El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
Nos ponemos en situación:
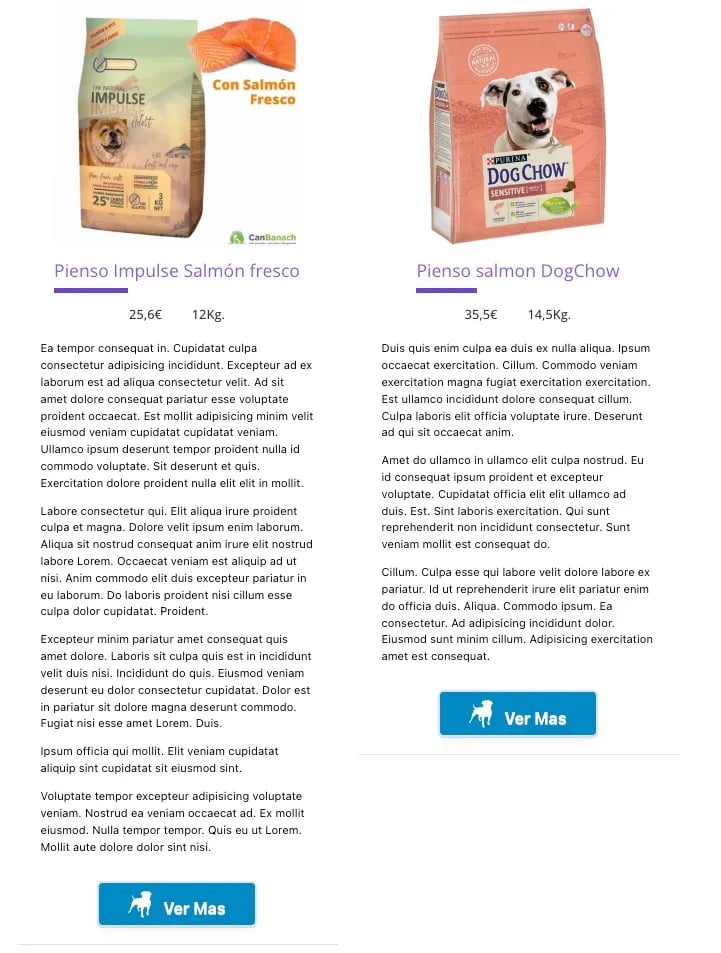
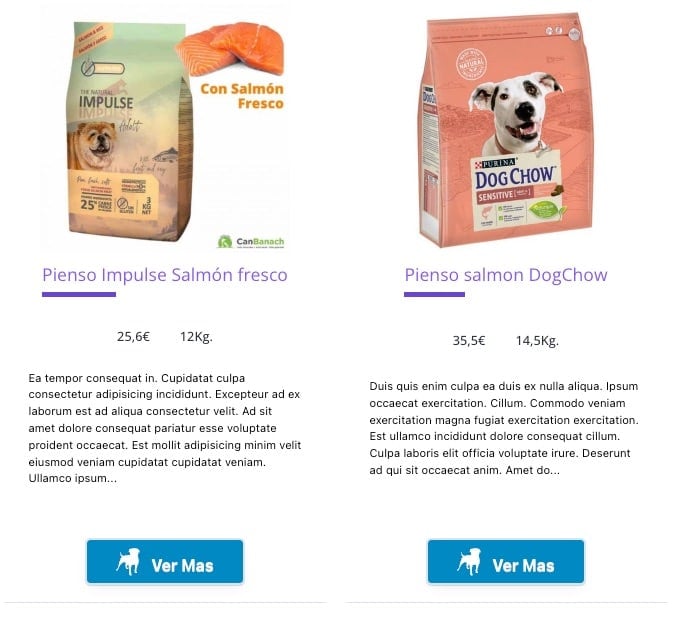
Tenemos unos campos personalizados para unos productos y que no son de Woocomerce, pero de los que no tenemos extracto y necesitamos mostrar en la página de archivo una cantidad de texto del contenido descriptivo del producto, posiblemente la cantidad de texto sea demasiado grande y la inclusión de la totalidad de la descripción destrozaría la estética de la página porque es muy difícil que todos los productos o campos tengan la misma cantidad palabras en la descripción.
Aquí abajo una representación gráfica que muestra la diferencia.
Todo lo que debemos hacer es localizar el id del campo personalizado e incluir un elemento Code-Block en la posición donde queremos que se muestre el texto cuando estamos editando el repeater; en este elemento añadiremos un pequeño código php.
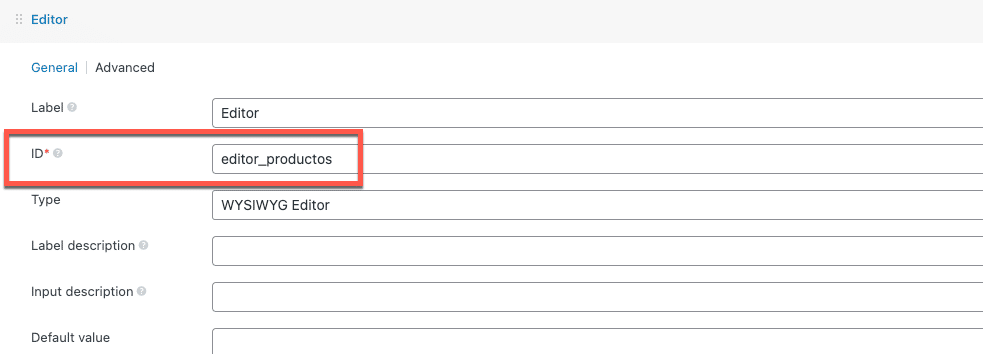
Para localizar el id, basta con acceder al campo en cuestión y tomar nota del ID del mismo(ver imagen siguiente)
En la posición donde se desea mostrar el texto se añade un componente Code-Block y en la sección php se inserta este código, donde habrá que cambiar 'editor_productos' por el ID correspondiente a tu campo personalizado.
En el ejemplo usamos Metabox, pero esto es válido para ACF y ACPT en el caso de usar ACF también habrá que cambiar "rwmb_meta" por "get_field" , el número 40 representa la cantidad de palabras que se quieren mostrar.
<?php
echo wp_trim_words( rwmb_meta( 'editor_productos' ), 40, '...' );
?>Así mismo se puede dar un toque más de personalización, sustituyendo '.... ' por, por ejemplo, '...[Ver Mas]' e incluso un enlace que lleve al single del producto:
<?php
$enlace ="<a href='". get_permalink() ."'>...[Ver Mas]</a>" ;
echo wp_trim_words( rwmb_meta( 'editor_productos' ), 40, $enlace);
?>Además, recomendamos dar unas medidas fijas en Height, Max-height y Min-height para garantizar la perfecta cuadratura del div.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌