Este el de mas reciente lanzamiento y al día que estamos redactando este artículo, está en plena ampliación de funcionalidades.

Ya hemos mencionado en la review inicial de este producto que definitivamente este es un producto que es de lo mejor que hay en el mercado y que si o si tiene que estar dentro de tu arsenal de plugins.
Por eso no podemos dejar de hacer una segunda entrada para mostrar mas a fondo las características de Oxyprops , así que vamos a meternos un poco mas en profundidad el panel de configuración inicial.
Post de
En el scrolling Image de abajo vemos a groso modo el panel de configuración del que vamos a tratar de dar una visión mas o menos clara.
Try your settings for various schemes
Builder Features
Utility Stylesheets
Activate OxyProps context menu - Activar el menú contextual de OxyProps

Add OxyProps Elements to Plus Menu - Añadir elementos OxyProps al menú de elementos

Replace Oxygen Global Settings - Sustituir la configuración global de Oxygen
Make Colors available as global colors - Hacer que los colores estén disponibles como colores globales
Apply OxyProps Normalize - Aplica Oxyprops Normalize
Custom Color Schemes Stylesheet - Hoja de estilos de combinaciones de colores personalizadas
All of them! - Todas
Caragará todas las opciones, estén o activadas en el checkbox.
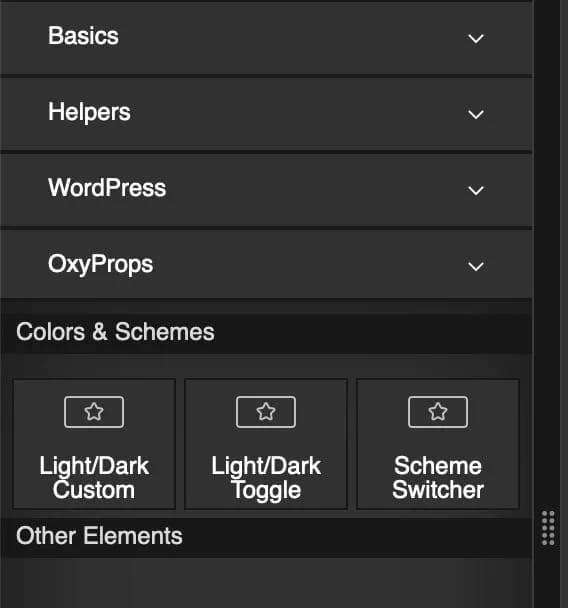
Colors - Colores
Colors Schemes - Esquemas de Colores
Aspect Ratios
Easing
Layers
Cards
12 Columns Grid
Gradients
Shadows
Tipography
Animations
Bordes
Buttons
Layouts
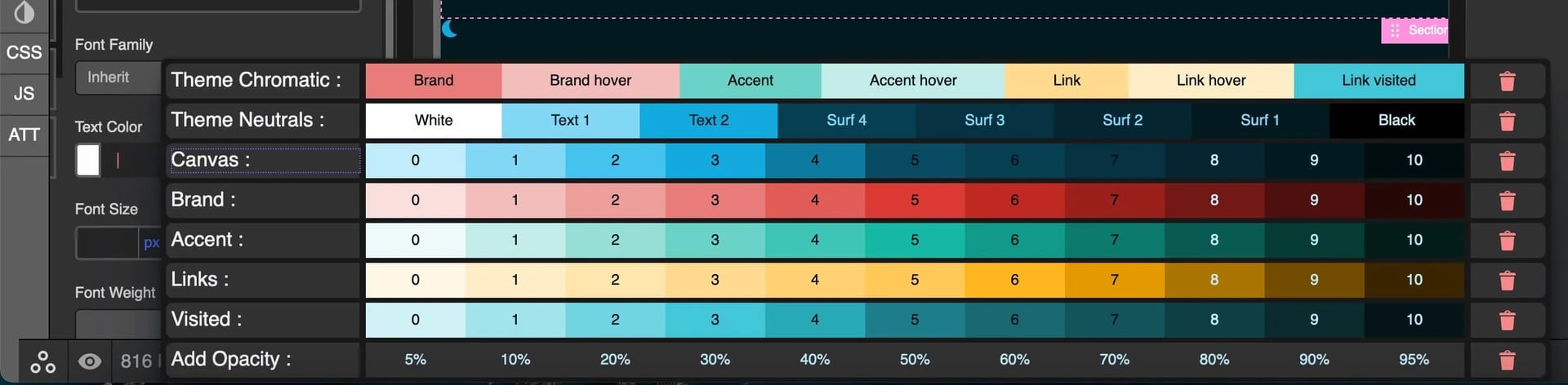
Canvas Color
Brand Color
Accent Color
Links Color
Visited Color
Puedes utilzar cualquiera de los colores que se muestran con calaquier combianción entre ellos o bien usar la opción Custom que hay al final de cada columna y establacer el color deseado.
Escalas y Ratios

Post de

Un pequeño repaso comparativo entre los plugins que consideramos como mejores opciones a tener en cuenta para incrustar códigos en nuestros WordPress.

Este es otro plugin de Bowo, el mismo desarrollador de Variable Inspector, este plugin es gratuito y es la opción gratuita al Wp Admin Cleaner de Dplugins, aunque no tan potente como este último para ser un plugin gratuito bien merece la pena tenerlo instalado activando muchas de sus funciones en la fase de desarrollo […]
