El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
Muchos de nosotros, los usuarios de Oxygenbuilder, no uilizamos para nada el editor de Gutenberg y por lo tanto no tiene sentido tenerlo activado, sobre todo porque carga una cantidad de código css que afecta al redimiento y velocidad de carga de nuestras páginas.
Vamos a mostrar como podemos desactivar Gutenberg de manera segura, y utilizando plguins como WpCodebox, Advanced Scripts, Woody Add Snippets o cualquier otro editor de snippets, de esta manera se puede recuperar Gutenberg simplemente desactivando el snippet.
Nosotros vamos a utilizar para ilustrar esta entrada a WpCodebox.
Desventajas de utilizar Gutenberg:
Las pesadas funciones de JavaScript hacen que la experiencia de edición sea mala o poco fluida.
La edición de artículos y la inserción de imágenes son un poco más difíciles que el editor anterior
No se pueden utilizar las potentes funciones de la barra de herramientas del editor plugin TinyMCE.
No se pueden integrar los botones de código corto de otros plugins en la barra de herramientas del editor.
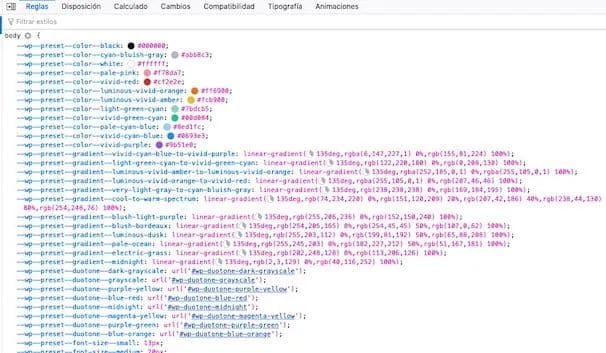
En la siguiente imagen mostramos parte del código CSS que se carga en el front end y que es totalmente innecesario si no utilizamos Gutenberg

En nuestro editor de snippets creamos un nuevo snippet PHP y le pegamos el siguiente código.
// Desactivar Gutenberg en el back end.
add_filter( 'use_block_editor_for_post', '__return_false' );
// Desactivar Gutenberg en los widgets.
add_filter( 'use_widgets_blog_editor', '__return_false' );
add_action( 'wp_enqueue_scripts', function() {
// Eliminar el CSS en el front end.
wp_dequeue_style( 'wp-block-library' );
// Desactivar el tema Gutenberg.
wp_dequeue_style( 'wp-block-library-theme' );
// Eliminar el CSS global en el front end.
wp_dequeue_style( 'global-styles' );
}, 20 );o
Como hemos dicho, para este ejemplo utilizamos WpCodebox y lo configuramos de la siguiente manera:
How to run the snippet: Always(On Page Load)
Hook/Priority: Root(Default)
Snippet Order: 10
Where to run the snippet: Everywhere
Listo, ahora puedes comprabor mediante el inspector de tu navegador como ya no carga el código CSS correspondiente a Gutenberg, lo mismo verás como ya no carga el editor Gutenberg en el back end.
❇️ Nota: Algunos de los enlaces que hay en esta entrada pueden ser enlaces de afiliado.
❇️ Créditos: Traducción de Metabox.io.




