La nueva versión de CoockieConsent de Orest Bida, en este caso la V3, que ofrece mayores funcionalidades y mayor capacidad de personalización.
En esta nueva versión, con mucha mas información y posibilidades de configuración, incluso para varios idiomas.
Aquí os vamos a dar una plantilla fácil de configurar y las instrucciones para aquellos que no dominen mucho JavaScript o para aquellos que no quieran emplear mucho tiempo en este menester.
Copia el JSON para importarlo dentro del template principal, una vez realizado el pegado puedes editar el CSS y el JavaScript con las instrucciones que abajo se indican.
{"component":{"id":3,"name":"ct_code_block","options":{"ct_id":3,"ct_parent":0,"selector":"code_block-3-23","original":{"code-php":"\n\n","code-js":"const nombrePagina = 'Oxygenados.com',\n logoImagen = 'https://www.dievolkspartei.at/Common/icons/cookie-img.png',//Url de la Imagen en el Div Principal.\n prefijoCookie = 'Oxygenados', //Prefijo por si se quiere identificar facilmente.\n contactoPage = 'formulario-de-contacto', // Slug del formulario de contacto.\n politicaPage = 'politica-de-cookies-ue',//Slug de la pagina de politica de cookies.\n terminosPage = 'terminos-y-condiciones',//Slug de la pagina de terminos y condiciones.\n txtAceptarTodas = 'Aceptar Todas', //Texto Boton Aceptar todas\n txtRecharzarTodas = 'Rechazar Todas',//Texto Boton Rechazar todas\n txtBtnGestionar = 'Gestionar Preferencias',//Texto Boton Gestionar Preferencias\n txtAceptarActual = 'Aceptar selección actual',//Texto Boton Aceptar Seleccion\n txtCerrar = 'Cerrar',//Texto Boton Cerrar\n retrasoMostrar = 2, //Tiempo de retraso para mostrar el banner en segundos\n autoMostrar = false,//true para que se muestre sin retraso, false para mostrar pasado el tiempo configurado anteriormente.\n bloquearUser = true //true para imperdir acción del usuario hasta una respuesta.\n/**\n * Todas las configuraciones en el siguiente enlace:\n * https://cookieconsent.orestbida.com/reference/configuration-reference.html\n */\n\n/******* NO TOCAR HASTA LA CONFIGURACION DE LAYOUT ***/\n const nomCook = prefijoCookie + window.location.hostname,\n slNomCookie = nomCook.slice(0, nomCook.lastIndexOf('.'))+'-cookie';\n\nCookieConsent.run({\n autoShow: autoMostrar,\n disablePageInteraction: bloquearUser,\n categories: {\n necessary: {\n enabled: true, // this category is enabled by default\n readOnly: true // this category cannot be disabled\n },\n analytics: {}\n },\n guiOptions: {\n //Info configuración visual en https://playground.cookieconsent.orestbida.com/\n consentModal: {\n layout: \"box wide\",\n position: \"bottom center\",\n equalWeightButtons: true,\n flipButtons: false\n },\n preferencesModal: {\n layout: \"box wide\",\n position: \"bottom center\",\n equalWeightButtons: true,\n flipButtons: false\n }\n },\n cookie: {\n name: slNomCookie,\n},\n language: {\n default: 'es',\n translations: {\n es: {\n consentModal: {\n title: 'En '+ nombrePagina +' usamos Cookies ',\n description: 'Hola, este sitio web utiliza cookies esenciales para garantizar su correcto funcionamiento y cookies de seguimiento para entender cómo interactúas con él. Estas últimas solo se instalarán previa aprobación por tu parte. 🔰 Mas Información',\n acceptAllBtn: txtAceptarTodas,\n acceptNecessaryBtn: txtRecharzarTodas,\n showPreferencesBtn: txtBtnGestionar,\n footer: 'Política de privacidad\\nTérminos y condiciones'\n },\n preferencesModal: {\n title: txtBtnGestionar,\n acceptAllBtn: txtAceptarTodas,\n acceptNecessaryBtn: txtRecharzarTodas,\n savePreferencesBtn: txtAceptarActual,\n closeIconLabel: txtCerrar,\n sections: [\n /* {\n title: 'Somebody said ... cookies?',\n description: 'I want one!'\n },*/\n {\n title: 'Cookies Estrictamente Necesarias Siempre Habilitado',\n description: 'Estas cookies son las cookies própias de los navegadores y son utlizadas para el correcto funcionamiento de la navegación web y la experiencia de usario. Sin ellas no se garantiza el correcto funcionamiento de esta página.',\n\n //this field will generate a toggle linked to the 'necessary' category\n linkedCategory: 'necessary'\n },\n {\n title: 'Rendimiento y Analíticas',\n description: 'Estas cookies recopilan información sobre cómo utiliza el sitio web, qué páginas ha visitado y en qué enlaces ha hecho clic. Todos los datos son anónimos y no pueden utilizarse para identificarle.Se recomienda activarlas.',\n linkedCategory: 'analytics'\n },\n {\n title: 'Mas Información',\n description: 'Para cualquier consulta en relación con nuestra política de cookies y sus opciones, por favor contactar con nosotros.'\n }\n ]\n }\n }\n }\n }\n});\nsetTimeout(CookieConsent.show, retrasoMostrar*1000);","code-css":":root {\n --cc-bg: #f9a50b;\n --cc-overlay-bg: rgba(0,0,0,0.6);/*Color background overlay antes de aceptar */\n/* --cc-secondary-color: #ffffff; /*Color texto descripcion */\n}\n/* Ancho div externo*/\n#cc-main .cm--box.cm--wide {\n max-width: 55em;\n}\n/*Formato Descripcion Div Principal*/\n#cc-main .cm__desc {\n color: #fff;\n font-size: 1em;\n line-height: 1.5;\n max-height: 45vh;\n overflow-x: visible;\n overflow-y: auto;\n padding-bottom: 1em;\n}\n/*Imagen en div principal*/\n#cc-main h2.cm__title img{\n margin-right: 15px;\n vertical-align: middle;\n width: 60px;\n}\n/*Enlace Mas Informacion Div Principal*/\n#cc-main p.pm__section-desc a.cc-link.link-cc {\n font-weight: 900;\n}\n/*Titulo en Div Principal*/\n#cc-main .cm__title {\n color: #fff;\n}\n/*Nombre o titulo de web Div Principal*/\n#cc-main .cm__title span{\n font-weight: 900;\n text-decoration: underline;\n font-size: 1.1em;\n margin: 5px\n}\n/*Enlaces inferiores en Div Principal*/\n#cc-main .cm__footer{\n /*background: var(--cc-bg);*/\n}\n#cc-main .cm__footer .cm__link-group{\n justify-content: center;\n /* color: #fff; */\n}\n/*Iconos de los toogle en preferencias*/\n#cc-main .toggle__icon-off svg{\n stroke: darkorange;\n transform:scale(.85);\n}\n#cc-main .toggle__icon-on svg{\n stroke: #34bd08;\n transform: scale(.85) rotate(-45deg);\n}\n/*Textos en descripciones en preferencias*/\n#cc-main p.pm__section-desc{\n color: #fff;\n}\n\n/*Background color de Mas Informacion en preferencias*/\n#cc-main .pm__section:not(:first-child):hover {\n background: transparent;\n}\n#cc-main .pm__section--toggle.is-expanded .pm__section-desc-wrapper{\n background: #ff00001a !important;\n}\n/*Etiqueta de Siempre Habilitado */\n#cc-main .pm__badge{\n background: transparent; \n font-size: 0.7em;\n color: #b3b0b0;\n border: 1px solid #b3b0b0;\n}\n"},"nicename":"Code Block Coockies","activeselector":false},"depth":1},"classes":{}}
En el apartado de CSS del Code-Block que se ha importado se pueden cambiar los valores mas importantes que afectan a la estética, pero no a la posición en la que se mostrará el modal o ventana principal de la gestión de las cookies.
En el apartado de JavaScript del Code-Block tenemos varias opciones de configuración, alguna claramente habrá que cambiarla, como por ejemplo el nombre de la página y la imagen.
Los textos también se cambian en esta sección y se identifican fácilmente, puesto que son los que van después de "title:" o después de "description:" y siempre van encerrados entres comillas simples.
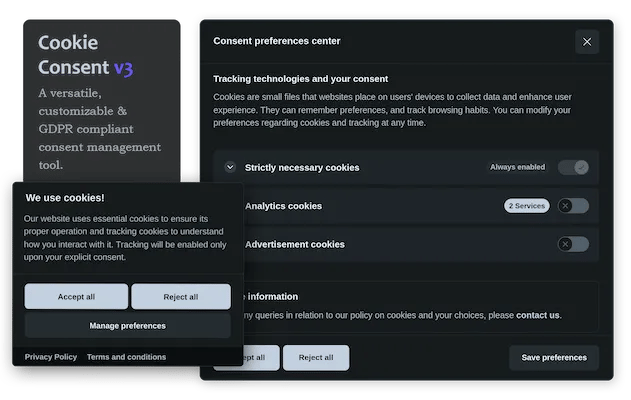
El resultado, sin cambiar nada del código que proponemos será el siguiente mostrado en las imágenes.