiOiJlbmxhY2UtcHBhbCJ9LCJpbWFnZW4tcHJpbmNpcGFsIjp7Im9yaWdpbmFsIjp7fSwia2V5IjoiaW1hZ2VuLXByaW5jaXBhbCJ9LCJjb250YWluZXItc2xpZGVyIjp7Im9yaWdpbmFsIjp7ImhlaWdodCI6IjE1MCJ9LCJrZXkiOiJjb250YWluZXItc2xpZGVyIn0sImltYWdlbi1zbGlkZXIiOnsib3JpZ2luYWwiOnsicmlnaHQtdW5pdCI6InB4IiwiYXNwZWN0LXJhdGlvIjoidmFyKC0tby1yYXRpby13aWRlc2NyZWVuKSIsIm9iamVjdC1wb3NpdGlvbiI6InZhcigtLW8tb2JqZWN0LWNlbnRlcikiLCJvYmplY3QtZml0IjoiZmlsbCIsIndpZHRoIjoiMzUwIiwiaGVpZ2h0IjoiMTUwIn0sImtleSI6ImltYWdlbi1zbGlkZXIifX0sImNvbG9ycyI6e319
{"component":{"id":11,"name":"ct_section","options":{"ct_id":11,"ct_parent":100241,"selector":"section-11-351","original":{"align-items":"center","container-padding-bottom":"405","container-padding-bottom-unit":"px","container-padding-top":"var(--o-size-fluid-7)","container-padding-top-unit":" "},"nicename":"Section (#11)","activeselector":false},"depth":2,"children":[{"id":2,"name":"ct_div_block","options":{"ct_id":2,"ct_parent":11,"selector":"div_block-2-351","original":{"image_type":"2","attachment_size":"full","width-unit":"%","padding-left":"0","padding-right":"0","align-items":"center","position":"relative","padding-top":"0"},"nicename":"Div (#2)","activeselector":false,"media":{"phone-portrait":{"original":{"padding-top":"0"}},"phone-landscape":{"original":{"width-unit":" ","width":"NaN"}}}},"depth":3,"children":[{"id":3,"name":"ct_link","options":{"ct_id":3,"ct_parent":2,"selector":"enlace-ppal","original":{"custom-attributes":[],"url":"https://mycleanweb.com/wp-content/uploads/2023/02/liron-olive.jpg","height":"400","width-unit":" ","width":"100%","attr_63d7eae9a6163":"img-galeria_lightbox"},"nicename":"enlace-ppal","activeselector":"enlace-ppal","media":{"page-width":{"original":{"width":"80%","width-unit":" "}},"tablet":{"original":{"width-unit":" ","width":"100%"}}},"classes":["enlace-ppal"]},"depth":4,"children":[{"id":4,"name":"ct_image","options":{"ct_id":4,"ct_parent":3,"selector":"imagen-principal","original":{"image_type":"2","attachment_size":"full","attachment_id":169,"custom-css":" height: 100%;\n position: static !important;\n width: 100%;\ncursor: zoom-in;","aspect-ratio":"16/9","lazy":"lazy","custom-attributes":[{"name":"data-lightbox","value":"img-galeria_lightbox","pinned":true}],"object-fit":"fill","attachment_height":450,"attachment_width":450,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/02/liron-olive.jpg","src":"https://mycleanweb.com/wp-content/uploads/2023/02/liron-olive.jpg"},"nicename":"imagen-principal","activeselector":false,"classes":["imagen-principal"]},"depth":5}]}]},{"id":55,"name":"ct_div_block","options":{"ct_id":55,"ct_parent":11,"selector":"container-ppal","original":{"border-all-color":"#020202","border-all-width":"1","border-all-style":"solid","padding-top":"0","padding-bottom":"0","height":"150","width":"1000","overflow":"hidden","margin-top":"17"},"nicename":"container-ppal","activeselector":""},"depth":3,"children":[{"id":17,"name":"ct_div_block","options":{"ct_id":17,"ct_parent":55,"selector":"container-slider","original":{"padding-top-unit":"","padding-right-unit":"","padding-bottom-unit":"","padding-left-unit":"","margin-top-unit":"","margin-right-unit":"","margin-bottom-unit":"","margin-left-unit":"","width-unit":"","min-width-unit":"","max-width-unit":"","height-unit":"","min-height-unit":"","max-height-unit":"","z-index":"100","flex-direction":"row"},"nicename":"container-slider","classes":["container-slider"],"activeselector":false},"depth":4,"children":[{"id":26,"name":"ct_image","options":{"ct_id":26,"ct_parent":17,"selector":"image-26-351","original":{"image_type":"2","attachment_size":"full","attachment_id":169,"attachment_height":450,"attachment_width":450,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/02/liron-olive.jpg","null-unit":"undefined","lazy":"lazy","src":"https://mycleanweb.com/wp-content/uploads/2023/02/liron-1000.jpg"},"nicename":"Image (#26)","classes":["imagen-slider"],"activeselector":"imagen-slider"},"depth":5},{"id":31,"name":"ct_image","options":{"ct_id":31,"ct_parent":17,"selector":"image-31-351","original":{"image_type":"2","attachment_size":"full","attachment_id":148,"attachment_height":675,"attachment_width":1080,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/02/adaptabilidad-colchon.jpg","null-unit":"undefined","lazy":"lazy","src":"https://mycleanweb.com/wp-content/uploads/2023/02/adaptabilidad-colchon.jpg"},"nicename":"Image (#31)","classes":["imagen-slider"],"activeselector":"imagen-slider"},"depth":5},{"id":33,"name":"ct_image","options":{"ct_id":33,"ct_parent":17,"selector":"image-33-351","original":{"image_type":"2","attachment_size":"full","attachment_id":143,"attachment_height":788,"attachment_width":940,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/02/natural-liberty2.jpg","null-unit":"undefined","lazy":"lazy","src":"https://mycleanweb.com/wp-content/uploads/2023/02/natural-liberty2.jpg"},"nicename":"Image (#33)","classes":["imagen-slider"],"activeselector":false},"depth":5},{"id":35,"name":"ct_image","options":{"ct_id":35,"ct_parent":17,"selector":"image-35-351","original":{"image_type":"2","attachment_size":"full","attachment_id":135,"attachment_height":900,"attachment_width":1200,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/02/chaise-longue.jpg","null-unit":"undefined","lazy":"lazy","src":"https://mycleanweb.com/wp-content/uploads/2023/02/chaise-longue.jpg"},"nicename":"Image (#35)","classes":["imagen-slider"],"activeselector":false},"depth":5},{"id":37,"name":"ct_image","options":{"ct_id":37,"ct_parent":17,"selector":"image-37-351","original":{"image_type":"2","attachment_size":"full","attachment_id":138,"attachment_height":2048,"attachment_width":1538,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/02/dormitorio-1.jpg","null-unit":"undefined","lazy":"lazy","src":"https://mycleanweb.com/wp-content/uploads/2023/02/liron.jpg"},"nicename":"Image (#37)","classes":["imagen-slider"],"activeselector":false},"depth":5},{"id":39,"name":"ct_image","options":{"ct_id":39,"ct_parent":17,"selector":"image-39-351","original":{"image_type":"2","attachment_size":"full","attachment_id":87,"attachment_height":250,"attachment_width":300,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/01/habitacion-con-mesilla.jpg","null-unit":"undefined","lazy":"lazy"},"nicename":"Image (#39)","classes":["imagen-slider"],"activeselector":false},"depth":5},{"id":41,"name":"ct_image","options":{"ct_id":41,"ct_parent":17,"selector":"image-41-351","original":{"image_type":"2","attachment_size":"full","attachment_id":124,"attachment_height":1051,"attachment_width":1920,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/01/puerto-mogan-boats.webp","null-unit":"undefined","lazy":"lazy"},"nicename":"Image (#41)","classes":["imagen-slider"],"activeselector":false},"depth":5}]}]}]},"classes":{"enlace-ppal":{"original":{},"key":"enlace-ppal"},"imagen-principal":{"original":{},"key":"imagen-principal"},"container-slider":{"original":{"height":"150"},"key":"container-slider"},"imagen-slider":{"original":{"right-unit":"px","aspect-ratio":"var(--o-ratio-widescreen)","object-position":"var(--o-object-center)","object-fit":"fill","width":"350","height":"150"},"key":"imagen-slider"}}}
document.addEventListener('DOMContentLoaded',()=>{
const cantImg = 4
const velocidad = 1
/****No tocar desde aquí para abajo **/
const imgPpal = document.getElementById('imagen-principal');
const imagenes = document.querySelectorAll(".imagen-slider");
const cPpal = document.getElementById("container-ppal");
const enlacePpal = document.getElementById("enlace-ppal");
const contenedor = document.getElementById("container-slider");
const cantidad = imagenes.length;
let desplazar = true;
let moves = [];
let i =0
const observador = new MutationObserver(function(mutaciones) {
mutaciones.forEach(function(mutation) {
if (mutation.attributeName === 'style' && mutation.target.style.display !== mutation.oldValue) {
desplazar= true
}
});
});
const opcionesObservador = {
attributes: true,
attributeFilter: ['style'],
attributeOldValue: true
};
imgPpal.addEventListener('mouseout', ()=>{
desplazar= true;
});
imgPpal.addEventListener('mouseover', ()=>{
desplazar = false;
});
imagenes.forEach((img) =>{
let anchoImg = img.offsetWidth;
let posImg = img.offsetLeft;
moves.push(anchoImg);
});
function desplazaContenedor(){
overlay = document.getElementById("lightboxOverlay");
if(overlay.style.display !== 'none') {
desplazar = false;
observador.observe(overlay, opcionesObservador);
}
if(desplazar){
let imgTextSrc = imagenes[i].src
cPpal.style.clientWidth = (cantImg * moves[i]) + 'px'
contenedor.style.transform = "translate(-" + moves[i] * i +"px)";
imgPpal.srcset = imagenes[i].srcset;
imgPpal.src = imgTextSrc;
enlacePpal.href = imgTextSrc;
i++;
if(i > (moves.length - cantImg)) i = 0;
}
}
setInterval(desplazaContenedor, 1000 * velocidad);
})





