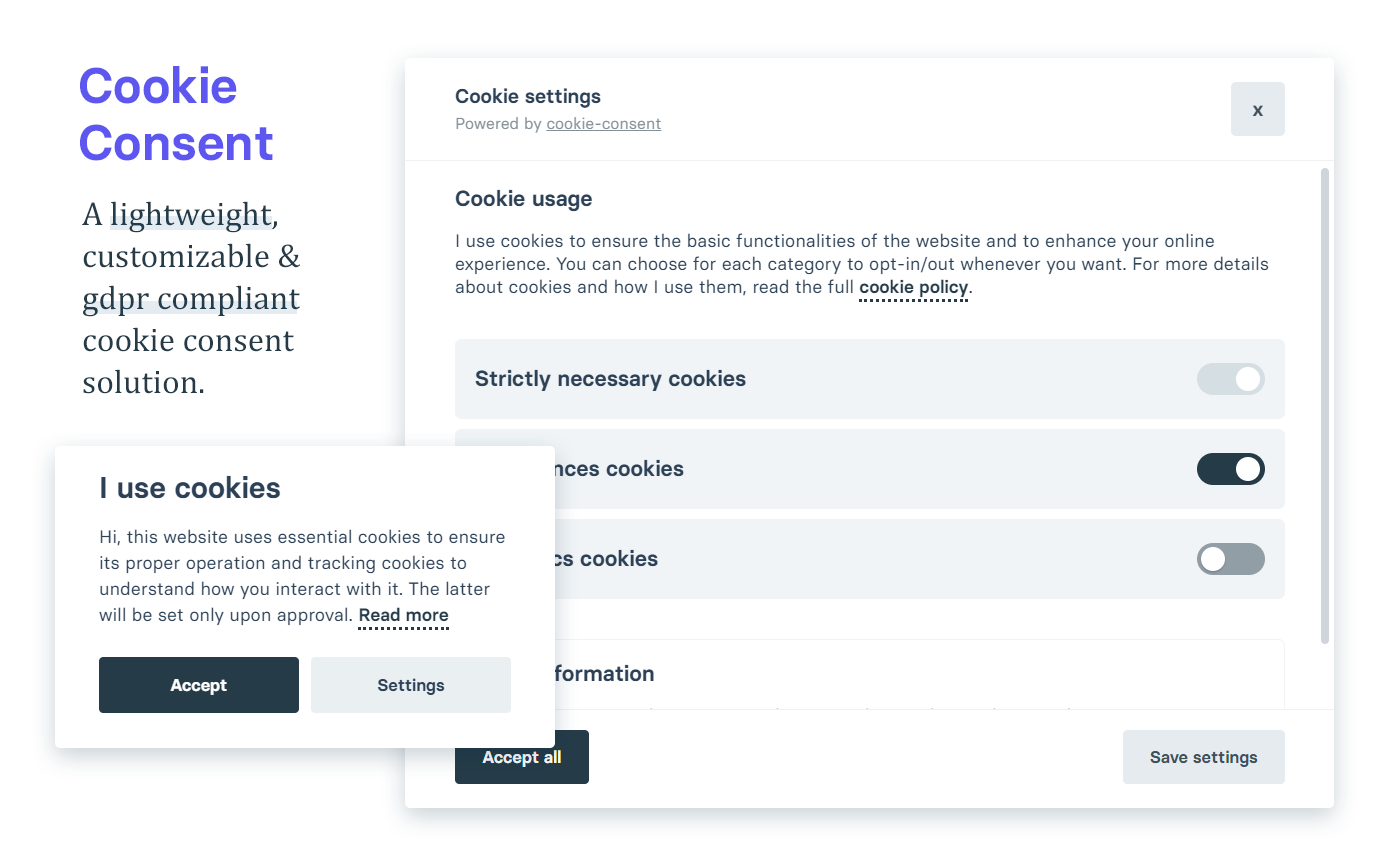
Vamos a instalar, mejor dicho, a colocar un sistema de cookies consent sin necesidad de plugins ni dependencia alguna externa. Para ello solo tenemos que seguir unos cuantos pasos sencillos y que acompañamos de imágenes. Conseguiremos tener un sistema de manera igual al que vemos en las imágenes de abajo, aunque podemos personalizarlo en gran medida. Al hacer click en "Mas Información" nos abrirá un nuevo modal con toda la info, a mayores lleva implementado el seguimiento con Google Analytics en el caso de que así lo desees.
Además en oxygenados.com os lo damos traducido y modificado para que te sea mas fácil la configuración.
Empezamos descargando los dos archivos comprimido que os ponemos aquí y que dentro lleva uno es un txt y el otro un JS.
Ambos los necesitaremos abiertos y de los que copiaremos su contenido para luego pegarlos según vayamos indicando.
Nos vamos a Oxygen -> Templates y allí damos click en el botón Add New Reusable Part para crear una nueva parte reusable que luego insertaremos en nuestra plantilla principal.
Ahora abrimos el archivo TXT que te has bajado desde el botón que hemos puesto arriba, seleccionamos todo el texto y lo copiamos, para acto seguido irnos a la ventana de edición de plantillas, pulsamos en + JSON , pinchamos dentro de la caja que se abre y ahí pegamos lo que hemos copiado del archivo txt, para que nos quede tal y como se ve en en el punto 2 de la imagen. Damos click en Actualizar, en la parte derecha de la ventana, no hace falta dar click en la Edit with Oxygen. Hecho esto volvemos a Oxygen -> Templates
Ahora toca abrir el achivo JavaScript que nos hemos bajado de esta misma página, el coockie.js y procedemos a editar lo que en la imagen se muestra en verde y teniendo mucho cuidado de no eliminar las comillas, es decir, todo lo que pongamos debe de ir en medio de las comillas.
Sustituimos lo que hay en verde por sus valores reales, en lo que concierne a las urls hay que poner la solo la ruta relativa, no poner la absoluta de cada página, es decir, si tu url a la página de info de cookies es https://miWeb.com/politica-de-cookies-ue/solo debes poner /politica-de-cookies-ue/ y así, de la misma manera en la que corresponde a la otra de la página de Contactar.
Si quieres poner el código de seguimiento de Analytics de Google puedes hacerlo en el último texto que se ve en verde y, por supuesto, respetando las comillas.
Una vez editado esto, si quieres puedes proceder a guardar el archivo para utilizarlo posteriormente en caso de necesidad o bien no guardarlo, en cualquiera de los casos, tenemos que copiar todo el código del archivo JS que acabamos de editar.

Ya teniendo en el portapapeles la info necesaria que hemos mencionado en el paso anterior, nos vamos a Oxygen -> Templates y seleccionamos la plantilla principal, es este caso es la Main, pero puede variar el nombre si ya has editado tus plantillas, asegúrate de que es la plantilla en la que tienes el header y el footer por defecto y que se ven en todas las páginas de tu web; damos a Edit with Oxygen.
Seguimos al siguiente paso, en el que tenemos que insertar la parte reusable en la plantilla principal.
En el panel de herramientas en el lado derecho, dando click en el +Add haremos un click en la pestaña Reusable, abajo del todo, seleccionaremos son un click la reusable que hemos creado, punto 1 de la imagen, con ello se nos abrirá una segunda pestaña en la que nos da a escoger entre dos opciones, "Single" y "Editable"; escogeremos la "Editable" tal y como se muestra en el punto 2 de la imagen.
Ahora tenemos que abrir el editor de JavaScript, haciendo click en la pestaña disponible para ello.
Nota.- Tu editor puede diferir del de la imagen ya que estamos utilizando el plugin Recoda en la imagen presentada en este punto.
Ya estamos ante el último paso,
Ahora hay que eliminar el código para luego sustituirlo por el que hemos copiado en el paso tres de este manual y que supuestamente lo hemos editado y copiado. Si no lo has hecho todavía hazlo ahora antes de seguir.
Seleccionamos todo el contenido que hay dentro del editor de JavaScript, para ello hacemos click en cualquier parte de este editor y con Ctrl+A -> Supr (Windows) o Cmd + A -> BackSpace (Mac) dejamos el editor JavaScript vacio.
Hecho esto procedemos a pegar lo copiado, para ello con la combinación de teclas Ctrl+V (Windows) o Cmd+V (Mac) .
Listo, ya podemos guardar nuestra plantilla ya que está todo el trabajo de edición realizado, tan solo queda comprobar en el Front-End los resultados.
Video Explicativo
Para mas info en el repositorio
Github del autor

















Ya no funciona el reusable code block
¿Por qué lo dices?
Aquí y en otras páginas donde sabemos que está implantado está funcionando correctamente.
Saludos
se refiere al metodo de importacion , el campo de shortcode es solo de lectura y no de escritura. ¿podriais actualizarlo el archivo de texto con el json para poder importarlo?
Actualizado.
Gracias