El proceso implica colocar y/o cargar los archivos en una carpeta de wordpress y hacer referencia a ellos en el código adecuado, proceso que a menudo necesita de la conexión FTP a nuestro sitio.
Con ayuda de plugins, como
Advanced Scripts, este proceso se puede facilitar enormente a la vez que disponemos en la misma herramienta de la facultad de activar o desactivar tales archivos y/o scripts a nuestro gusto y conveniencia.
Además, plugins como este nos ofrecen la capacidad de cargar archivos externos, como por ejemplo de CDN, sin tener que subirlos a nuestro server.
En este post vamos a ver cómo se puede usar
Advanced Scripts para cargar los archivos CSS y JS de GLightbox.
Damos por hecho que tenemos el plugin
Advanced Scripts instalado y activado en nuestra web.
Debemos disponer de la URL desde donde cargar el archivo o archivos que necesitamos, en nuestro ejemplo está en
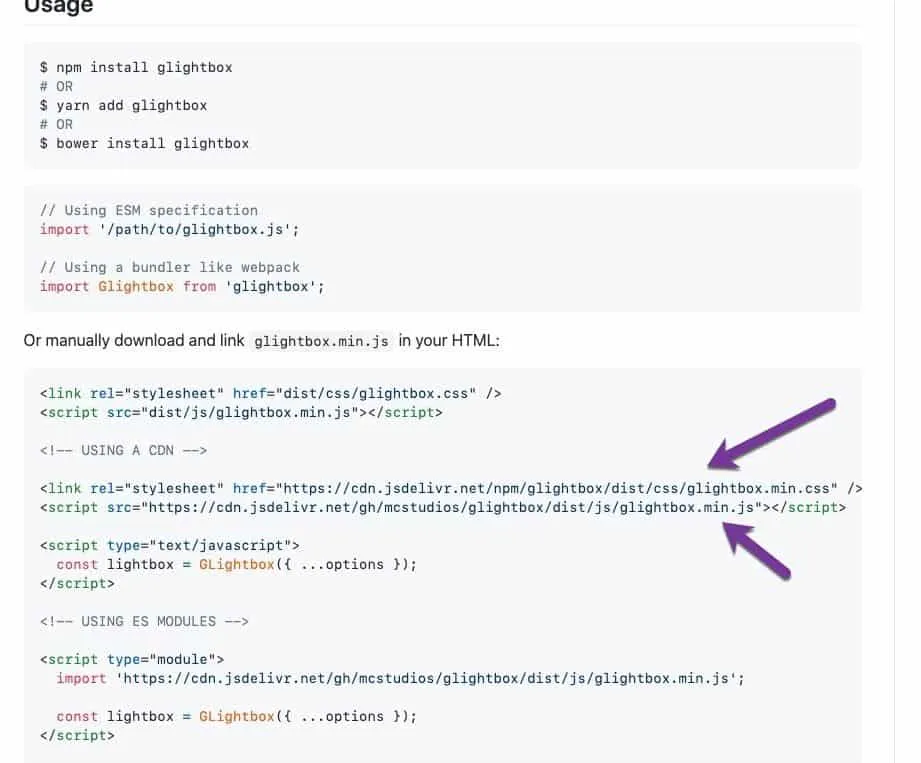
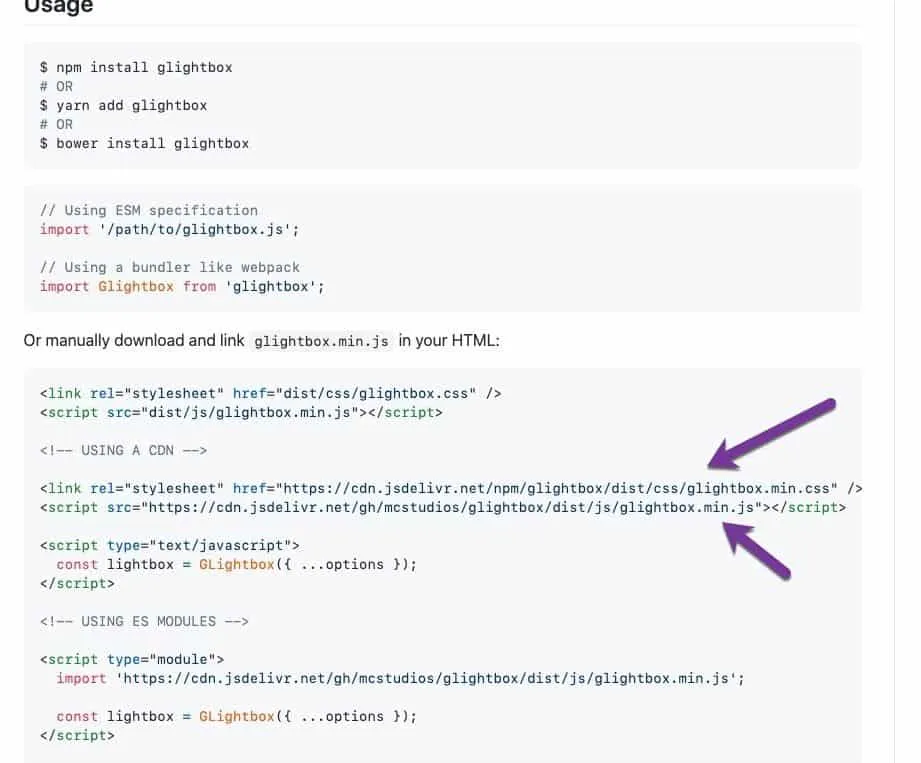
https://github.com/biati-digital/glightbox ; nos desplazamos hacia abajo y encontramos las URLs que nos interesan (ver imagen siguiente).

Es decir, los archivos y sus correspondientes rutas que nos interesan son:
Para el CSS
- https://cdn.jsdelivr.net/npm/glightbox/dist/css/glightbox.min.css
Para el JS:
- https://cdn.jsdelivr.net/gh/mcstudios/glightbox/dist/js/glightbox.min.js
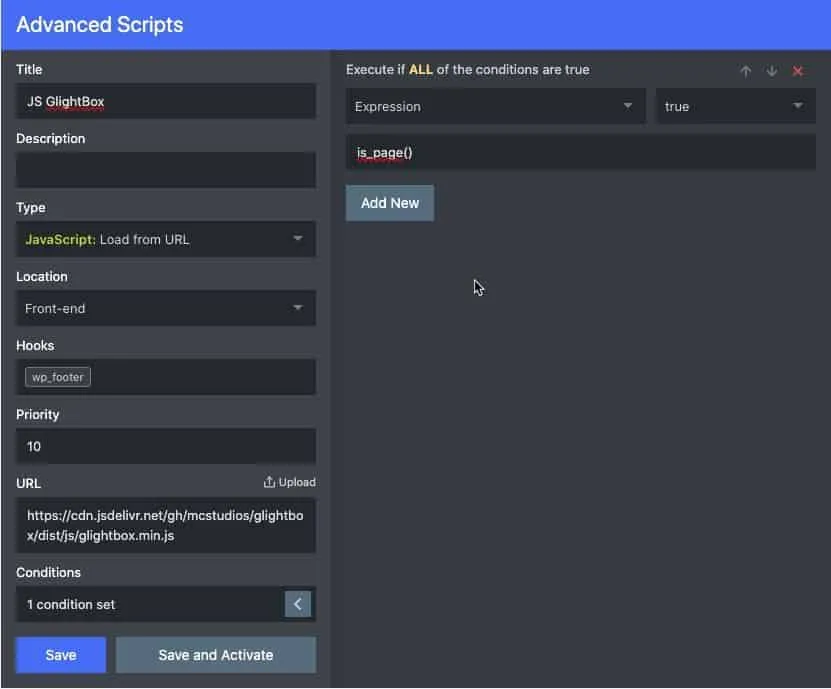
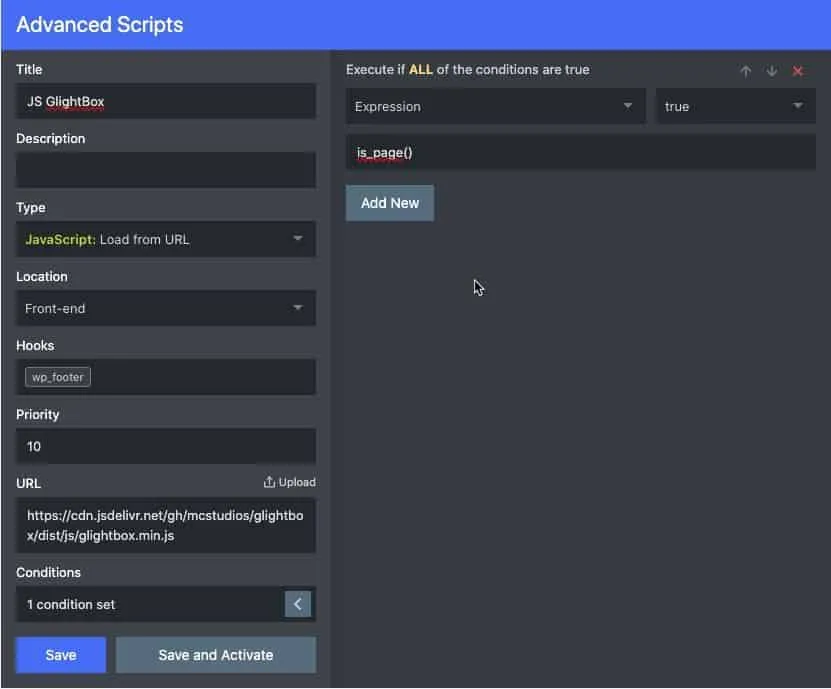
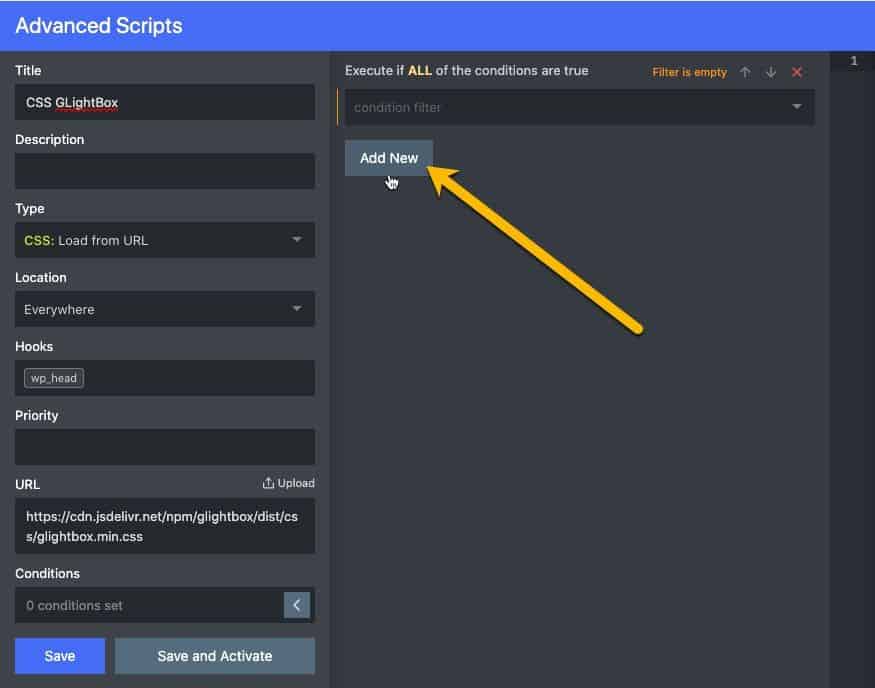
Vamos a empezar con el archivo JS y apoyándonos en imágenes. Copiamos la url del archivo JS, no vamos al Advanced Scripts y lo pegamos en la casilla de texto URL, en Title le ponemos un título que nos venga bien para luego recordar en nuestro caso hemos utilizado JS GlightBox, pero esto es a gusto y discreción de cada uno; en el apartado Type seleccionamos JavaScript: Load from URL, Location: Front-end; Hooks: wp_footer; Priority:10. Ahora clickamos en la flecha que hay a la derecha de la casilla donde pone "1 condition set" y se nos abrirá la ventana para fijar condicionales(ver imagen).

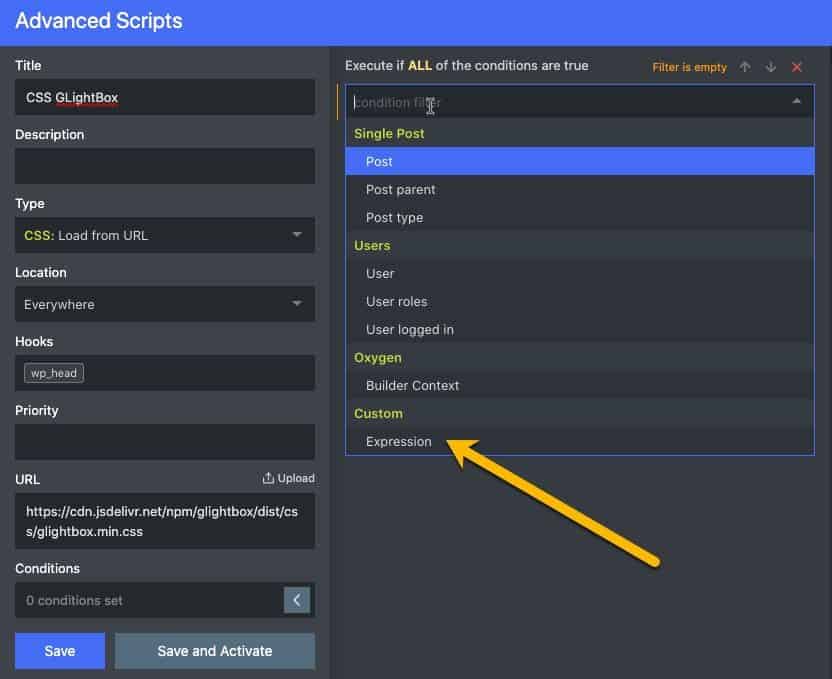
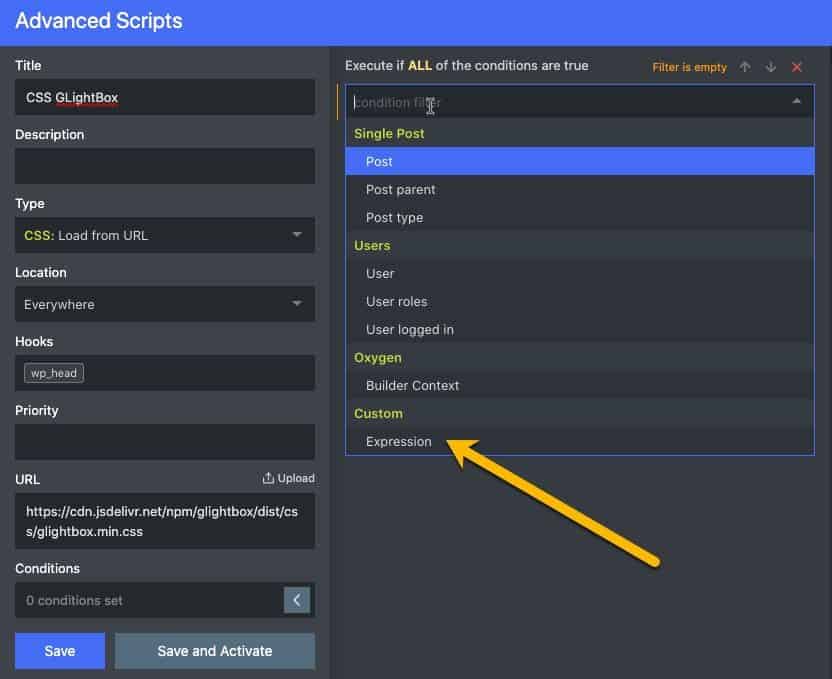
Aqui, en la parte de la derecha fijamos las condiciones en Expression - true y is_page(). Se aprecia mas claramente en la imagen siguiente, donde ya está todo configurado y listo. Ahora click en el botón Save and Activate

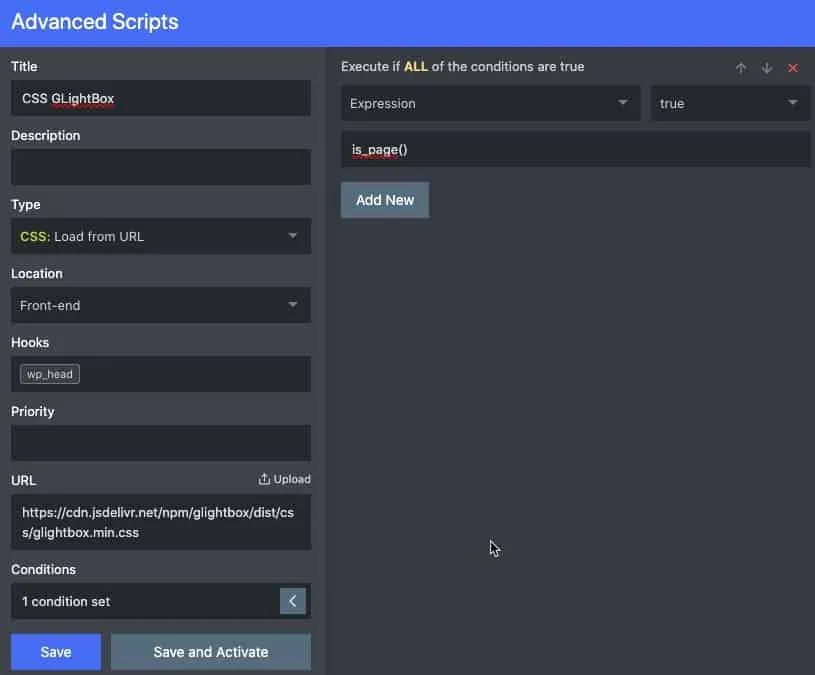
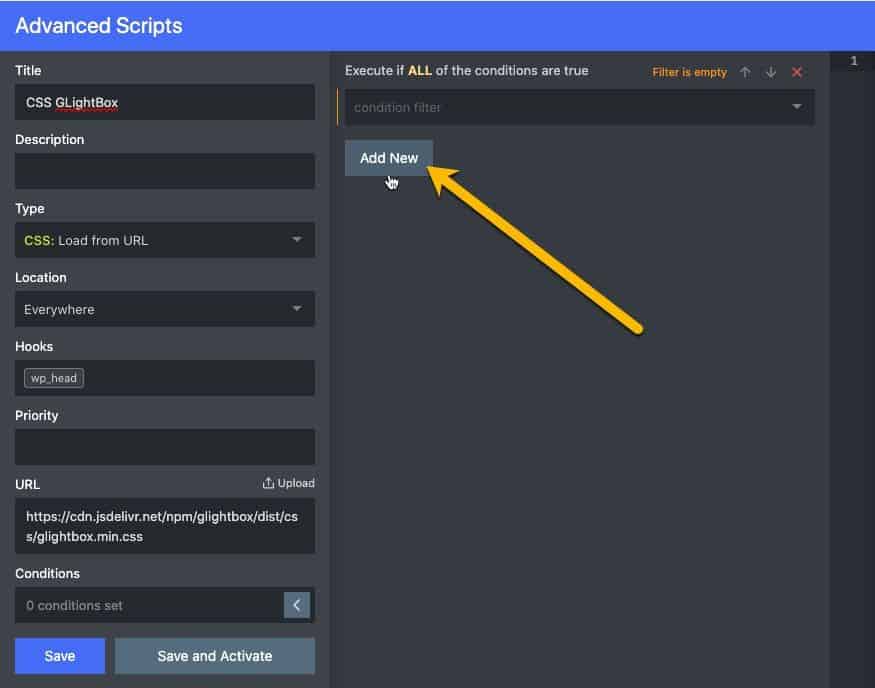
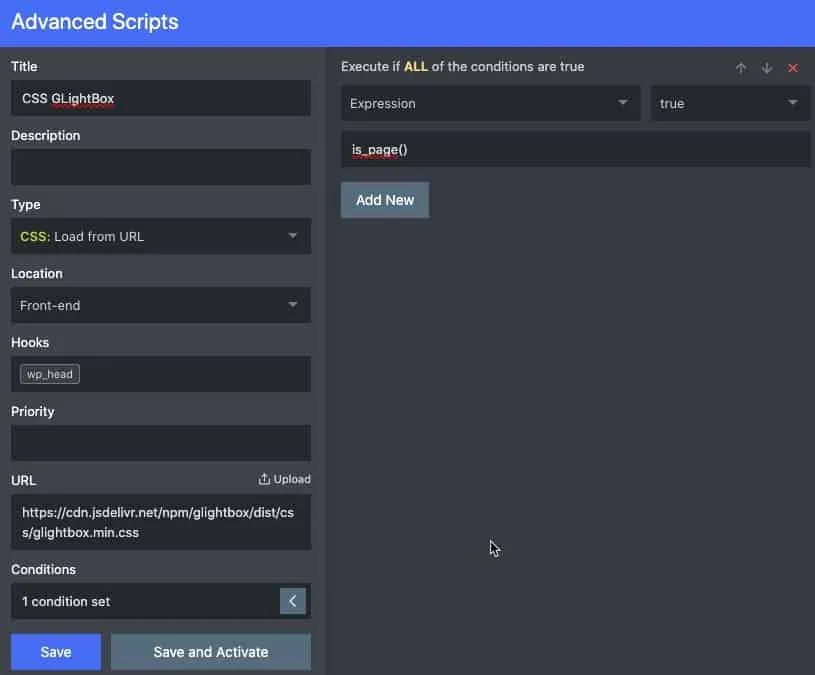
Para el CSS sería lo mismo solo que cambiaría, obviamente la ruta al archivo, y Hooks que pasa a ser wp_head quedando ello tal y como se aprecia en la siguiente imagen.
No olvidarse de hacer click en el botón Save and Activate

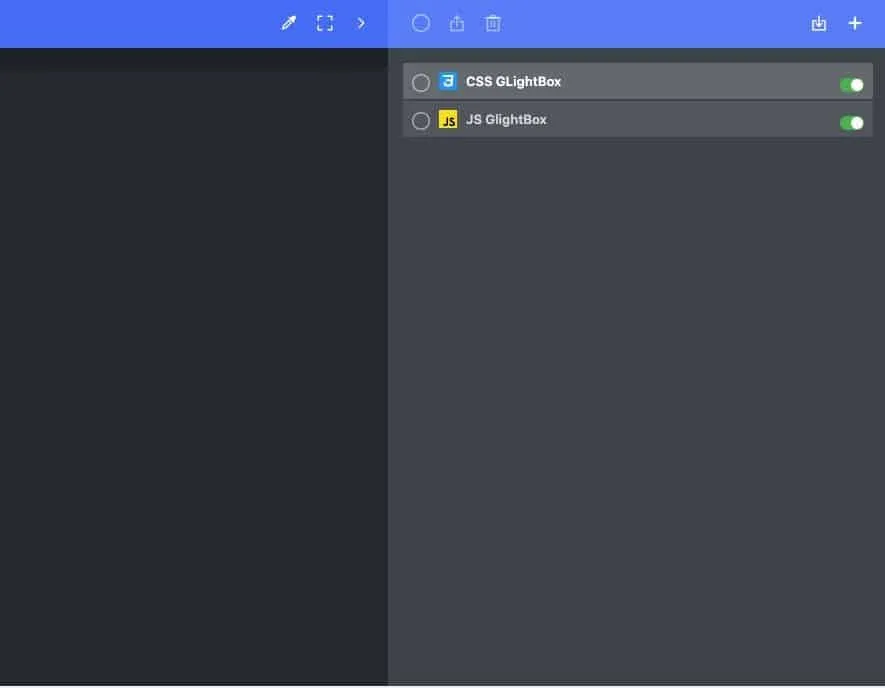
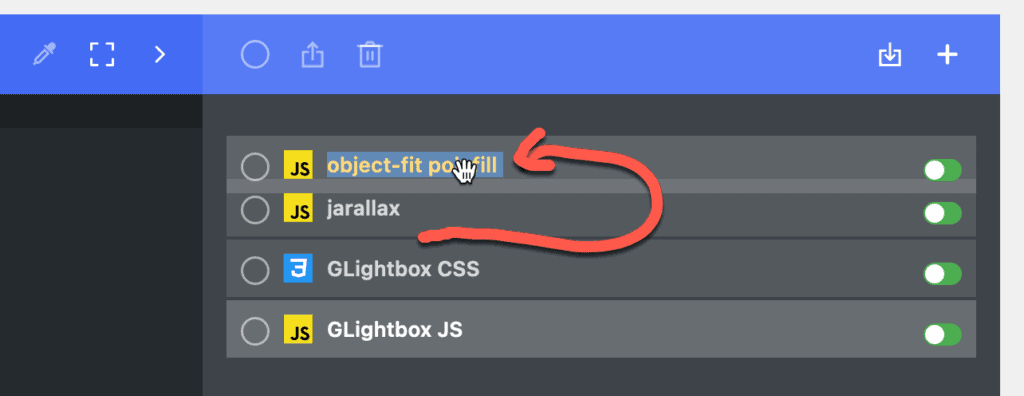
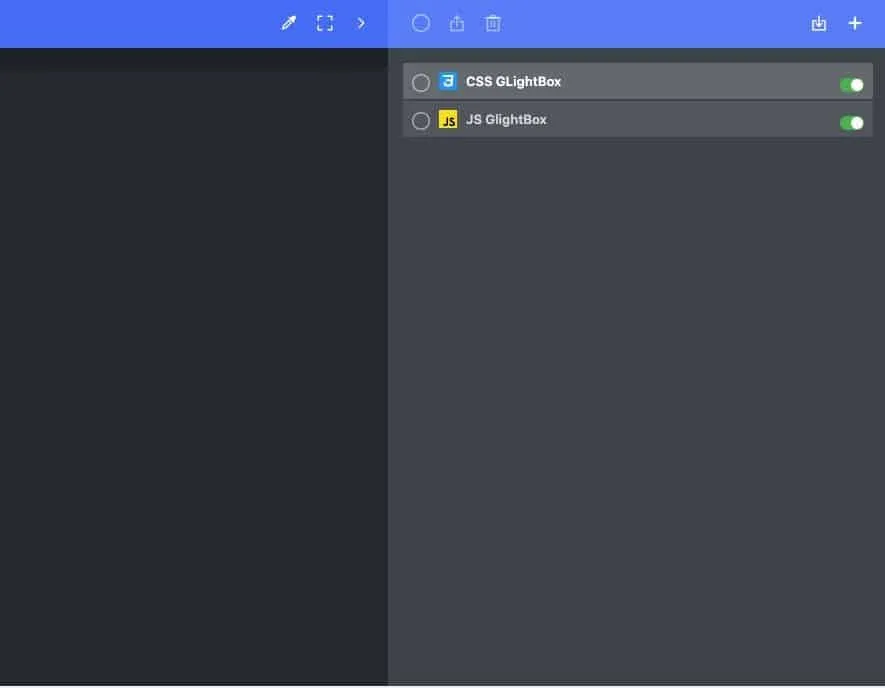
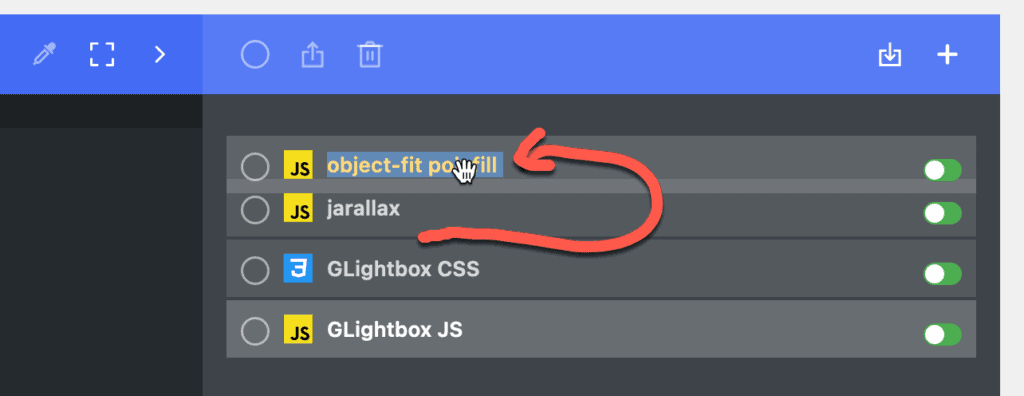
Con lo que el panel derecho de listado de scripts nos quedaría como se muestra en la imagen siguiente, siempre y cuando, claro está, no tengamos mas scripts que los que hemos hablado en este post.

Para los que tengan dudas como se establecen las condiciones estos son los pasos en imágenes.




Para finalizar, un último consejo:
Tener en cuenta el orden al cargar varios archivos JS cuando pueda que uno funcione correctamente necesite que otro esté previamente cargado.
Si no se ha pasado por alto el anterior punto siempre se pueden ordenar de forma correcta arrastrando los scripts a su posición adecuada.