


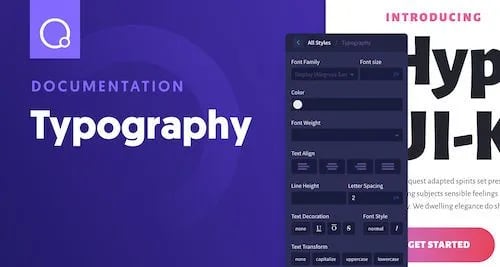
Controla el aspecto de tu texto con los ajustes dentro de Advanced > Typography.
Este ajuste especifica la fuente de un elemento/texto.
Por defecto, Oxygen te permite elegir entre más de 800 fuentes de Google Fonts. Como hay tantas fuentes en Google Fonts, mostrarlas todas a la vez en la lista no sería práctico. Para utilizar una fuente de la biblioteca de Google, haga clic en el menú desplegable Familia de Fuentes, y luego comience a escribir el nombre de la fuente.
Lee el artículo Global Fonts para obtener información sobre cómo añadir cualquier fuente personalizada o vincular Oxygen a Typekit.
Establece el tamaño del texto.
Establece el color del texto.
Establece la negrita, también conocida como peso. Un peso de 700 es negrita, y 400 es normal.
Establece la alineación del texto.
Sets the amount of vertical space used by a line of text.
Oxygen recomienda utilizar una altura de línea sin unidades, es decir, sólo un número, sin px o em o %.
Cuando se utiliza una altura de línea sin unidades, el navegador la multiplica automáticamente por el tamaño de la fuente para calcular una altura de línea final. Por ejemplo, una altura de línea de 1,5 y un tamaño de fuente de 14px daría como resultado líneas con alturas de 21px.
Si quieres utilizar una unidad, sólo tienes que escribirla después del número, es decir, "21px".
Este ajuste aumenta o disminuye el espacio entre los caracteres del texto.
Este ajuste permite la capitalización automática del texto.
Esta opción controla la aplicación del antialiasing cuando se renderizan las fuentes. Hay tres opciones disponibles:
Recuerda los siguientes consejos cuando cambies el suavizado de la fuente:
Recomendación: no utilices esta configuración hasta que leas este excelente artículo sobre el suavizado de fuentes: http://usabilitypost.com/2012/11/05/stop-fixing-font-smoothing/
Última modificación: 20 de junio de 2020
