El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
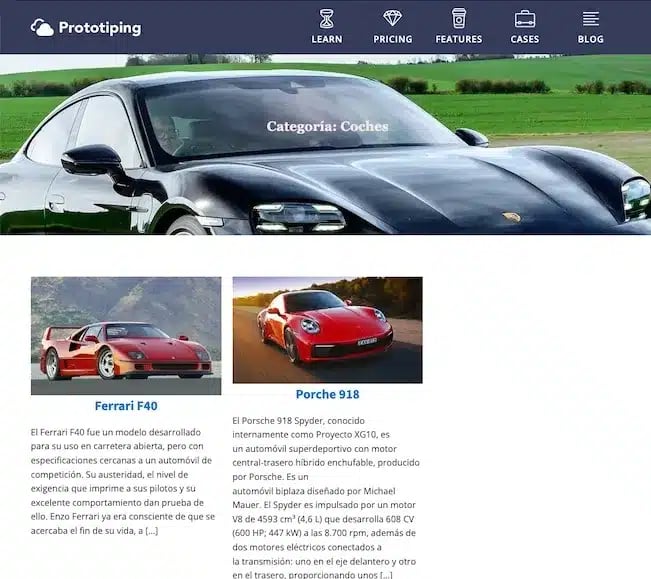
Vamos a tratar de como añadir un encabezado con la imagen predeterminada para el archivo de categorías, cada categoría tendrá su imagen predeterminada.
Para esto solo se necesita de un plugin gratuito, aunque también se puede hacer con otros como por ejemplo el HappyFiles.
Este método funciona con cualquier tipo de plantilla de archivo como etiquetas, taxonomías, categorías de productos, etc.
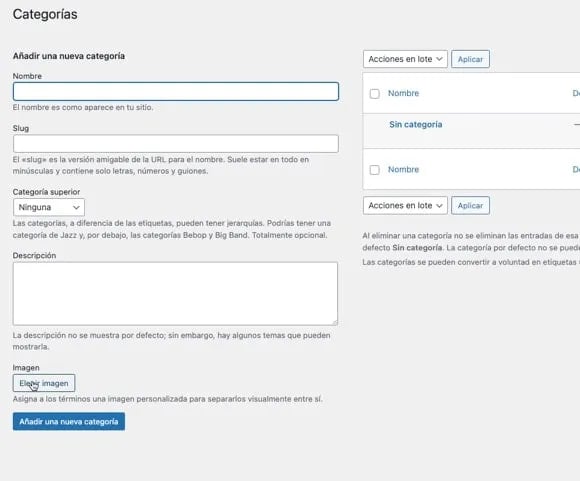
Instalar el plugin Wp Term Images desde el directorio de WordPress .

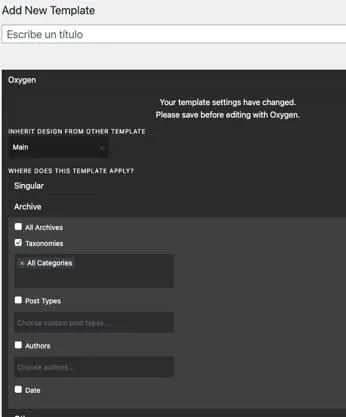
Crear una nueva plantilla para las categorías, taxonomías, productos o lo que corresponda;
en nuestro ejemplo usamos categorías.

Añadir una sección y darle formato según requerimientos del diseño, alto, ancho,
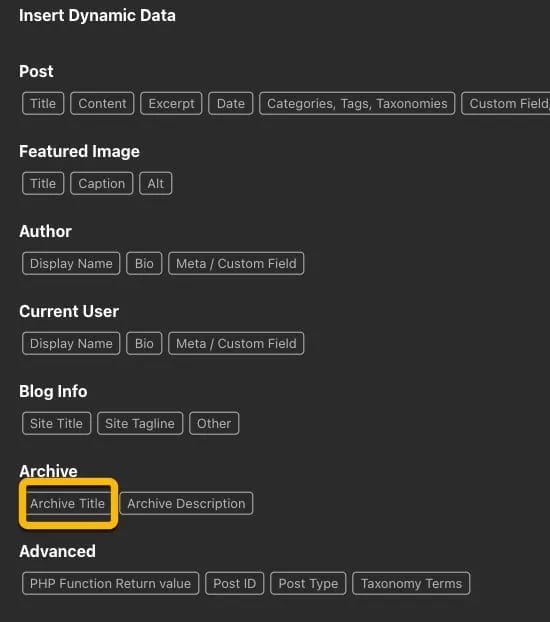
padding, margin...., dentro de esta sección se puede, si así se quiere añadir un elemento Heading, damos doble click sobre el mismo para que quede todo el texto seleccionado damos click en el botón superior de "Insert Data" para luego seleccionar "Archive Title".
Tomar nota del id de la sección pues será necesario para el código siguiente.

Añadir un elemento Code Block en el cual añadiremos el código siguiente en la parte de PHP&HTML, y en el que cambiaremos section-34-52 por el id de la sección que anteriormente habíamos anotado.
<?php
function oxygenados_cat_image_url() {
$idImagen = get_term_meta( get_queried_object_id(), 'image', true );
$dataImagen = wp_get_attachment_image_src( $idImagen, 'full' );
$imagen = $dataImagen[0];
if ( ! empty( $imagen ) ) {
return esc_url( $imagen );
}
}
?>
<style>
#section-34-52{
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("<?php echo oxygenados_cat_image_url(); ?>");
background-position: 50% 30%;
}
</style>Añadir un elemento Code Block en el cual añadiremos el código siguiente en la parte de PHP&HTML, y en el que cambiaremos section-34-52 por el id de la sección que anteriormente habíamos anotado.
Dar los valores necesarios a las propiedad background para conseguir los resultados requeridos.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌