Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Venimos de Página de archivo y vamos a meternos con la personalización de lo que puede ser nuestro directorio de blog, nuestra página de últimas entradas o lo que se nos ocurra porque puesto que las posibilidades son muy grandes.
Partimos de que estamos en esta parte y viendo, a la izquierda de nuestra pantalla en la zona de herramientas, el menú que se muestra en la imagen de la derecha.


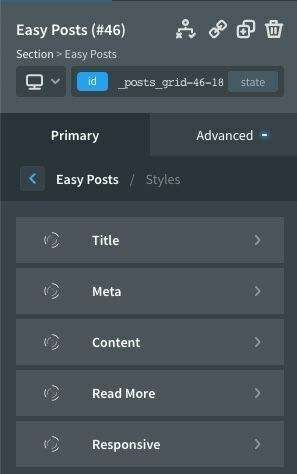
Al pulsar en Styles nos lleva al menú tal y como vemos en la imagen de la izquierda, simplemente presionar en cada una de las opciones y nos llevará a un nuevo menú, no hay mucho que explicar en cada una de las opciones, en ellas podremos modificar el tamaño, color, formato, tipo de fuente, etc... de cada parte que conforman la nueva página, como son el título, la descripción, el contenido, el botón.... es muy intuitivo y entrar a describir cada parte sería una pérdida de tiempo.
Y con esto ya pasamos a las últimas y puede que más interesantes opciones, las customizaciones PHP y CSS, que pueden parecer muy difíciles, pero con un mínimo conocimiento se pueden hacer maravillas.
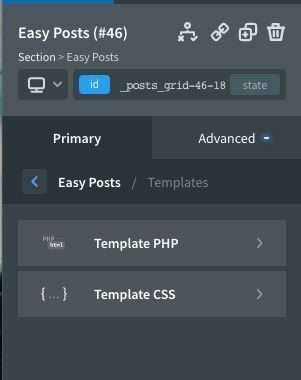
Como siempre, desde el punto anterior pulsamos la flecha azul para para volver al menú anterior, y ahora presionaremos en el botón inferior "Templates", lo que nos llevará al consiguiente menú del que abajo a la izquierda tenemos una imagen.
Ahora tenemos mostrado el consiguiente menú con los botones de "Template PHP" y "Template CSS", por lo que podemos darnos perfectamente cuenta a dónde nos llevará cada uno en el caso de presionar en uno u otro.
Lo vemos en detalle abajo.
Como siempre, desde el punto anterior pulsamos la flecha azul para para volver al menú anterior, y ahora presionaremos en el botón inferior "Templates", lo que nos llevará al consiguiente menú del que abajo a la izquierda tenemos una imagen.
Ahora tenemos mostrado el consiguiente menú con los botones de "Template PHP" y "Template CSS", por lo que podemos darnos perfectamente cuenta a dónde nos llevará cada uno en el caso de presionar en uno u otro.
Lo vemos en detalle abajo.


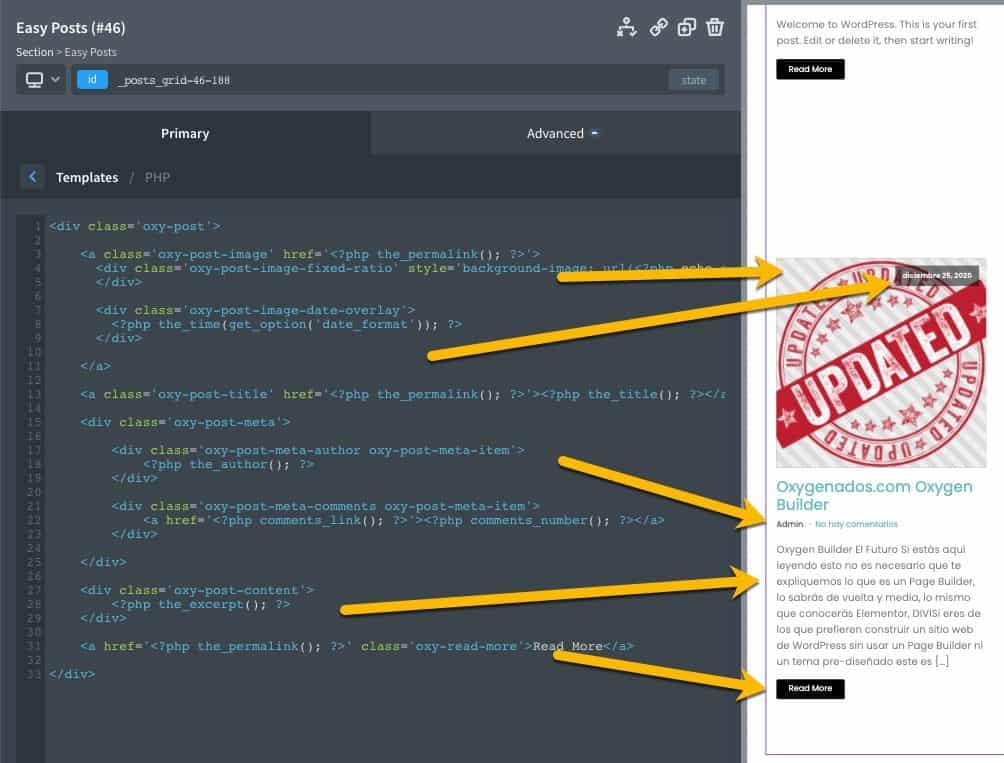
Bien, ya estamos en dentro del editor PHP, le hemos puesto unas flechas de color amarillo para dar una pequeña explicación a los totalmente profanos a PHP y vean que no es tan difícil.
Con las flechas indicamos a que corresponde cada div y que es lo que se vería afectado en caso de editar ese div.
Podemos observar que en todos los casos tenemos una etiqueta de apertura "" un código php y una etiqueta de cierre "" . No entra en este manual el profundizar en PHP, ni HTML ni tampoco en CSS, pero si vamos a ver como con solo seis caracteres de código podemos personalizar bastante la apariencia de nuestra página en cuestión.
Con las flechas indicamos a que corresponde cada div y que es lo que se vería afectado en caso de editar ese div.
Podemos observar que en todos los casos tenemos una etiqueta de apertura "" un código php y una etiqueta de cierre "" . No entra en este manual el profundizar en PHP, ni HTML ni tampoco en CSS, pero si vamos a ver como con solo seis caracteres de código podemos personalizar bastante la apariencia de nuestra página en cuestión.
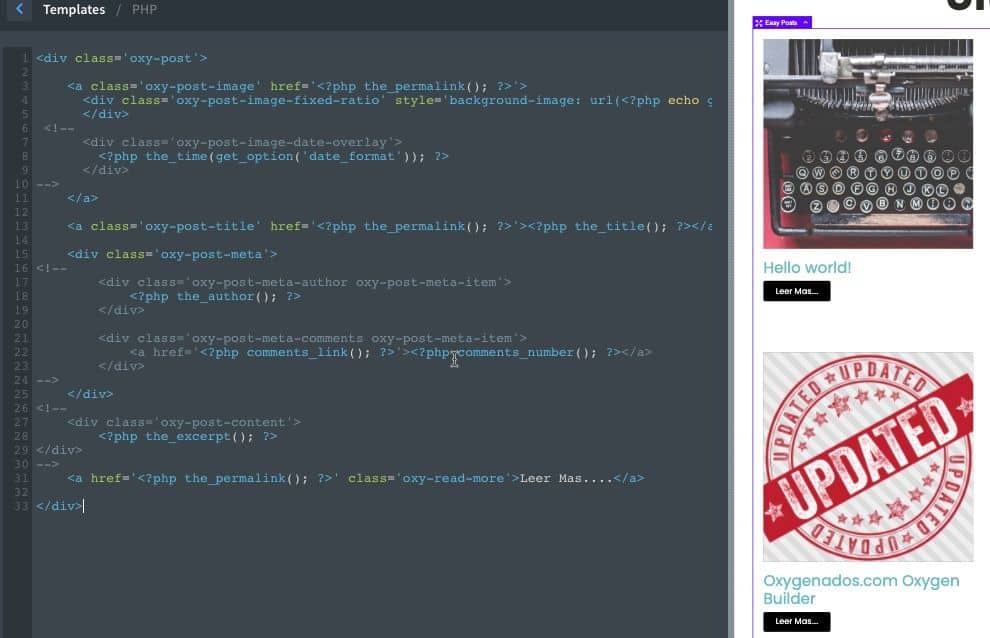
Vamos a comentar aquí lo que hemos logrado solamente colocando adecuadamente las etiqueta de apertura "".
El primer par de estas etiquetas que nos encontramos están encerrando un div, concretamente el que hace referencia a la fecha de creación del post, y que en esta configuración que presentamos como ejemplo se encuentra sobre cada respectiva imagen en la esquina superior derecha.
Pues con esto ya hemos logrado que no aparezca esa info.
Observando la imagen vemos que hay mas etiquetas que están encerrando otros div completamente, y con ello hemos eliminado otros elementos de la página con lo cual no se verán. Comparando la imagen superior de las flechas amarillas con esta tenemos bien claro que es lo que se elimina en cada caso.
El primer par de estas etiquetas que nos encontramos están encerrando un div, concretamente el que hace referencia a la fecha de creación del post, y que en esta configuración que presentamos como ejemplo se encuentra sobre cada respectiva imagen en la esquina superior derecha.
Pues con esto ya hemos logrado que no aparezca esa info.
Observando la imagen vemos que hay mas etiquetas que están encerrando otros div completamente, y con ello hemos eliminado otros elementos de la página con lo cual no se verán. Comparando la imagen superior de las flechas amarillas con esta tenemos bien claro que es lo que se elimina en cada caso.

Notamos en la imagen superior que hemos cambiado el texto "Read More" por el texto "Leer Mas..." comparando la imagen superior(de las flechas amarillas) con la inmediatamente superior a este texto y nos damos cuenta perfectamente donde hay que realizar los cambios de texto para lograr este cambio.

Como siempre, click en la flecha azul y volvemos un menú atrás.
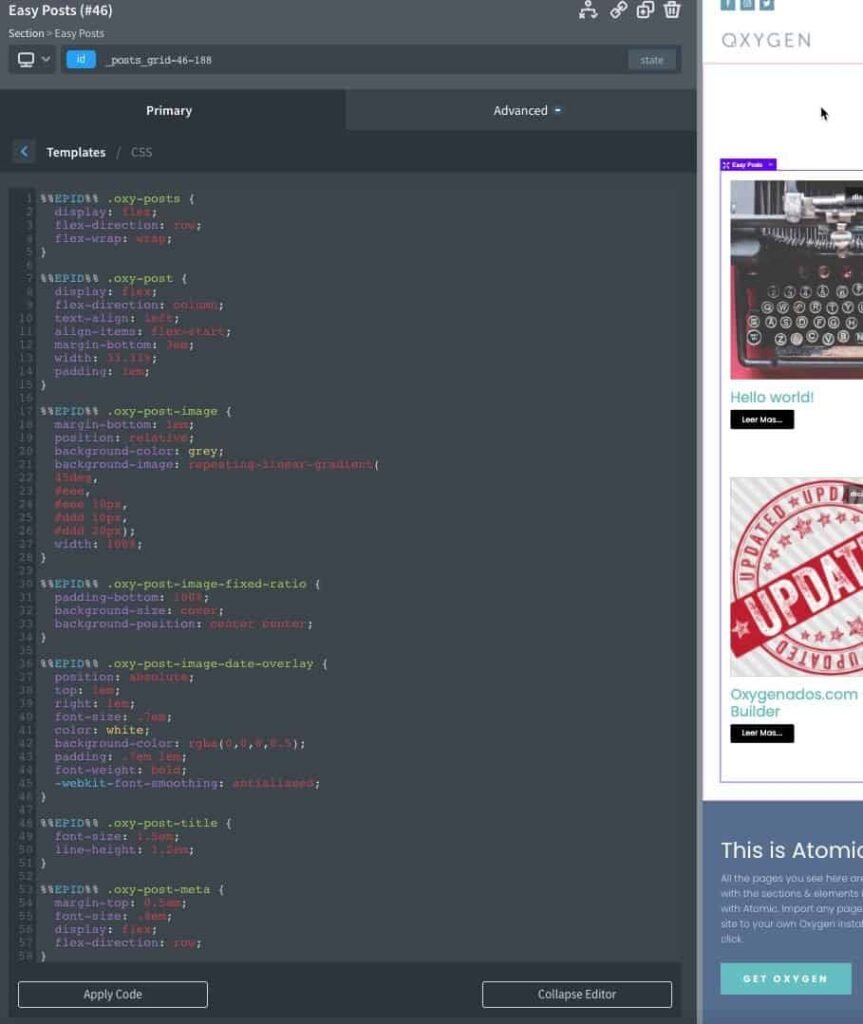
Ahora presionamos en el botón "Template CSS" lo que nos llevará a una nueva ventana, idéntica al editor anterior, solo que en este caso será el editor CSS. Los que tengan nociones en CSS esto será pan comido, para los que no con un poco de ayuda o alguna consulta en Google pueden salir adelante para hacer grandes cosas sin mucho esfuerzo y sin grandes conocimientos.
Ahora presionamos en el botón "Template CSS" lo que nos llevará a una nueva ventana, idéntica al editor anterior, solo que en este caso será el editor CSS. Los que tengan nociones en CSS esto será pan comido, para los que no con un poco de ayuda o alguna consulta en Google pueden salir adelante para hacer grandes cosas sin mucho esfuerzo y sin grandes conocimientos.
Aquí tenemos el editor CSS, abajo a la izquierda podemos apreciar el botón Apply Code y el botón Collapse Code, el primero para hacer efectivos los cambios y puedan ser reflejados en la pantalla del editor visual y el último para hacer mas pequeña esta ventana del editor.
La forma de editar y código ya es un tema que sobrepasa el alcance y función de este tutorial.
La forma de editar y código ya es un tema que sobrepasa el alcance y función de este tutorial.

Y hasta aquí este manual.
Solo con estos conocimientos podemos lograr resultados increíbles y si se profundiza más en el tema serán más que profesionales.
Solo con estos conocimientos podemos lograr resultados increíbles y si se profundiza más en el tema serán más que profesionales.
Suscribir
0 Comentarios
Viejos