- Se añade un bloque de texto, como tú quieras , desees o necesites: dentro de un div o no; en las opciones Avanzadas de ese texto, en el panel de herramientas de la derecha seleccionas del panel de JS y dentro pegas el código copiado en el paso 1.
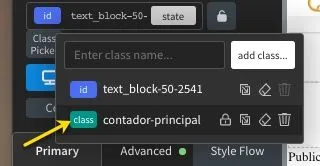
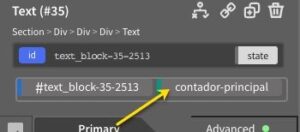
- A ese bloque de texto, tienes que añadirle la clase con el nombre : "contador-principal", mostramos abajo tal como se vería en un editor normal y como se vería en el editor Recoda