


Responsive significa que el diseño se ve bien en una variedad de tamaños de pantalla y dispositivos, desde las pantallas anchas de los ordenadores de sobremesa y portátiles hasta las pantallas pequeñas de las tabletas y los teléfonos móviles.
El diseño responsive se consigue estableciendo diferentes estilos para los elementos en función de la anchura de la ventana gráfica del navegador; por ejemplo, apilando columnas verticalmente o utilizando un tamaño de fuente más pequeño por debajo de una determinada anchura que representa el ancho de la pantalla del dispositivo en el cual se está cargando la página web.
VISTA PREVIA EN DIFERENTES ANCHOS
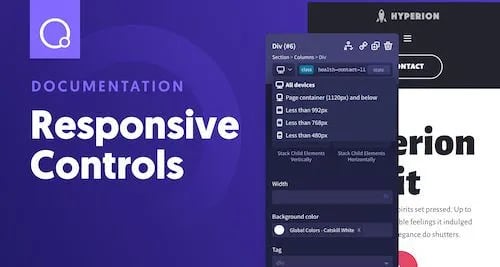
Para previsualizar el diseño en varios anchos de pantalla, hacer click en cualquier elemento y luego en el icono de dispositivo de la izquierda para abrir el desplegable de dispositivos.
A continuación, elige una anchura en el desplegable de dispositivos para previsualizar su diseño en esa anchura.
Por defecto, Oxygen muestra la vista previa responsive un píxel más ancha que la siguiente anchura más pequeña del ancho que hayas elegido.
Para ajustar la anchura de la vista previa, haz click en la regla que hay en la parte inferior de la pantalla y arrástrala hacia la izquierda o la derecha.
CREANDO ESTILOS RESPONSIVE
En Oxygen, la mayoría de las propiedades pueden tener valores diferentes para cada ancho de pantalla del navegador.
Para personalizar el valor de una propiedad para un ancho concreto, selecciona el ancho de pantalla para el que desea crear estilos en el desplegable de dispositivos.
Todas las ediciones realizadas a la propiedad en esta anchura sólo tendrán efecto en esta anchura y en las inferiores.
OCULTAR O MOSTRAR ELEMENTOS EN FUNCIÓN DE LA ANCHURA DE LA PANTALLA
Para ocultar un elemento por debajo de una determinada anchura de pantalla, selecciona la anchura de pantalla por debajo de la cual desea ocultar el elemento en el menú desplegable del dispositivo. Desde Advanced > Layout, (Avanzado > Diseño), establece la propiedad de visualización en none.
Para mostrar un elemento por debajo de un determinado ancho de pantalla, elige All devices (Todos los dispositivos) en el desplegable de dispositivos y establezca la propiedad display en none. A continuación, elija la anchura de pantalla por debajo de la cual desea que el elemento sea visible, y vuelva a establecer la propiedad de visualización en block, flex, etc., según corresponda.
RESPONSIVE COLUMNS (Columnas Responsive)
El elemento Columnas de Oxygen es responsive por defecto, y tiene ajustes especiales de respuesta para personalizar y controlar la disposición y el orden de sus columnas en pantallas más estrechas.
MENÚS RESPONSIVOS
El elemento de menú de Oxygen es responsive por defecto y se contraerá en un toggle a 992px.
Esto puede personalizarse en Primary > Mobile Responsive para el elemento de menú.
También hay otros ajustes disponibles para ajustar los estilos del menú, ajustar el estilo de los iconos y mostrar u ocultar los enlaces desplegables en el menú responsive.
BORRAR ESTILOS RESPONSIVOS
Para eliminar los estilos de respuesta creados para una anchura determinada, haz clic en el icono del dispositivo para abrir el menú desplegable de dispositivos. A continuación, haz clic en la X roja situada junto al ancho de la pantalla para eliminar todos los estilos establecidos para ese ancho.
