El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
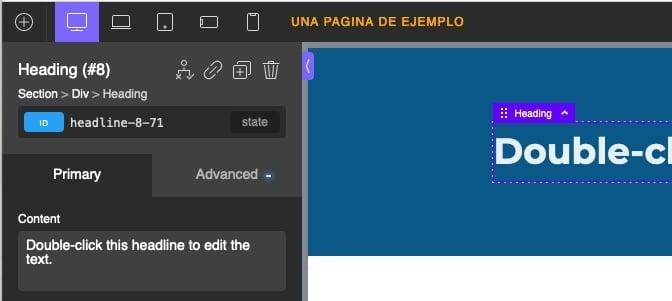
Con unas cuantas líneas de código en JavaScript puedes tener a la vista el título de lo que estás editando en la ventana del editor de Oxygen .
Este código hace la misma función que el plugin Oxygen - Currently Editing, pero nos evitamos el plugin.
Este código hace la misma función que el plugin Oxygen - Currently Editing, pero nos evitamos el plugin.
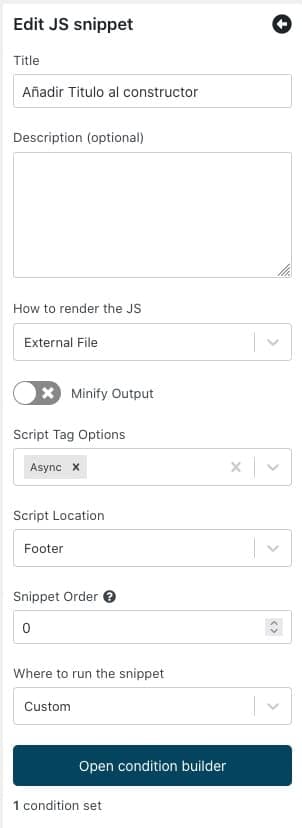
En nuestro editor de snippets, ya sea Scripts Organizer, WpCodebox, Advanced Scripts, Woody Snippets ..... añadimos un nuevo snippet de JavaScript, en nuestro ejemplo hemos utilizado WpCodebox.
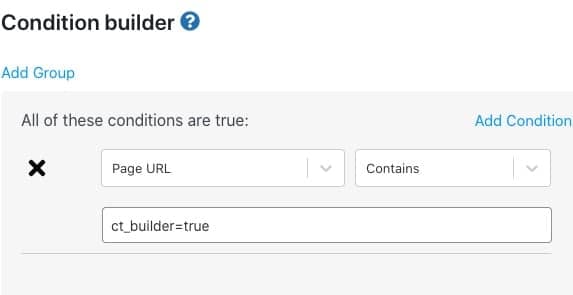
Las condiciones se muestran en las imágenes siguientes.


El código a añadir es el siguiente:
//Formato del Título
const formatoDivTitulo = "font-size: 12px;text-transform: uppercase; letter-spacing: 1px; color:#ffa900";
/***** NO CAMBIAR NADA APARTIR DE AQUI ****/
const buscaDiv = document.querySelector(".oxygen-toolbar-panels");
const antDiv = document.getElementsByClassName('oxygen-toolbar-panel')[0];
document.addEventListener("DOMContentLoaded", (event) => {
const miTitulo = document.createElement("div");
miTitulo.className = "oxygen-toolbar-panel";
miTitulo.innerHTML = '<p style="'+ formatoDivTitulo + '">'+ document.title +'</p>';
buscaDiv.insertBefore(miTitulo, antDiv);
});
Click para Copiar
Copiado
De este código podemos personalizarlo modificando la constante formatoDivTitulo pudiendo añadir cualquier propiedad CSS válida.