El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
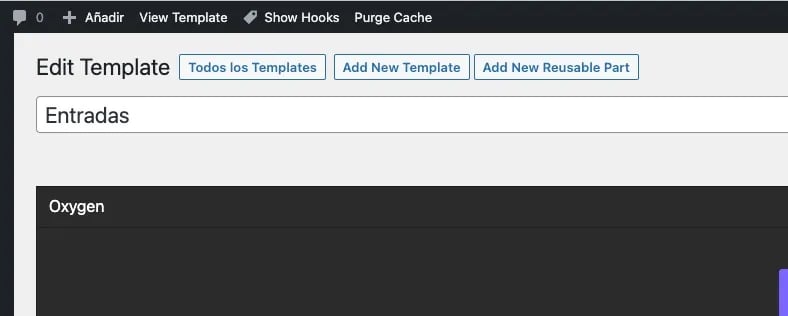
Se echa de menos un botón que estando en la sección "Edit Template" nos lleve directamente a la página de Templates que es donde se muestra todo el listado de plantillas de Oxygen, parece que alguien se ha olvidado de este detalle que debería estar implementado nativamente y a veces hasta fastidia un poco tener que cargar dos páginas para llegar ahí estando en la sección de edición de template.
En las imágenes de abajo mostramos la diferencia gráfica.
Lo que tenemos que hacer
Pues en este caso bien poco, bastará con añadir un nuevo script con nuestro gestor de snippets, ya es sabido que nosotros preferimos WpCodebox
Copiar y pegar el siguiente código en el gestor de snippets y activarlo.
creatodasPlantillas= (elemento)=>{
const botonPlantillas = document.createElement('a');
botonPlantillas.innerHTML = '<a href="edit.php?post_type=ct_template" class="page-title-action">Todos los Templates</a>';
elemento.insertAdjacentElement('afterend', botonPlantillas)
}
document.addEventListener('DOMContentLoaded',()=>{
const elemento = document.querySelector('.wp-heading-inline');
urlTemplate = window.location.href
if(!window.location.href.includes('&action=edit' )) return
setTimeout( creatodasPlantillas, 0, elemento);
})
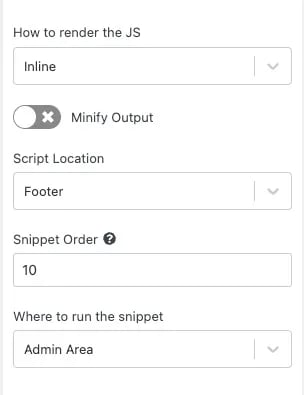
Las opciones para la carga del script están mostradas en la siguiente imagen,
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌