El añadir lightbox con sus efectos visuales parece una tarea difícil y que requiere el uso de un nuevo plugin, pero nada más lejos de la realidad, con Oxygen lo tenemos muy fácil, realmente asombrosamente fácil con dos líneas de código HTML y pocas más de código JavaScript, aquí mostramos como hacerlo.
En este How To vamos a ver cómo se consigue el efecto Text Rotator, que viene siendo la sustitución de una palabra o varias por otras dentro de una frase y con el efecto de máquina de escribir, letra a letra.
Paso a paso es basicamente esto:
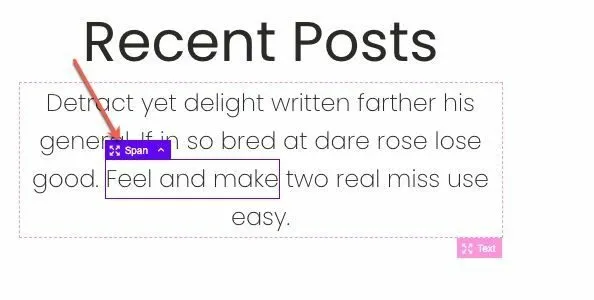
Seleccionar la palabra o palabras en la frase que queremos sean cambiantes.
Teniendo seleccionadas se encierran dentro de las etiquetas span.
Teniendo seleccionadas se encierran dentro de las etiquetas span.

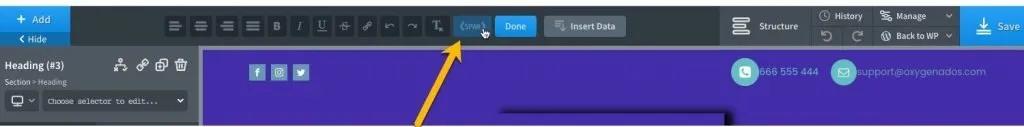
En la parte superior tenemos la etiqueta span en la que hacemos click para encerrar el texto que previamente se había seleccionado.

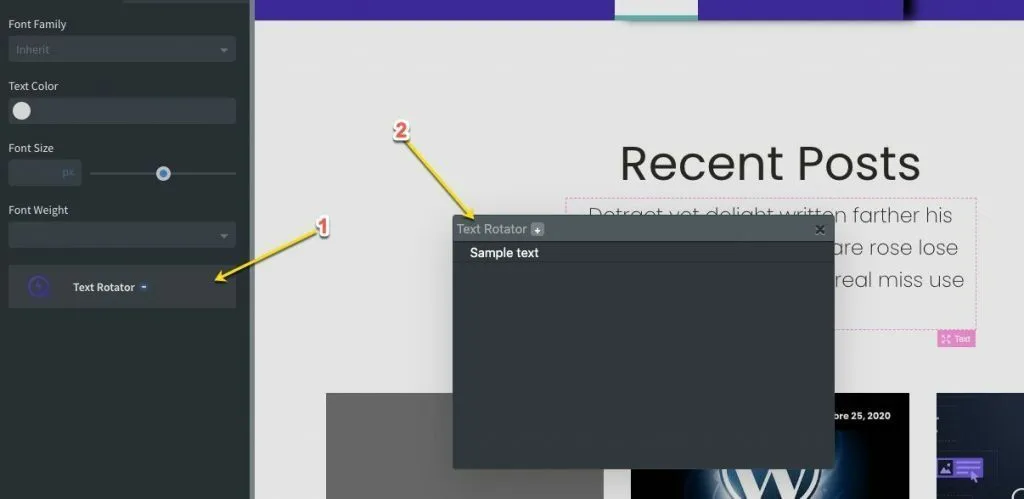
1- En el panel de herramientas click en Text Rotator.
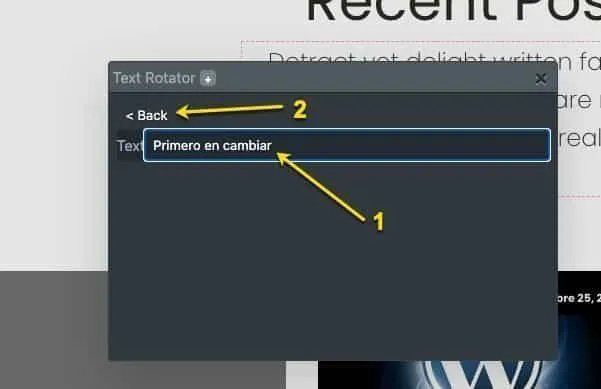
2- Nos aparece el cuadro de diálogo
2- Nos aparece el cuadro de diálogo

1-Introducimos nuestro primer texto en la casilla.
2- Click en Back.
2- Click en Back.

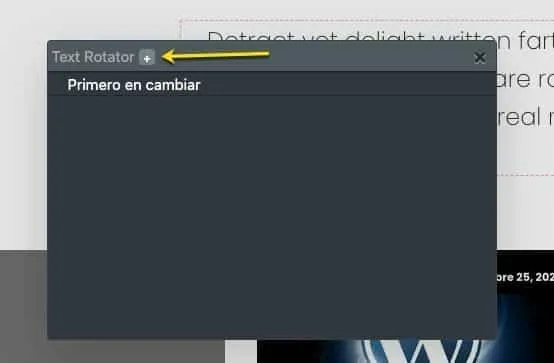
-Si queremos más de un texto pulsamos en el + y repetimos el proceso tantas veces como necesitemos.

-Si nos equivocamos disponemos de un botón para borrar la entrada errónea.

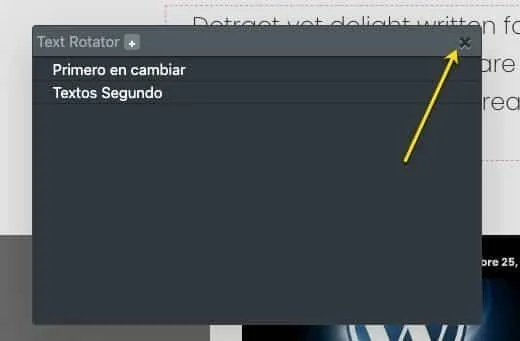
-Una vez tengamos todos los textos damos en la X para cerrar. Tranquilos que no se pierden los datos, ya quedan guardados.


Y listo
Ahora solo queda Guardar y probar
Ahora solo queda Guardar y probar