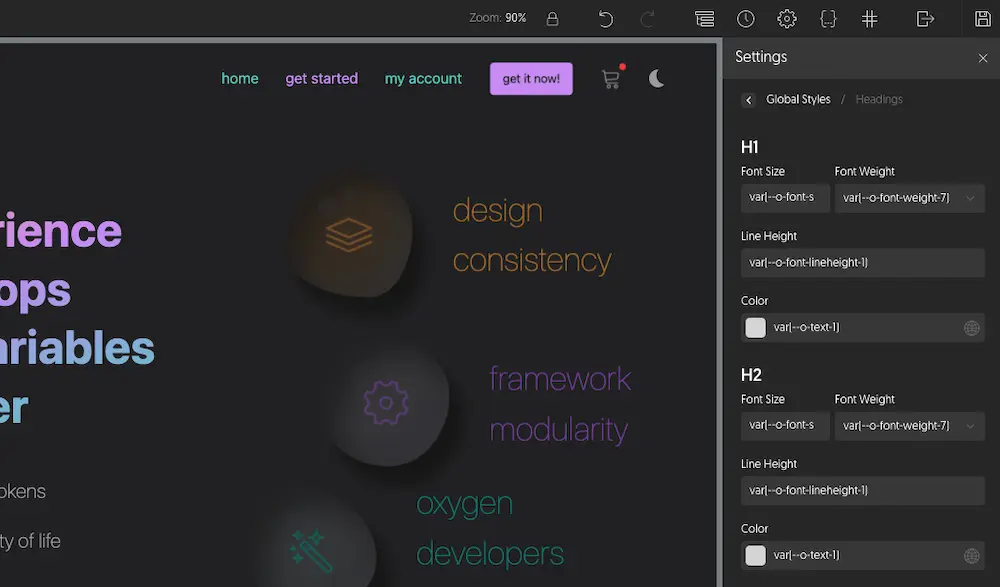
Experimenta el poder de las Propiedades Personalizadas CSS directamente en Oxygen Builder
Nos encontramos ante una revolución en el mundo de los builders, pocos o nulos conocimientos en CSS se necesitan para dar formato a cualquier elemento, un simple click con el botón derecho del ratón abrirá todas las opciones disponibles para cada propiedad del elemento seleccionado.