El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
Como buscar un campo de un custom post type para introducirlo en la página y poder personalizarlo. Ponemos como ejemplo el campo que muestra el precio de un producto, aunque puede aplicarse a cualquier campo; porque a veces necesitamos que el formato de salida no se ajusta a nuestras necesidades, cosa que suele pasar muchas veces con el precio.
Para ilustrar con un ejemplo vamos a suponer que tenemos una tienda de muebles, a nuestro Custom Postype le hemos nombrado como "Campos Muebles" y lo que queremos es manipular el precio del producto.
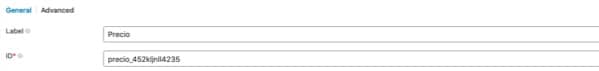
Para ello necesitamos localizar el id del campo que necesitamos manipular, para esto nos vamos a: Panel de Administración -> Metabox -> Custom Fields -> Campos Muebles -> Precio -> ID, ahí ya tenemos a nuestra disposición el ID que necesitaremos para el código.

Ahora en la posición en la que nos interese mostrar ese precio y dentro del editor de Oxygen se añade un elemento Code Block, dentro del apartado PHP & HTML pegamos el código que abajo se muestra y seguidamente se explica.
<?= number_format(rwmb_get_value( 'precio_452kljnll4235' ), 2,',','.') ." <strong>€</strong>";?>
En el código vemos que aparece el ID del campo Precio y que en nuestro ejemplo es: precio_452kljnll4235, esto deberás reemplazarlo por el ID correspondiente al campo de tu Postype, observa como está dentro unas comillas que se deben respetar.
La función de Metabox que devuelve el valor es: rwmb_get_value( 'precio_452kljnll4235' ) lo que retornará, en nuestro caso el número correspondiente al precio, este valor lo formateamos con la función de PHP number_format y se explica así :
number_format(valor a formatear, decimales, separador de decimales, separador de miles)
Entonces hemos formateado el valor para que nos devuelva el número con dos decimales separados de los enteros con una coma y que el separador de miles sea un punto. Notar que siempre hay que respetar las comillas, que pueden ser simples o dobles indistintamente siempre que se respeten los pares, es decir si se comienza el par con una comilla simple hay que cerrarlo con otra simple y lo mismo si se hace con comillas dobles.
Al final, separado por un punto y entre comillas(da igual simples o dobles) añadimos el símbolo del euro envuelto entre las etiquetas HTML strong para que se muestre en negrita.
El resultado final será: 5.500,55 € - 1.155,00 € o el valor que corresponda.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. ?





