Gridbuilder ᵂᴾ utiliza las mejores prácticas de SEO.
Soporte de gestos táctiles 100% sensible para lightbox y carrusel integrados.


¿Qué hace Nimbufy?
Nimbufy es una extensión de Chrome que te permite convertir el html de cualquier página en formato editable compatible con Oxygen.
En definidas cuentas sirve para clonar, (por no decir copiar), páginas web.
Su funcionamiento se basa en la copia de elementos del frontend, para pegarlos en la interface de edición de Oxygen, estos elementos pueden ser, por lo menos hasta el momento de redactar esta review, cualquier elemento del DOM con la limitación jerárquica máxima de una sección; esto quiere decir que no podrás copiar de una tacada todo el body, siendo esto en el caso de querer clonar una página entera tendrás que ir sección por sección; claro está que puedes copiar elementos internos de las secciones, siempre de uno en uno, desde divs, párrafos, textos, Code-Blocks, SVGs, imágenes, no la imagen en sí no la etiqueta img y el href a esa imagen.
Debemos distinguir dos etapas diferenciadas en el proceso:
El proceso de funcionamiento se puede observar en los vídeos de abajo, pero vamos a detallar algunos conceptos.
Previamente hay que tener instalada la extensión para Chrome y que también es operacional con Edge y se puede descargar desde este enlace. Con la extensión instalada hay que tener preparadas las ventanas o pestañas que contienen el original y el constructor de Oxygen.
Haciendo click en el icono de la extensión se hace la selección de la parte que va a copiar, al pasar el puntero del mouse por encima los diversos elementos se irán enmarcando con un borde de color verde claro ( Imagen 1 ) indicando la selección que sería copiada en el caso de hacer click dentro de ese marco. Si se hace click el color del marco pasará a ser de color violeta ( Imagen 2) y al mismo tiempo aparecerá un botón en la esquina superior izquierda de la venta ( Imagen 3 ).



Haciendo ahora click en el botón, Take Snapshot la copia será tomada, apareciendo a los pocos segundos un mensaje con indicando que se ha tomado la copia, el ancho de la selección y la cantidad de elementos tomados.

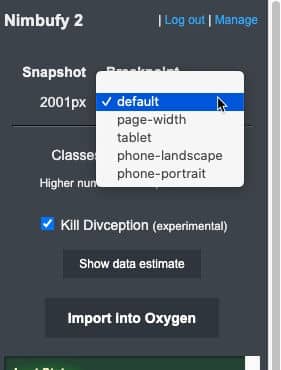
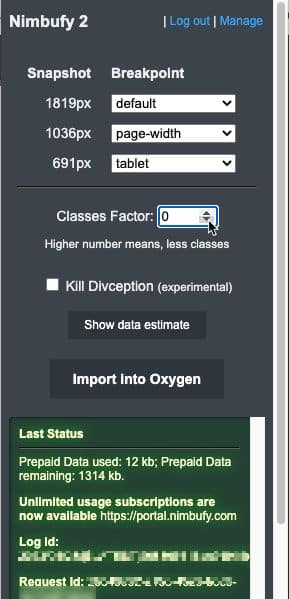
La primera parte del proceso ya estaría lista, con lo ahora toca ir a la pestaña/ventana del navegador y volviendo a pulsar en el icono de la extensión de Nimbufy se nos abrirá una pequeña ventana con la información que muestra la siguiente imagen y pasamos a detallar brevemente.
Opciones de asignación a dispositivos

Mostrando la pantalla informativa de una sola selección de pantalla.

Esta muestra la información cuando se han seleccionado, en este caso, tres tamaños diferentes de pantalla.

Que nadie se vaya a creer que con esta herramienta obtendrá una réplica exacta de otra web y que con ello tendrá todo el trabajo realizado, aunque si, una buena parte de ello si lo será. A nuestro entender, los puntos débiles son el carente manejo de la propiedad grid y el exceso de clases que va lleva consigo la importación, todas las clases importadas son nombradas con un patrón, empezando el nombre por cls seguido de un número correlativo: cls1, cls2, cls3, cls....., y todas son introducidas a modo de selectores.
Se echa de menos que no estén organizados por carpetas para organizarlos, por ejemplo, por su orden de importación, de esa manera sería fácil la localización y eliminado en el caso del eliminado de los componentes pertenecientes a esa importación.
Además de que cada vez que se hace una importación en la misma ventana aparece el dato de consumo, en el panel de cliente se puede ver el remanente disponible de kB en la cuenta, un panel sencillo sin aspavientos(ver imagen).
En el panel de las cuentas LTD no existe tal contador.

Nimbufy ahora mismo ofrece cuatro variedades de prepago y una de suscripción anual o mensual. Realmente la cantidad que ofrece en su plan mas bajo 10$ / 2.000kB ya dan para una buena tacada de importaciones; por ejemplo, la página de inicio de WpCodebox supuso un consumo de unos 350kb y la de Recoda una cantidad muy similar.
La versión Nimbufy 3 viene con una oferta, temporal dice el desarrollador, LTD por 199 dólares en la que no hay límite de consumo y este no es monitorizado, la ventana de verificación en el proceso de importación es siempre la que arriba se ve en la imagen n.º 2 cambiando el título, que pone Nimbufy 3 (logicamente), además hay que instalar un plugin que se descarga el panel de cliente y, a día de la redacción de esta entrada, no está disponible en el repositorio oficial de WordPress. La extensión puedes instalarla en cuantas máquinas necesites, pero solo podrás trabajar con una página registrada al mismo tiempo, pudiendo desactivar la licencia y activarla en otra web en cualquier momento.
En su currículum figuran empresas como:
Como emprendedor y cofundador
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌

Gridbuilder ᵂᴾ utiliza las mejores prácticas de SEO.
Soporte de gestos táctiles 100% sensible para lightbox y carrusel integrados.

Es el que mas tiempo lleva en funcionamiento y también es el mas barato al ser totalmente gratuito.

En esta entrada vamos a hablar de un plugin, que aunque no es específico de Oxygen, su alcance de usabilidad abarca todo WordPress, aunque eso si, solo es para aquellos que profundizan en la programación. Esta herramienta ayudará mucho en el desarrollo y en la depuración de errores, se podría decir que "se acabó el utilizar var_dump" y el uso de "echo" también quedará reducido a la mínima expresión.
