Pasos a seguir para una instalación en WordPress
Primeros pasos
1. Crear una cuenta en SearchIQ.
2. Copiar la clave API, se puede encontrar después de seleccionar la opción "Agregar dominio".
3. Ir al sitio de WordPress e instalar el pluginSearchIQ WordPress.
4. Introducir la clave API.
5. Seleccionar los tipos de publicaciones que desea añadir al buscador.
6. Click en el botón Save Settings
Indexación
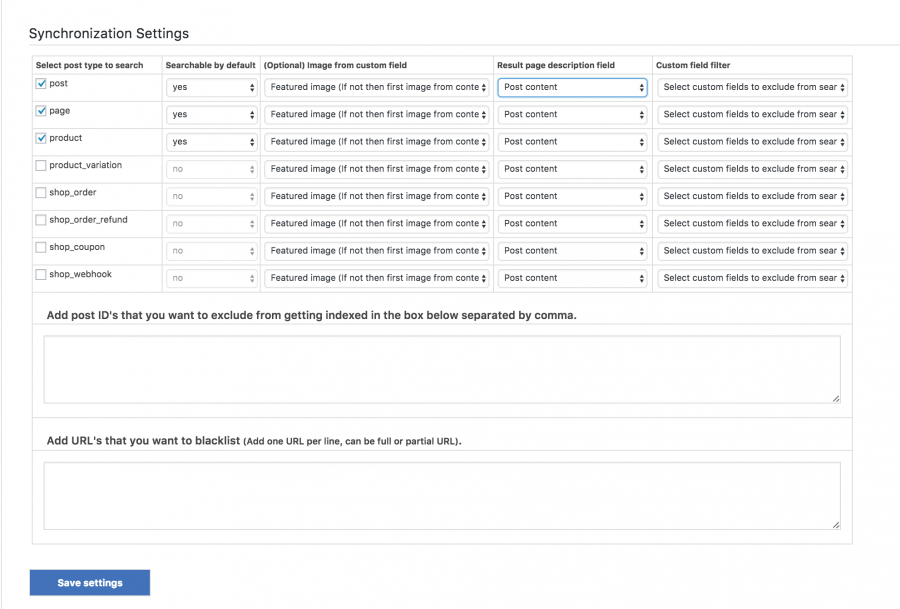
Para el contenido que desea que los usuarios busquen en su sitio, primero debemos indexarlo. SearchIQ le permite indexar diferentes tipos de publicaciones junto con sus correspondientes campos personalizados y taxonomía. Con la siguiente interfaz, puede decidir qué tipos de publicaciones indexar, qué campos personalizados desea filtrar, qué imagen de la publicación desea usar como miniatura. SearchIQ solo indexa las publicaciones publicadas y le permitimos filtrar algunas publicaciones utilizando ID de publicación y patrones de URL.

Para cualquier publicación recién añadida y actualizada, SearchIQ la detectará e indexará automáticamente siempre que la adición / actualización se realice en la consola de administración de WordPress. Si el sitio es grande y que normalmente se añade y actualiza su contenido directamente a través de la base de datos, SearchIQ proporciona 2 soluciones para que se puedan sincronizar los cambios.
1. Botón Delta Sync - Una vez que haga clic, detectará el delta y sincronizará los cambios automaticamente.
2. Punto final de URL de WordPress: un punto final de URL para activar la sincronización delta una vez que se haya terminado con la actualización de la base de datos. Este punto de enlace de URL es privado para cada instancia.
Búsqueda
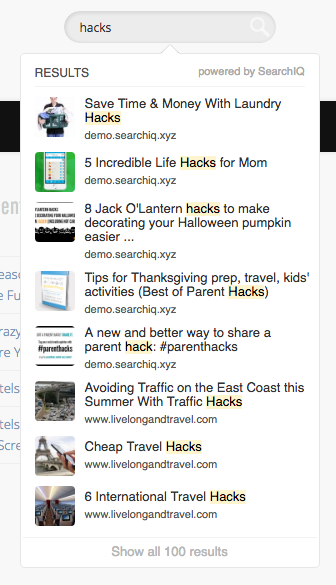
- Autocompletar y página de resultados
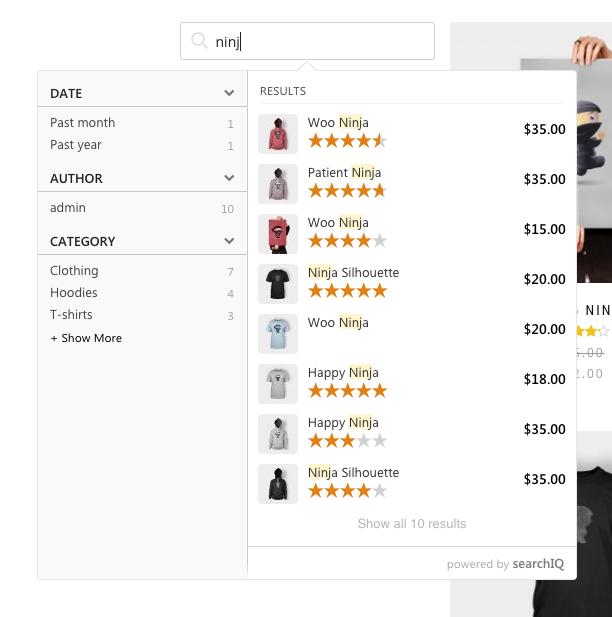
Si SearchIQ está configurado correctamente, se puede ver la página de autocompletar y resultados de búsqueda como se muestra en la siguiente imagen. Si no tienes barra de búsqueda o la función de autocompletar no aparece en la barra de búsqueda cuando escribes, puedes ir a la sección "Configurar la barra de búsqueda" de esta guía para solucionarlo. Para autocompletar, mostraremos título, descripción y miniatura predeterminada. Si estás utilizando la función de “cross-domain” (dominio cruzado), también verás el nombre de dominio. Para obtener detalles sobre la búsqueda entre dominios, puedse consultar la sección "Búsqueda entre dominios" a continuación. Junto con el resultado de búsqueda, hay una miniatura. Para la cuenta gratuita, SearchIQ generará miniaturas en tu servidor y servirá desde allí. Para las cuentas de pago, las miniaturas se generan y alojan en los servidores de SearchIQ y se entregan a través de CDN, lo que proporciona un mejor rendimiento y experiencia del usuario.

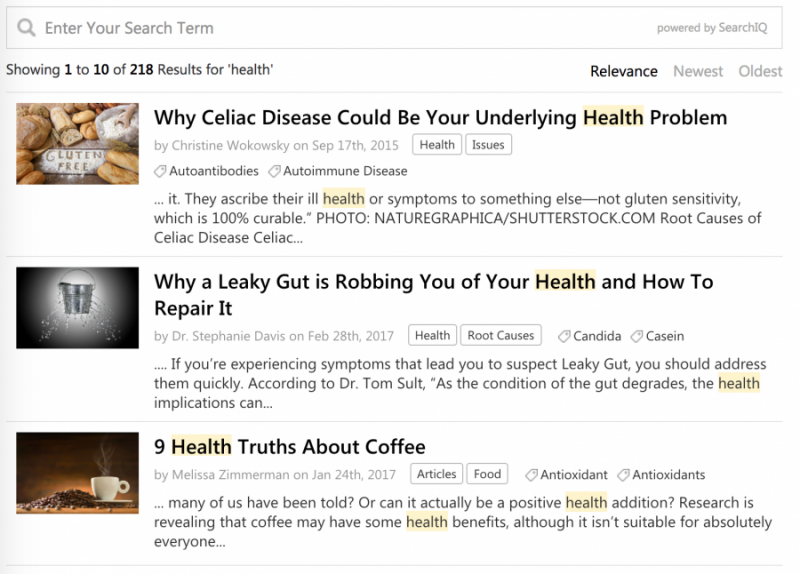
Página de Resultados

Opción de coincidencia
De forma predeterminada, SearchIQ devolverá resultados de búsqueda basados en relevancia y actualidad. Para una consulta en particular, primero verá qué publicaciones son relevantes y las clasificará en función de la relevancia teniendo en cuenta la actualidad.
En términos de relevancia de búsqueda, por defecto, SearchIQ usará Board Match. Esa es una de las opciones de coincidencia que intentan aumentar la cobertura de búsqueda identificando contenido que tiene algunos términos que coinciden con la consulta, independientemente del orden de las palabras y la forma. Si se desea que la coincidencia sea más restrictiva, se pueden probar otras opciones de coincidencia como "Coincidencia a término completo" y "Coincidencia de frase".
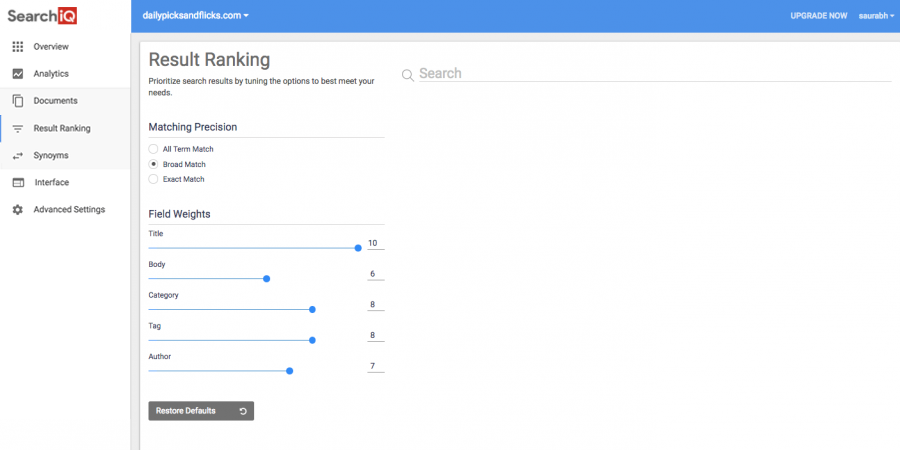
Peso del campo
Hay veces que se requiere tener un mejor control sobre la clasificación de resultados. Por ejemplo, que el motor de búsqueda dé mayor prioridad a las publicaciones que tienen una coincidencia de título que a la de coincidencia de descripción. Para abordar esta necesidad, SearchIQ proporciona una página de control de peso de campo en la pestaña de menú “Documents” en la que se puede ajustar el peso a nivel de campo con 10 el peso más alto y 0 si desea ignorar.

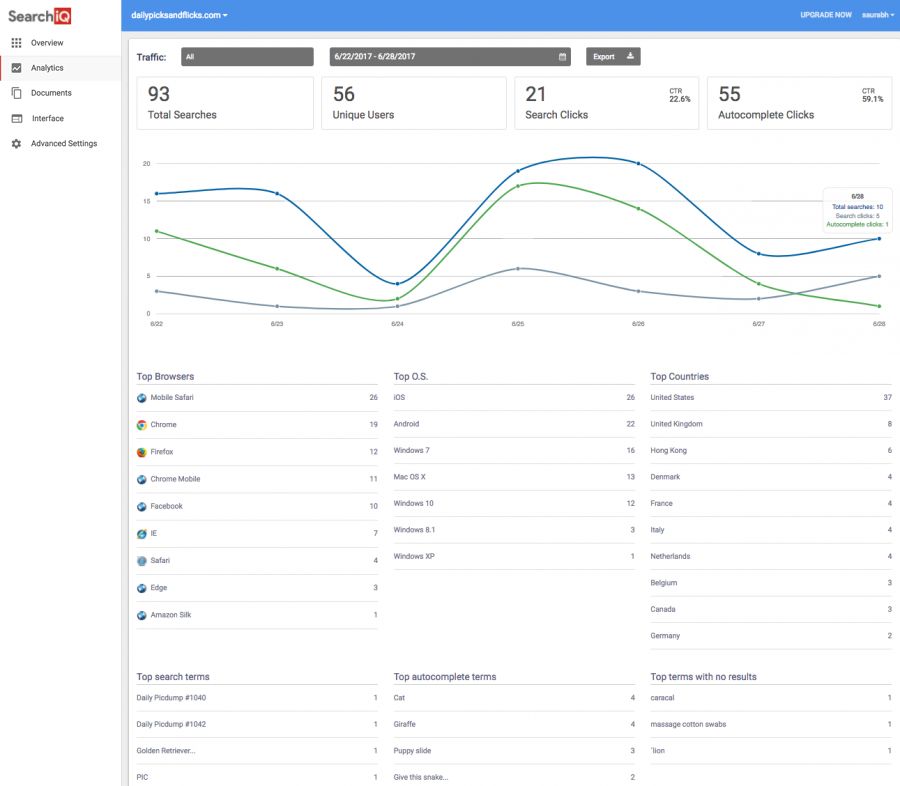
Análisis de búsqueda
Panel analítico
SearchIQ rastrea las búsquedas y clicks, proporcionando informes analíticos.
Para acceder a los informes inicia sesión en el área de administración de SearchIQ, selecciona el dominio, en caso de tener más de uno, y haz click en Analytics en la barra lateral izquierda.

En el panel analítico, puedes ver cantidad de búsquedas, cantidad de clicks de autocompletar y cantidad de clicks en la página de resultados dentro de un rango de tiempo seleccionado.
Para la cuenta gratuita, se pueden examinar los datos de las últimas 24 horas. Para un rango de tiempo más grande hay que tener una cuenta de pago. SearchIQ proporciona análisis sobre dispositivos móviles y de escritorio.
Puedes seleccionar verlos como un todo en “Traffic: All” o individualmente. Los informes mas utilizados son las secciones “Top Search Terms” y “Top Terms with no result”.
En la sección “Top Search Terms”, puedes averiguar qué tipo de contenido esperan los usuarios de tu sitio. Por lo tanto, puedes seguir la demanda para entregar el contenido que interesa a los usuarios. En la sección “Terms with no result”, puedes ver si realmente se están perdiendo algunas oportunidades o si algunos términos de búsqueda no aparecen en el contenido. Para este último, puedes usar la sección "Sinónimo" para solucionarlo. Por ejemplo, si el usuario busca ropa con la marca «A&F” pero el título y la descripción del producto solo utilizan el nombre completo «Abercrombie», es posible que no coincida. Si ves «A&F» en la sección "Top Search Terms", puedes ir a Documents > Synonym Section y añadir el sinónimo “Abercrombie, A&F». De esta manera, le estás enseñando al motor de búsqueda que tienen el mismo significado, por lo que la próxima vez que un usuario escriba A & F en la consulta de búsqueda, los productos de Abercrombie aparecerán en el resultado de búsqueda.
Controlar qué publicaciones mostrar
Tanto si quieres controlar más detalladamente, como si quieres mostrar una publicación en la parte superior del resultado de búsqueda para una consulta en particular, puedes lograrlo agregando la consulta como una etiqueta a la publicación y dando al campo "TAG" un peso alto como 9 a 10 y potencialmente reducir el peso del "Title". Es posible que esta función no permita decidir explícitamente qué rango # 2, # 3, etc., pero permite mostrar un conjunto de publicaciones para una consulta en particular.
Exportar los datos
El panel de control de SearchIQ solo le muestra los 10 primeros en cada sección analítica. Si desea obtener una lista más grande hasta 1000, puede hacer clic en nuestro botón "Exportar" y descargar los datos del informe en formato csv.
Opción Facet
La búsqueda facetada es la agrupación dinámica de elementos o resultados de búsqueda en categorías que permiten profundizar en los resultados de búsqueda (o incluso omitir la búsqueda por completo) por cualquier valor en cualquier campo. Cada facet mostrada también muestra el número de resultados dentro de la búsqueda que coinciden con esa categoría. De esta manera se puede “profundizar” aplicando restricciones específicas a los resultados de búsqueda. Los estudios demuestran que la búsqueda facetada proporciona un apoyo más efectivo para la búsqueda de información a los usuarios que la búsqueda de la mejor primera. De hecho, la búsqueda por facetas se ha vuelto cada vez más frecuente en los sistemas de acceso a la información en línea, particularmente para el comercio electrónico y la búsqueda de sitios. Es por eso que muchos de los grandes sitios web como Amazon ya proporcionan esta función a sus usuarios.
SearchIQ puede agregar esta función de búsqueda con facilidad.
Puedes seguir los siguientes pasos para agregar una faceta a la barra de búsqueda.
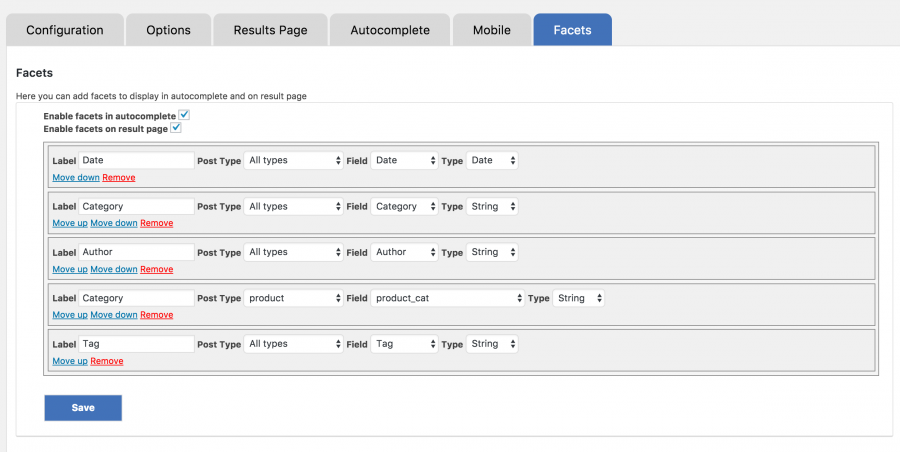
1 - Seleccionar la pestaña Faceta en la consola de administración.
2 - Hacer click en el botón “Add Facet”
3 - Aparecerá una fila con 4 campos. Primero, se debe dar el nombre en el campo “Label”. A continuación, decidirás qué tipo de publicación desea añadir un facet. Si el facet es campos comunes como autor, categoría, fecha y etiqueta, puedes dejar el menú desplegable sin cambios. Si el facet solo es aplicable al tipo de publicación de producto, puedes seleccionar "product" de la lista de tipos de publicación.
4 - Después de seleccionar un tipo de publicación, se rellenará el menú desplegable “Field” que solo enumera todos los campos personalizados y de taxonomía asociados con el tipo de publicación que seleccionada. Selecciona el campo y dale un tipo, entonces ya estará listo para comenzar.
Existe un límite de 5 facet para un tipo de publicación.

De la captura de pantalla anterior, se definen 4 facets para todos los tipos de publicaciones y la función de faceta activada tanto para el autocompletado como para la página de resultados de búsqueda.
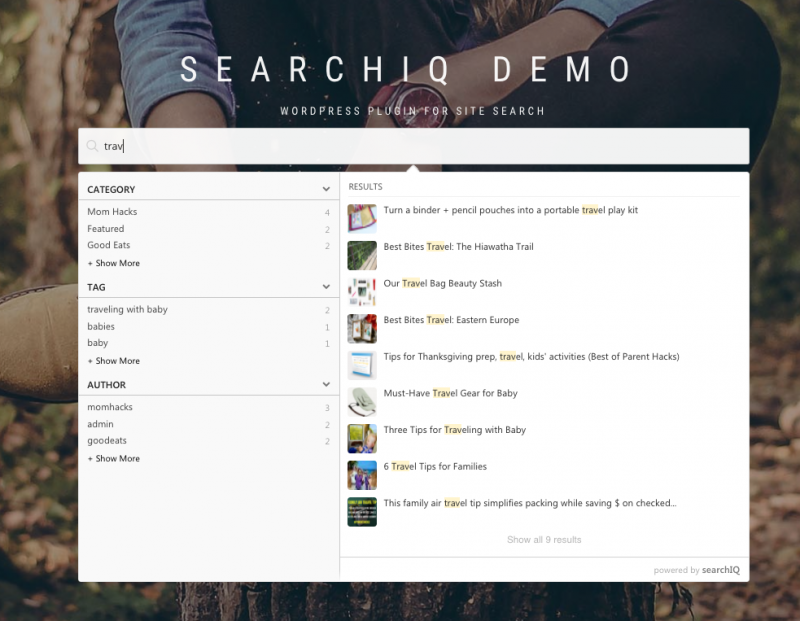
A continuación se muestra el resultado en la imagen siguiente.

Si estás utilizando WooCommerce, SearchIQ configurará automáticamente los facets. Sin embargo, solo se incluirán algunos campos generales de WooCommerce como “fecha”, “categoría de producto”, “precio” y “calificación”.
Si has definido algunos atributos personalizados como "Marca", "Color", etc... tendrás que añadir estos facets tu mismo.
Ver el ejemplo a continuación.

Como algunas facetas tienen una larga lista, SearchIQ lo resolverá por usted y agregará un pequeño cuadro de búsqueda en la parte superior de la faceta de la lista larga para que sea más fácil para sus usuarios.
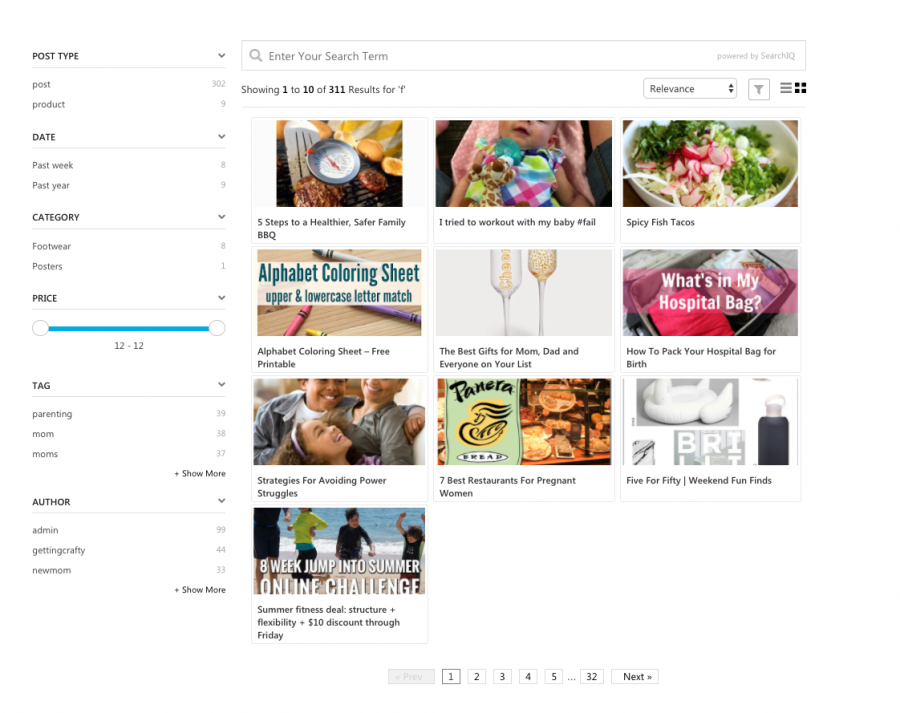
Además del autocompletar, también puede activar faceta en la página de resultados. Con el diseño de cuadrícula, básicamente puede usar esta función para crear un catálogo para su sitio web.
Ver imagen mostrada a continuación

Configurar la barra de búsqueda
Integración con la barra de búsqueda existente
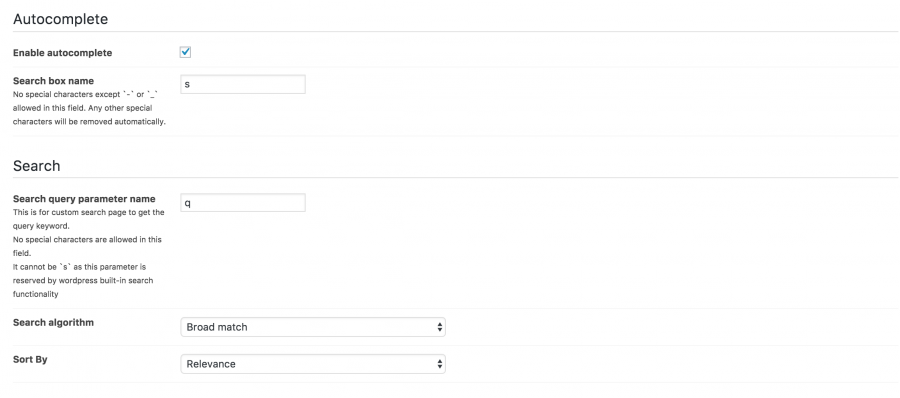
SearchIQ detectará y verá si la página tiene una barra de búsqueda y asociará le widget de autocompletar a ella. Sin embargo, hay posibilidades de que no se pueda detectar la barra de búsqueda correctamente y es posible que no vea que apareció el autocompletar. Si te encuentras con este problema, puedes inspeccionar algunas propiedades del código HTML de la barra de búsqueda y completar la información en la seccióm de administración. Utiliza el siguiente fragmento HTML de la barra de búsqueda como ejemplo:
<input type="text" value="Escriba palabras clave..." name="q" id="s" autocomplete="off" data-default="Escriba palabras clave..." class="searchBox">
Puedes ver la barra de búsqueda como un elemento de entrada de formulario HTML que tiene id y name. Introduce el valor del identificador en el campo "Search box name" y el valor del nombre en "Search Query Parameter field" de la siguiente manera:

Añadir una barra de búsqueda
Si tu sitio web no tiene una barra de búsqueda, puedes seguir las opciones siguientes para añadir la barra de búsqueda de SearchIQ.
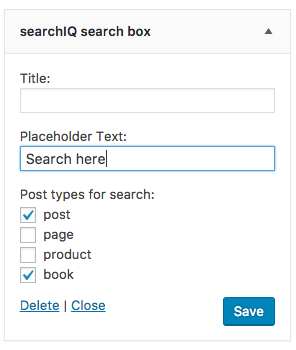
Usar el widget de búsqueda
Seleccionar la opción de widget en Apariencia en el panel de administración de WordPress.
Tomar el "cuadro de búsqueda SearchIQ" del menú de widgets.
Arrastar y soltar donde quieras que aparezca como una barra lateral.
Se instalará automáticamente.
Nota: En este widget, puede seleccionar qué tipo de publicación deseas que muestre la barra de búsqueda. Con esta capacidad, puedes crear una barra de búsqueda solo para la publicación, producto u otras entidades.


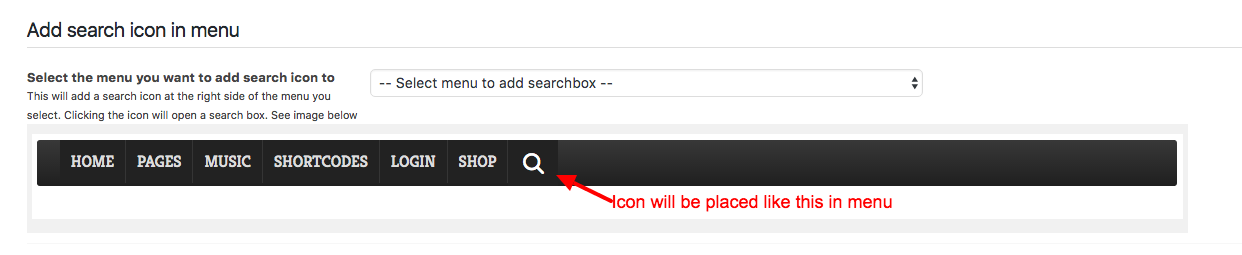
Icono en el menú
1 - Ir a las opciones de SearchIQ.
2 - Seleccionar el menú donde quieres que se muestre el icono (encabezado, pie de página, principal, etc.).
3 - Guardar.
El icono se mostrará automáticamente al final del menú que hayas elegido.

ShortCode
Añade el siguiente shortcode en cualquier lugar de la página, publicación, tipo de publicación personalizada o widget.
Este shortcode puede tener las siguientes opciones:
type – Valores aceptados: "search-bar" o "icon". "
Search-bar" mostrará un cuadro de texto normal para la búsqueda. "
icon" mostrará un icono de búsqueda en el que se puede hacer click para la búsqueda. Al hacer click en el icono, se abrirá una barra de búsqueda.



Post-Type: cualquier tipo de post integrado o personalizado que se haya indexado. De forma predeterminada, incluye todos los tipos de publicaciones que indexa.
placeholder: texto predeterminado a mostrar en el cuadro de búsqueda
width: Puede aceptar cualquier valor entero que se utilizará para establecer el ancho del cuadro de búsqueda. El valor entero puede tener el sufijo % o px. Si el valor será sin sufijo, tomará px como sufijo de forma predeterminada. El ancho predeterminado es el 100% del elemento padre y para el icono es 300px.
placement: "left" o "righr"
Ejemplo de shortcode con opciones:
[ siq_searchbox type="icon" placeholder="Search here" post-types="post,product" width="500" placement="right"]
Post-Type: cualquier tipo de post integrado o personalizado que se haya indexado. De forma predeterminada, incluye todos los tipos de publicaciones que indexa.
placeholder: texto predeterminado a mostrar en el cuadro de búsqueda
width: Puede aceptar cualquier valor entero que se utilizará para establecer el ancho del cuadro de búsqueda. El valor entero puede tener el sufijo % o px. Si el valor será sin sufijo, tomará px como sufijo de forma predeterminada. El ancho predeterminado es el 100% del elemento padre y para el icono es 300px.
placement: "left" o "righr"
Ejemplo de shortcode con opciones:
[ siq_searchbox type="icon" placeholder="Search here" post-types="post,product" width="500" placement="right"]
Personalización
Personalización de Autocompletar
Pasos a seguir:
1 - Ir plugin SearchIQ WordPress.
2. Seleccionar la pestaña Autocomplete.
3. Personalizar los campos según sus requisitos.
Personalización de la página de resultados
Pasos a seguir:
1. Ir al plugin SearchIQ WordPress.
2. Seleccionar la pestaña Página de resultados.
3. Personalizar los campos según sus requisitos.
Anulado del CSS personalizado
Pasos a seguir:
1. Ir al plugin SearchIQ WordPress.
2. Seleccionar la pestaña Opciones.
3. Añadir reglas CSS para anular en el área de texto CSS personalizado.
4. Guardar.