El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
Nuevo tutorial donde aprendemos a insertar en nuestra página este maravilloso y sorprendente efecto visual. Y como siempre con unos pocos pasos, un poco de copy&paste y sin necesidad de saber programar.
Vamos, como siempre, paso por paso
Vamos, como siempre, paso por paso
- Creamos una nueva sección.
- Dentro de esta sección metemos un Code Block
(Ver imagen orientativa abajo)

- Al Code Block tenemos que cambiarle el id para que quede como particles-js .
- Copiamos este código:
<script src="http://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"> - En la sección PHP/HTML pegamos el código copiado.
(Ver imagen orientativa abajo) Click en al imagen para ampliar

- Nos vamos a esta página y allí configuramos a nuestro gusto las propiedades de nuestro particles.js, hay mucha información en la web de como configurar esto, en youtube por ejemplo siguiendo este enlace.
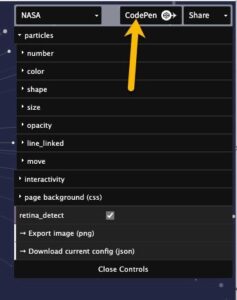
- Una vez que lo tengas configurado a tu gusto, le das al botón CodePen que tienes en la esquina superior derecha.
(Ver imagen abajo) Click en al imagen para ampliar

- Ya en CodePen, iremos a la ventana de CSS le damos en la flechita que apunta hacia abajo en la parte superior derecha de esta pequeña ventana de CSS, al lado del engranaje, y en el desplegable pinchamos en Format CSS y copiamos lo que hay entre las etiquetas
/* ---- particles.js container ---- */
El código css va en el medio
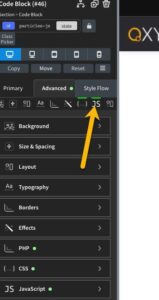
/* ---- stats.js ---- */ - Este código lo pegaremos en apartado para CSS en el Code Block, amarilla de la imagen de abajo.
- Y ya dentro del apartado CSS pegamos el código que de CodePen antes habíamos copiado.

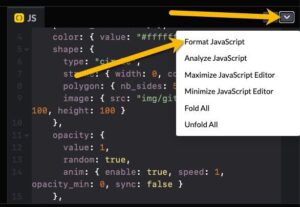
- Ahora volvemos a CodePen y nos dirigimos a la sección de JS en la esquina superior derecha y al igual que hicimos en la parte de CSS damos click en la flecha hacia abajo y hacemos click en Format JavaScript

- Aquí copiamos todo el código desde la parte superior hasta donde pone var count_particles, stats, update; sin incluir esto último, es decir, nuestra parte copiada empezará con particlesJS("particles-js", { y terminará con });
- Al igual que como explicamos que había que tener cuidado al seleccionar el apartado de CSS con el JavaScript tenemos que hacer lo mismo y seleccionar pinchando en el icono correspondiente tal y como muestra la imagen de abajo.

- Ya asegurándonos que estamos en la sección de JavaScript adecuada ahí pegamos el código que hemos copiado en el paso anterior y con elllo habremos finalizado todos los pasos.






Me puedes ayudar a incertarlo no puedo no hay manera que me salga gracias chicos.
Hola.
Tenemos el grupo de whatsapp https://t.me/oxygenados_oficial donde nos ayudamos mutuamente muchos usuarios