Se trata de mostrar una sección, un div, un texto o cualquier elemento entre un rango de tiempo determinado, este tiempo lo estableceremos entre una fecha y hora de inicio y una fecha y hora de finalizado.
En Oxygen lo incrustaremos mediante un elemento "ShortCode Wrapper".
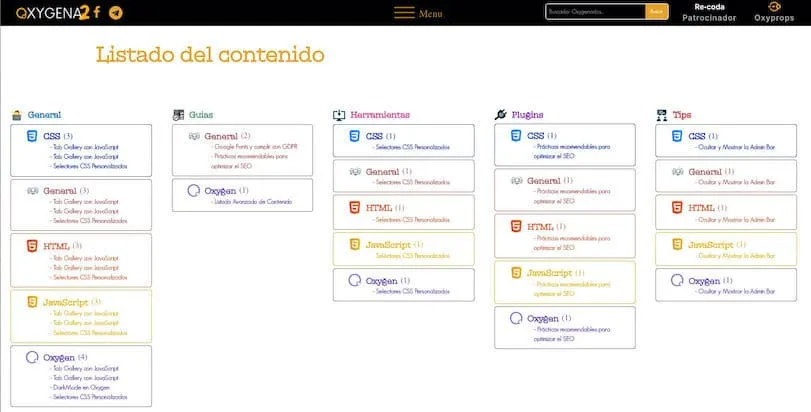
En esta ocasión vamos a realizar una página que muestre el listado todos los posts, ordenados por categorías y etiquetas.
Al igual que en la anterior entrada recurriremos a Oxygen, PHP y CSS, opcionalmente para dar estilos se puede tirar de WpCodebox, de los selectores avanzados de Oxygen o bien añadir el CSS en el mismo elemento Code Block donde vamos a programar el código.
También hacemos uso del plugin Piotnet Grid, que ofrece la posibilidad de establecer colores e imágenes predeterminados para categorías e imágenes.
Aquí una imagen que da una idea del resultado final, aunque como siempre, la estética dependerá de tus gustos y de las exigencias estéticas del sitio donde estés trabajando, y al final de esta entrada están los botones con los que podrás acceder al código.
En el código PHP tenemos, al principio, dos grupos de código diferenciados que tienen una serie de variables, estas son las únicas parte del código que debes tocar a no ser que tengas conocimientos en php y tengas bien claro que es lo estás haciendo; el primer grupo ya deja claro para lo que sirve cada variable en el comentario que lleva a continuación. El segundo grupo contiene las variables que darán nombre a las clases necesarias de cada elemento para poder dar estilos con CSS, para nada es necesario tocar en este segundo grupo más allá de querer darle otros nombres a las clases con los que te sientas más cómodo o por cuestión de gustos.
Aquí arriba tenemos las variables, solo hay que cambiar a false para que no tome ni muestre los datos o acciones correspondientes.
Y abajo las variables que darán nombre a las diferentes clases.
Como siempre, se puede recurrir a la inserción de un Code Block, que es lo más aconsejable para el código php, o a un gestor de snippes, nuestro favorito WpCodebox.
Y no hay nada más que hacer, aparte de dar estilos con CSS si se desea o se necesita para ajustar a la estética del sitio.
<div class="secciones-contenedor">
<?php
$iconoCat = true; //True pone imagen - False no pone la imagen de las categorías
$iconoTag = true; //True pone imagen - False no pone la imagen de las etiquetas.
$colorLinkCat = true; //True colorea - False no colorea el enlace de las categorías.
$colorLinkTag = true; //True colorea - False no colorea el enlace de las etiquetas.
$colorLinkPost = true; //True colorea - False no colorea el enlace de los enlaces a los posts.
$cantpostTag = true; //True muestra - False no muestra la cantidad de por etiqueta posts.
$cantpostTagColor = true; //True colorea - False no colorea la cantidad de por etiqueta posts.
$claseSeccionPal = "secciones-contenedor-grupo"; //Sección Externa que engloba todo.
$claseDivCat = "secciones-div__enlaceCat"; //Div que contiene la categoría.e
$claseDivBola = "seccion-div-decorativa"; // Div de la bolita.
$claseDivDatos = "secciones-div-conjunto__datos";//Div que engloba imagen de etiqueta, nombre de etiqueta y enlaces de los posts.
$claseLinkPost = "secciones-enlaces__posts"; //Div contenedor de los enlaces de los posts.
$claseNumeros = "secciones-tag__num"; //Clase para los números y paréntesis de la cantidad de posts.
$prefijoImagenClase= "secciones-div__"; //Prefijo de la clase que varía según sea imagen o bolita.
/*** FINAL CONFIGURACION ****/
/**** NO TOCAR DE AQUI EN ADELANTE ***/
function obtieneImagen($id,$clase){
$imagen_id = get_term_meta($id);
$img = $imagen_id['piotnetgrid_term_image'][0];
$image = wp_get_attachment_url($img);
($image) ? $muestraImagen = '<img class="'.$prefijoImagenClase.$clase.'-imagen" src="'.$image.'">' : $muestraImagen= "";
return $muestraImagen;
}
function obtieneColor($id){
$color_id = get_term_meta($id);
$piotnetColor = $color_id['piotnetgrid_term_color'][0];
return '#'.$piotnetColor;
}
$categories = get_categories();
$tags = get_tags();
foreach ( $categories as $category ) {
$category_link = get_category_link( $category->term_id );
$categoryId = $category->term_id ;
$imagenCat = obtieneImagen($categoryId, 'categoria');
($colorLinkCat)? $coloreaLinkCat = 'class="fuente-variable-seccion" style="color:'. obtieneColor($categoryId).'"' : $coloreaLinkCat = "";
?>
<div <?php echo 'class="'. $claseSeccionPal.'"' ?>>
<div <?php echo 'class="'. $claseDivCat.'"' ?>>
<?php echo $imagenCat; ?><a href="<?php echo esc_url( $category_link ).'" '.$coloreaLinkCat. '>'. $category->name . '</a></div>';
foreach ($tags as $tag) {
$tagId = $tag->term_id;
$args = array(
'posts_per_page' => -1,
'post_type' => 'post',
'post_status' => 'publish',
'tag_id' => $tagId,
);
$posts = get_posts($args);
$i = 0;
$salida = "";
$tag_count = $tag->count;
$catColor = obtieneColor($tagId);
($colorLinkPost) ? $coloreaLinkPost = 'style="color:'.$catColor.'"' : '';
foreach ($posts as $post) {
$lacat = get_the_category($post->ID);
if ($lacat[0]->term_id == $categoryId ) {
$salida .= '<a '.$coloreaLinkPost.' class="'.$claseLinkPost.'" href="' . get_permalink($post->ID) . '"> - ' . $post->post_title . '</a>';
$i++;
}
}
$conImagen = obtieneImagen($tagId,'etiqueta');
(!$conImagen)? $divColor = '<div class="'.$claseDivBola.'" style="background-color:'.$catColor.'"></div>': $divColor = "";
($i < 1 ) ? $DivEnlaceTag = "" : $DivEnlaceTag = '<div class="secciones-div-conjunto__datos" style="border:1px solid '.$catColor.'" ><div class="secciones-div__enlaceTag">'.$divColor.$conImagen.'<a href="'. get_tag_link($tagId) .'"class="fuente-variable-seccion" style="color:'.$catColor.'">'.$tag->name.'</a><num class="secciones-tag__num" style="color:'.$catColor.'">('.$i.')</num></div>';
if ($i > 0 ) echo $DivEnlaceTag.'<div class="secciones-div__enlaces-posts">'.$salida.'</div></div>';
}
echo '</div>';
}
?>
</div>
:root {
--anchoImagen: 25px;
--margenIzqui_Imagen: 10px;
}
.secciones-contenedor {
display: grid;
grid-template-columns: minmax(300px, max-content)repeat(auto-fill, 300px);
width: 100%;
justify-content: center;
}
.secciones-contenedor-grupo {
display: flex;
flex-direction: column;
margin: 10px 12px 10px 0px;
border-radius: 5px;
padding-top: 15px;
padding-bottom: 35px;
height: auto;
max-height: 500px;
overflow: auto;
}
.secciones-div__enlaceCat {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.secciones-div__enlaceCat a {
margin-left: 5px;
font-size: 15px;
font-weight: 700;
text-transform: capitalize;
}
.secciones-div__imagen {
margin-left: var(--margenIzqui_Imagen);
width: var(--anchoImagen);
}
.secciones-div__bola {
width: var(--anchoImagen);
height: var(--anchoImagen);
margin-left: var(--margenIzqui_Imagen);
border-radius: 50%;
}
.secciones-tag__num {
margin-left: 10px;
font-family: 'inter-medium';
font-size: 10px;
}
.seccion-div-decorativa {
width: 10px;
height: 10px;
border-radius: 50%;
}
.secciones-div__enlaces-container {
display: flex;
flex-direction: row;
align-items: center;
max-width: 90%;
}
.secciones-div__enlaces-posts {
display: flex;
flex-direction: column;
padding: 5px 0px 0px 25px;
}
.secciones-enlaces__posts {
position: relative;
font-weight: 400;
font-size: 12px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.secciones-div__enlaces-div {
width: 5px;
height: 5px;
border-radius: 50%;
margin-right: 7px;
}
@media screen and (max-width: 599px) {
.secciones-contenedor {
display: flex;
flex-direction: column;
padding: 0px 5px 0px 10px;
}
}
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌