


Puedes utilizar Oxygen con la mayoría de los plugins de WordPress. En general, se comportarán igual que cuando se usan con un tema normal de WordPress.
Algunos plugins generan una salida para insertar en la página. Posiblemente esta salida sea usando un Shortcode, Widget, or Code Block.
Many plugins can be embedded into a page using a shortcode.
Muchos plugins pueden ser incrustados en una página usando un shortcode.
Los shortcodes se utilizan comúnmente para incrustar formularios de contacto, calendarios de eventos, sliders elaborados, rejillas de precios, y más.
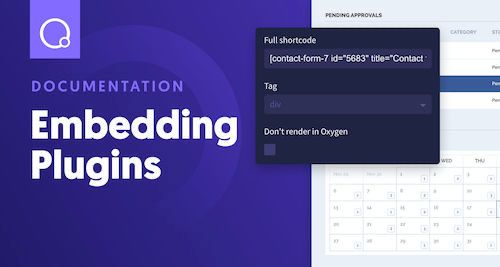
Para mostrar algún contenido a través de un shortcode, click +Add > WordPress > Shortcode.
Luego copia y pega el shortcode del plugin en el campo Full shortcode en Oxygen.
Para envolver elementos diseñados en Oxygen con un shortcode, utiliza el elemento Shortcode Wrapper.
Para añadir un widget a la página creada con Oxygen, haz clic en +Añadir > WordPress > Widget y elige el que necesites de la lista. Aunque normalmente se utilizan en las barras laterales, en Oxygen puedes añadir estos elementos en cualquier parte de la página.
En general, puedes editar la configuración de los widgets dentro de Oxygen. Sin embargo, algunos widgets hacen uso de un elaborado JavaScript y otras funcionalidades que no se ejecutan dentro del editor de Oxygen. Estos widgets deben ser editados en el panel de Administración de WordPress
Utilizando un elemento de bloque de código, puede escribir el código PHP/HTML/CSS/JavaScript necesario para mostrar su contenido dinámico. Este código puede contener el bucle de WordPress, llamadas a get_post_meta, o cualquier otra función de la API de WordPress. El código añadido con el elemento Code Block se comporta como si lo hubiera escrito en un archivo de plantilla estándar de WordPress.
Para añadir un Code Block, click +Add > Basics > Code Block.
Última modificación: June 19, 2020
