El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.



Los usuarios de portátiles suelen sufrir la falta de espacio horizontal. Recoda Workspace permite utilizar la interfaz en tres pestañas (Editor, Live Server y Stylesheets), reducir la anchura de los dos paneles y utilizar los botones de los paneles avanzados en orientación vertical con la posibilidad de reducir el espacio entre elementos en el panel de estructura.
La mayoría de las aplicaciones no están adaptadas a los usuarios de monitores de pantalla ancha. Los usuarios de estos monitores tienen dificultades porque tienen un mayor recorrido del ratón entre los paneles. Además de ajustar el tamaño del panel, y de establecer el valor por defecto de la anchura del mismo, Recoda Workspace permite reordenar los paneles para reducir significativamente el recorrido del ratón.
Los usuarios de multimonitor a menudo no pueden utilizar todo el potencial del equipo de hardware porque la mayoría de las aplicaciones no están estructuradas para esa forma de uso. Recoda Workspace cuenta con sub-aplicaciones que permiten liberar todo su potencial. En un monitor el usuario puede tener un Live Server (frontend abierto de la web con recarga en caliente y Scroll Sync con el Editor dentro de Oxygen Builder), en otro abrir Oxygen Builder, y en el tercer monitor tener Stylesheets con el reflejo instantáneo de los cambios.



Los usuarios de portátiles suelen sufrir la falta de espacio horizontal. Recoda Workspace permite utilizar la interfaz en tres pestañas (Editor, Live Server y Stylesheets), reducir la anchura de los dos paneles y utilizar los botones de los paneles avanzados en orientación vertical con la posibilidad de reducir el espacio entre elementos en el panel de estructura.
La mayoría de las aplicaciones no están adaptadas a los usuarios de monitores de pantalla ancha. Los usuarios de estos monitores tienen dificultades porque tienen un mayor recorrido del ratón entre los paneles. Además de ajustar el tamaño del panel, y de establecer el valor por defecto de la anchura del mismo, Recoda Workspace permite reordenar los paneles para reducir significativamente el recorrido del ratón.
Los usuarios de multimonitor a menudo no pueden utilizar todo el potencial del equipo de hardware porque la mayoría de las aplicaciones no están estructuradas para esa forma de uso. Recoda Workspace cuenta con sub-aplicaciones que permiten liberar todo su potencial. En un monitor el usuario puede tener un Live Server (frontend abierto de la web con recarga en caliente y Scroll Sync con el Editor dentro de Oxygen Builder), en otro abrir Oxygen Builder, y en el tercer monitor tener Stylesheets con el reflejo instantáneo de los cambios.
Cuando creamos tab-galleries se nos puede presentar el problema de que tengamos que incluir mas de uno de estos elementos y por lo tanto tengamos que duplicar el código.
Mediante el código que presentamos podemos incluir en una misma página o entrada tantos elementos de estos como queramos sin tener que cambiar mas que las imágenes y los textos correspondientes.
Hemos tomado de ejemplo el tab-gallery que se muestra en la entrada de presentación de Recoda WokSpace para ilustrar este post.
Condiciones previas de preparación:
Cada tab gallery, en su totalidad estará dentro un contenedor que tendrá la clase: "tabgallery-container"
El efecto que se quiera aplicar al contenedor del enlace corresponderá a una clase que se le dará el nombre "activo"
Es indiferente que sean imágenes, textos, headings, iconos, etc, siempre y cuando se respete la estrucutra.
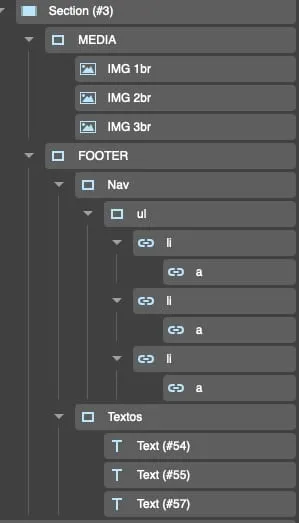
La estructura de cada tab gallery deberá ser como la mostrada en la imagen siguiente.

Añadir un elemento Code Block y en la sección correspondiente a Java Script pegar el siguiente código.
window.addEventListener('DOMContentLoaded', (event) => {
document.addEventListener('click', (e)=>{
if(e.target.classList.contains('enlace-tabs_pagina')){
let elsChildren = e.target.offsetParent.offsetParent;
let numero=0
for(i=0; i < elsChildren.childElementCount; i++){
elsChildren.children[i].classList.remove('activo')
let childrenId = elsChildren.children[i].firstChild.id
elsChildren.offsetParent.nextSibling.children[i].classList.remove('tab-activo')
elsChildren.offsetParent.offsetParent.previousSibling.children[i].classList.remove('tab-activo')
if(childrenId === e.target.id) numero = i
}
let txtActivo = elsChildren.offsetParent.nextSibling.children[numero].classList.add('tab-activo')
let imgActivo = elsChildren.offsetParent.offsetParent.previousSibling.children[numero].classList.add('tab-activo')
e.target.offsetParent.classList.add('activo')
}
})
}))
Hay otro código pasdo por Renato de Recoda, que es mas técnico y mas optimizado, en el que hay que ajustar clases.
window.addEventListener('DOMContentLoaded', (event) => {
let container = document.querySelector('.tabgallery-container.js-id-00');
let navli = container.querySelectorAll('.tab-nav li.tab-li-item');
navli.forEach((n)=>{
n.addEventListener('click', function(e){
let x = this.closest(".tabgallery-container");
var z = this.parentNode.querySelector('.tab-nav li.active');
z.classList.remove('active');
this.classList.add('active');
let els = this.parentNode.children;
let num = [].indexOf.call(els, this) + 1;
x.setAttribute("data-tabgallery", num);
let remove1 = x.querySelectorAll('.media-wrap > *');
let remove2 = x.querySelectorAll('.tab-info-txt > *');
remove1.forEach((r) => {
if (r.classList.contains('visible')) {
r.classList.remove('visible');
}
});
remove2.forEach((r) => {
if (r.classList.contains('visible')) {
r.classList.remove('visible');
}
});
let add1 = x.querySelector(`.media-wrap > *:nth-child(${num})`)
if(add1) add1.classList.add('visible');
let add2 = x.querySelector(`.tab-info-txt > *:nth-child(${num})`)
if(add2) add2.classList.add('visible');
})
})
});
Nos vemos en la próxima. 👌





