La integración de Oxygen con WooCommerce facilita la creación de la página de pago utilizando el elemento Checkout. Este elemento debe ser añadido a la página asignada como "Página de pago" a través de WooCommerce -> Configuración -> Avanzado.
Añade el elemento Checkout a tu página o plantilla haciendo clic en +Add -> WooCommerce -> Checkout.
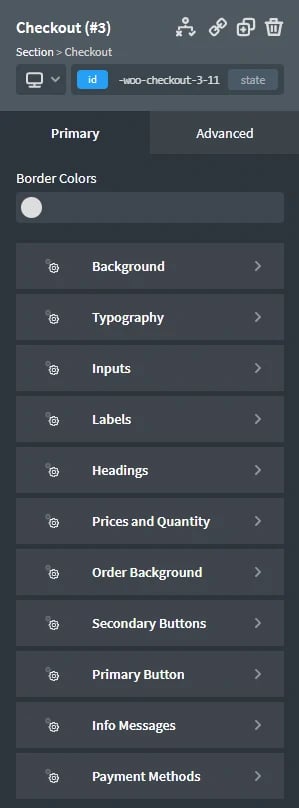
Background
Estiliza el color de fondo y el relleno.
- Background Shadow - estiliza la sombra de fondo.
- Background Border - estiliza el borde de fondo.
Typography
Estilizar la tipografía de la caja.
Inputs
Estilizar el color de fondo, el color del texto del marcador de posición y el relleno de la entrada.
- Typography - estilizar la tipografía de entrada
- Border - estilizar el borde de la entrada.
- Focus Border - Estilizar el borde de la entrada.
- Box Shadow - estiliza la sombra de la caja de entrada.
- Focus Box Shadow - estiliza la sombra de la caja de entrada enfocada.
Labels
Estiliza la tipografía de las etiquetas.
Heading
Estiliza la tipografía de los encabezados.
Prices and Quantity
Ajustar el color del texto, la familia de la fuente y el tamaño de la fuente.
Order Background
Establecer el color de fondo.
- Background Border - estilizar el borde de fondo del pedido.
Secondary Buttons
Color de fondo del botón secundario, el color de la flecha y el relleno.
- Typography - estiliza la tipografía del botón secundario.
- Border - estilizar el borde del botón secundario
- Hover Border - estiliza el borde del botón secundario al pasar por encima.
Primary Button
Establecer el color de fondo del botón, el color del borde, el color al pasar por encima y el relleno.
- Typography - estiliza la tipografía del botón.
Info Messages
- Typography - estilizar la tipografía de los mensajes de información.
- Links - estilo de los enlaces de los mensajes de información.
Payment Methods
- Typography - estilo de la tipografía del método de pago.
- Bubble Box - estiliza la caja de burbujas del método de pago.
Última modificación: 15 de junio de 2021