


Un estado(State), técnicamente conocido como pseudoclase, permite aplicar estilos a los elementos en función del estado del elemento.
Ejemplos de estados y pseudoclases:
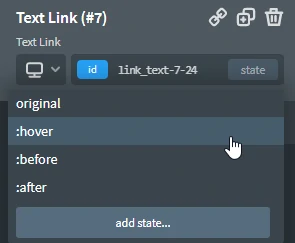
Primero, haz clic en el botón state. A continuación, selecciona en la lista el estado que deseas editar.

Ahora puedes editar los estilos para este estado.
Por defecto, Oxygen permite editar los estilos :hover, :before y :after.
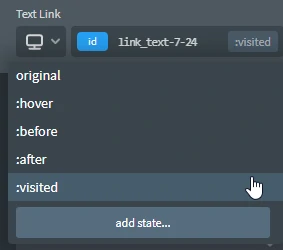
También es posible añadir estados personalizados.

Para añadir un estado compuesto como :hover:before o :first-child:hover, simplemente escribe el estado compuesto en la caja.
Hay muchas pseudoclases disponibles. Los detalles se pueden encontrar en el artículo Mozilla Developer Network: Pseudo-classes
Última modificación: 20 de junio de 2020
