El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
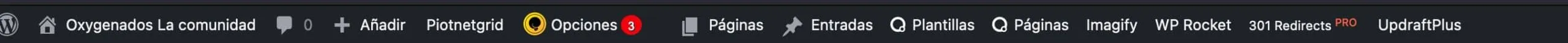
Supongamos que tienes una barra superior sobrecargada y que quieres eliminar alguno o algunos de los elementos que se muestran por el motivo que sea. Una barra parecida a la que mostramos en la imagen siguiente.

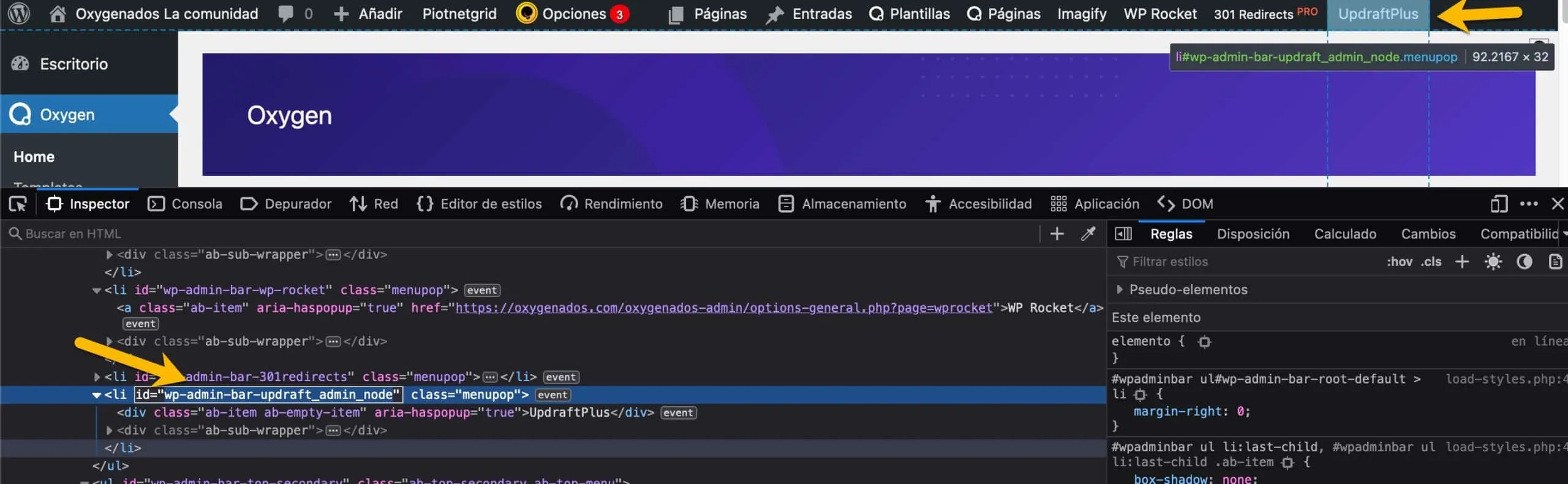
Para poder hacer esto necesitamos inspeccionar el código con el inspector del navegador que utilicemos y así localizar las IDs de los elementos que no queremos que aparezcan.
Abajo mostramos una captura en la que localizamos le ID correspondiente a Updraft. Hay que tener en cuenta que estos elementos de la cabera siempre son elementos li para la fácil localización. El ID que corresponde para Updraft es "wp-admin-bar-updraft_admin_node" y este es el texto que utilizaremos para el código que hará que no sea mostrado.

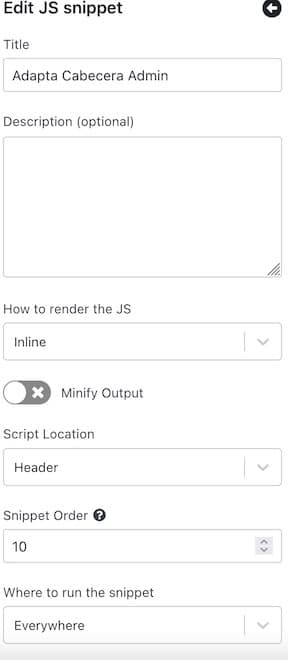
Echaremos mano de un snippet JavaScript el cual insertaramos con el plugin de snippets que utilicemos en la web; en nuestro caso usamos WpCodebox, que además es el que recomendamos.
El código propuesto como ejemplo es el siguiente, y justamente debajo de este explicamos como lo puedes modificar para tu personalización.
window.addEventListener("DOMContentLoaded", () => {
const lista = [
//*** Modificar desde aqui ***
"wp-admin-bar-sq_toolbar",
"wp-admin-bar-piotnetgrid",
"wp-admin-bar-imagify",
"wp-admin-bar-301redirects",
"wp-admin-bar-sq_bar_menu",
//*** Modificar hasta aqui ***
];
let ocultado;
for (i = 0; i < lista.length; i++) {
ocultado = document.getElementById(lista[i]);
if (ocultado) {
ocultado.style.display = "none";
}
}
});
En este código tenemos un array en el que hemos puesto un ID por cada línea y por cada elemento que queremos ocultar, y es solamente aquí donde se deben hacer las modificaciones.
En este código eliminaremos las líneas que contienen IDs que nos interesa que siguan mostrandose; (en caso de tenerlas); e insertaremos una nueva línea por con su respectivo ID entre comillas y finalizando con coma por cada uno de los elementos que nos interese ocultar. En nuestro ejemplo, como antes mencionamos, queremos ocultar el correspondiente a Updraft. Y el código finalmente quedará así:
window.addEventListener("DOMContentLoaded", () => {
const lista = [
//*** Modificar desde aqui ***
"wp-admin-bar-sq_toolbar",
"wp-admin-bar-piotnetgrid"
"wp-admin-bar-imagify",
"wp-admin-bar-301redirects",
"wp-admin-bar-sq_bar_menu",
"wp-admin-bar-updraft_admin_node",
//*** Modificar hasta aqui ***
];
let ocultado;
for (i = 0; i < lista.length; i++) {
ocultado = document.getElementById(lista[i]);
if (ocultado) {
ocultado.style.display = "none";
}
}
});
Donde vemos que ahora ocultamos seis elementos en lugar de los cinco iniciales.
Finalmente se pondría para ejecutar el snippet en "Everywhere"

Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌