Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Aunque parezca difícil o complicado hacer el efecto de scroll que mostramos en nuestras sección de Webs hechas con Oxygen realmente es muy sencillo. Este tipo de elemento es muy bueno y aconsejable para mostrar una captura de una página web entera como si se hiciese scroll de arriba abajo totalmente, imágenes de mucha altura etc, que se suelen hacer con programas de captura de pantalla tipo SnagIt o similares. En Oxygen esto lo podemos hacer de tres maneras diferentes:
1️⃣ - Utilizar el Composite Element llamado "Hover Scolling Image".
2️⃣ - Insertar un div y darle formato con las herramientas del editor de Oxygen.
3️⃣ - Insertar un div y darle formato con CSS.
2️⃣ - Insertar un div y darle formato con las herramientas del editor de Oxygen.
3️⃣ - Insertar un div y darle formato con CSS.
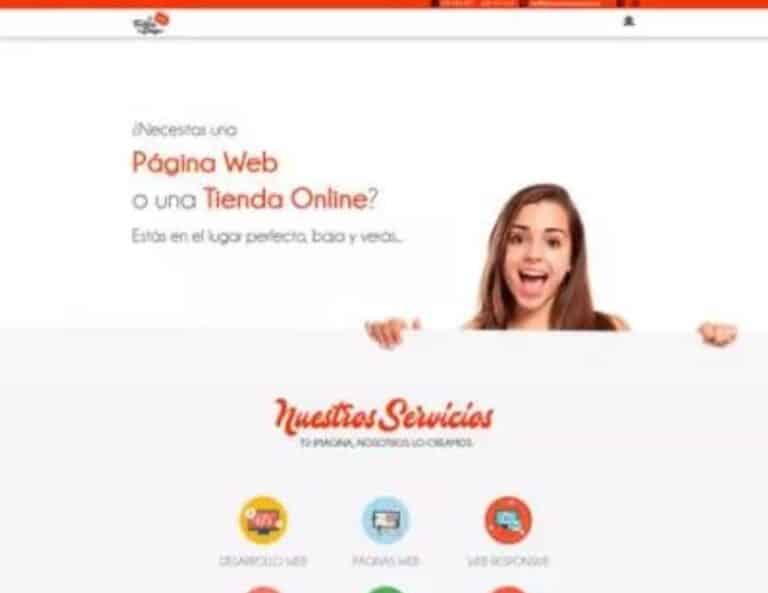
Este es el ejemplo en el que usamos la primera opción, es decir, usando el Composite Element Hover Scrolling Image.
Para añadirlo Add+ -> Basics->Hover Scrolling Image
Para añadirlo Add+ -> Basics->Hover Scrolling Image
Por defecto nos sale el que mostramos arriba, pero podemos personalizarlo de la siguiente manera:
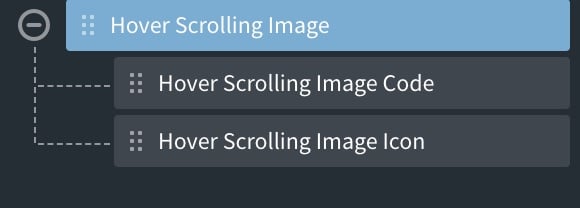
En el panel de estructura seleccionamos el div principal correspondiente a este elemento

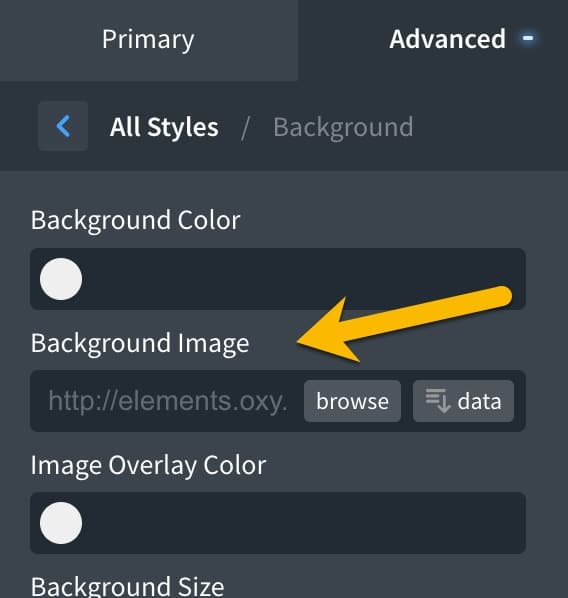
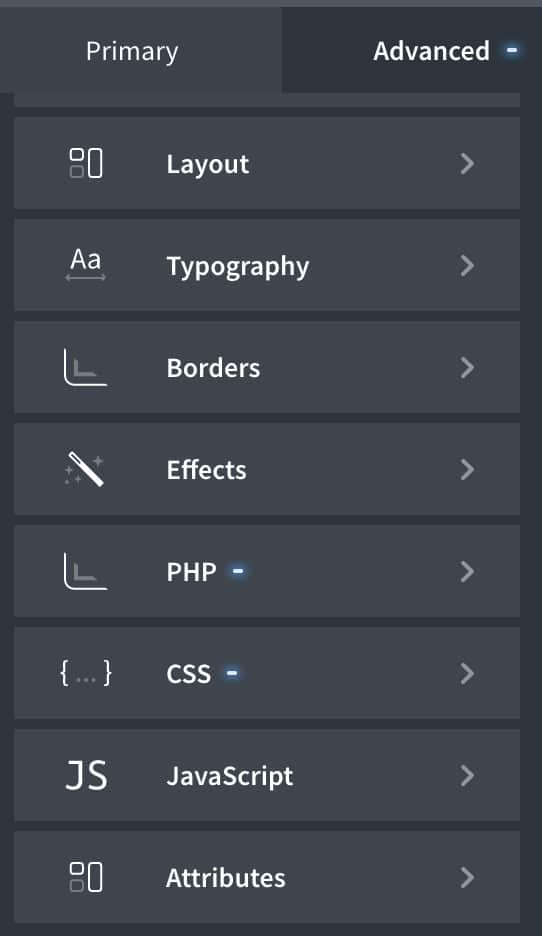
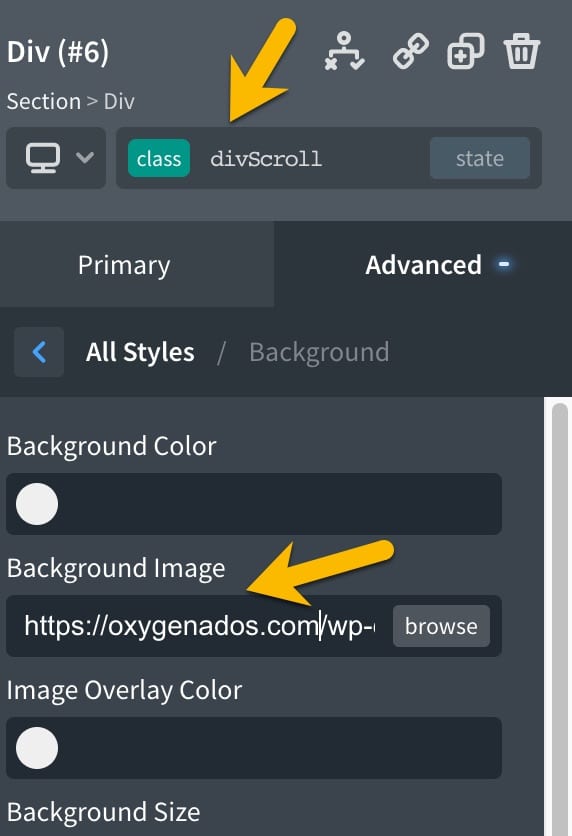
De esta manera en el panel de edición nos vamos a Advanced -> Background Image y ya podemos poner la imagen que queramos.

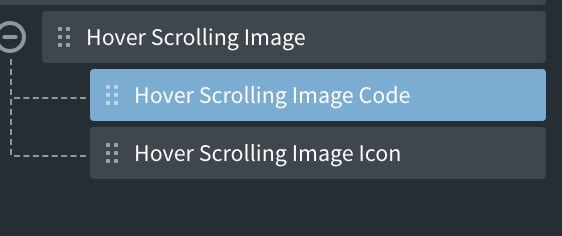
Las principales opciones de personalización tendremos que hacerlas modificando el CSS, para lo que se necesita ir al Code Blok del Composite Element mediante el panel de estructura.


Una vez que estamos en el Code Block vamos al panel de herramientas y seleccionamos la pestaña de CSS, una vez abierto el editor de CSS se cambia el código que hay por defecto por el que mas abajo mostramos.
En este podemos modificar lo siguiente:
- linear: Se puede cambiar por cualquiera de las timing-function de css para cambiar la manera de como se desplaza la imagen.
- 5s. Es el tiempo que tardará hasta mostrar la parte inferior de la imagen utilizada, un valor de 0.5s equivaldría a medio segundo.
En este podemos modificar lo siguiente:
- linear: Se puede cambiar por cualquiera de las timing-function de css para cambiar la manera de como se desplaza la imagen.
- 5s. Es el tiempo que tardará hasta mostrar la parte inferior de la imagen utilizada, un valor de 0.5s equivaldría a medio segundo.
.oxel_scrollingImage{
transition: translateY linear 5s;
}
.oxel_scrollingImage__container:hover .oxel_scrollingImage__container__icon {
opacity: 0;
transform: translateY(100px);
}
Click para Copiar
Copiado

2️⃣ - Insertar un div y darle formato con las herramientas del editor de Oxygen
Insertando un div, con las herramientas de edición de Oxygen modificando algunas propiedades podemos conseguir el mismo resultado.
Insertarmos un div, lo aconsejable es darle una clase aunque no imprescindible. Le damos el ancho y el alto que nos convenga y nos dirigimos a Advanced -> Background y ponemos la imagen de fondo deseada.

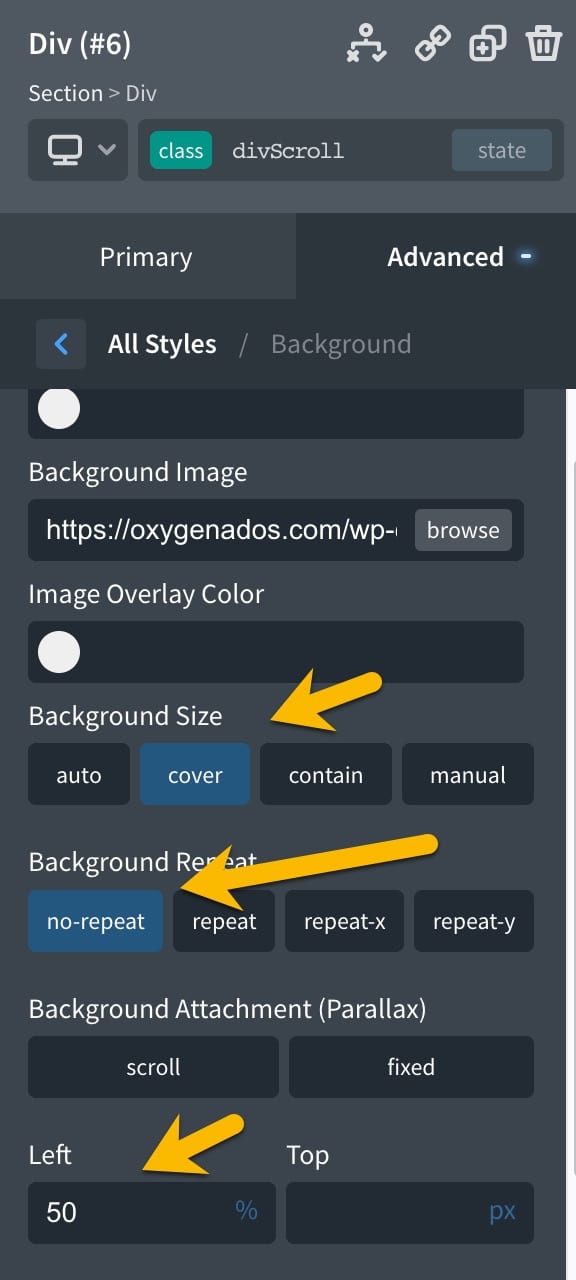
Ahora toca modificar las propiedades Background Size, Background Repeat y Left como se indica con las flechas en la imagen.

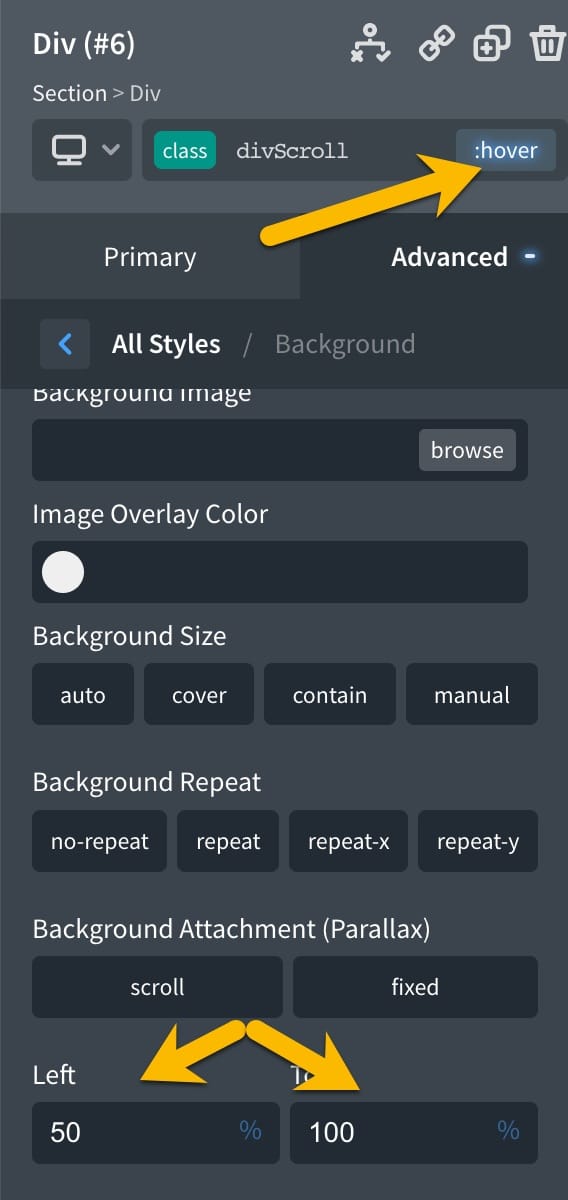
Seleccionando :hover en las opciones de la clase (si no se ha dado una clase pues sería en el ID del div), solo dejaremos Left al 50% y Top en 100% como se indica con las flechas.

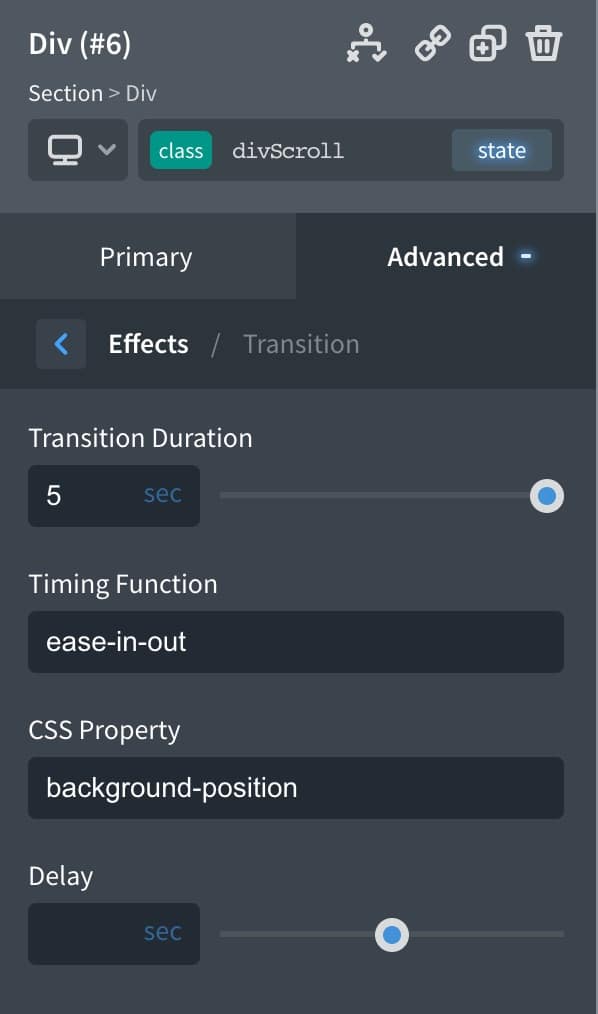
Devuelta en el estado inicial, vamos a Advanced->Effects->Transition y ajustamos los propiedades Transition Duration y Timing Function a gusto o necesidad, CSS Property tiene que quedar en "background-position" o en "all", mejor la primera.

Como añadido, si queremos cambiar el puntero del cursor predeterminado por el puntero por defecto cuando está encima de un enlace:
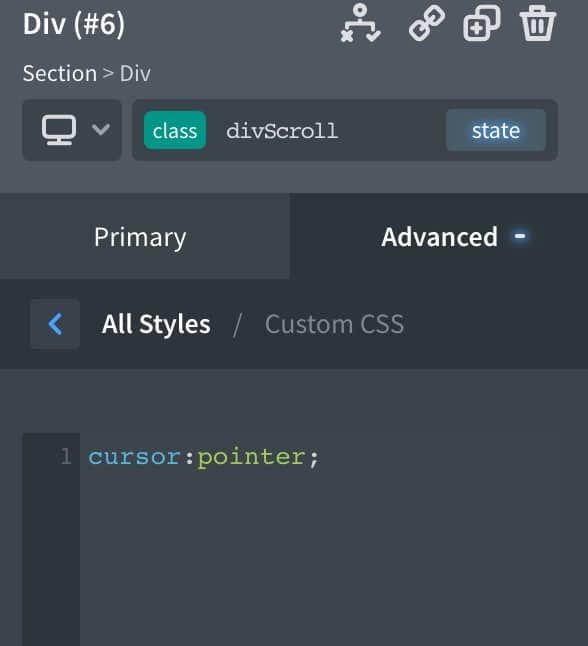
Advanced->Custom CSS y añadimos:
cursor: pointer;
Advanced->Custom CSS y añadimos:
cursor: pointer;


3️⃣ - Insertar un div y darle formato con CSS.
Se inserta el div y con el mismo seleccionado vamos a Advanced -> Custom CSS

Ahí metemos este código
background-image: url(https://oxygenados.com/wp-content/uploads/2021/12/web-la-factoria-de-codigo.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position:50% 0;
width: 400px;
height: 350px;
transition: background-position 5s ease-in-out;
Click para Copiar
Copiado
Los parámetros que puedes cambiar son:
- background-image, pon la url de la imagen que quieres utilizar.
- width y height, por el ancho y alto que desees
- 5s - cambia el 5 por el valor en segundos que deseas que tarde en recorrer de arriba abajo toda la imagen.
- ease-in-out - Por el efecto de timing que quieras, mas info.
- background-image, pon la url de la imagen que quieres utilizar.
- width y height, por el ancho y alto que desees
- 5s - cambia el 5 por el valor en segundos que deseas que tarde en recorrer de arriba abajo toda la imagen.
- ease-in-out - Por el efecto de timing que quieras, mas info.
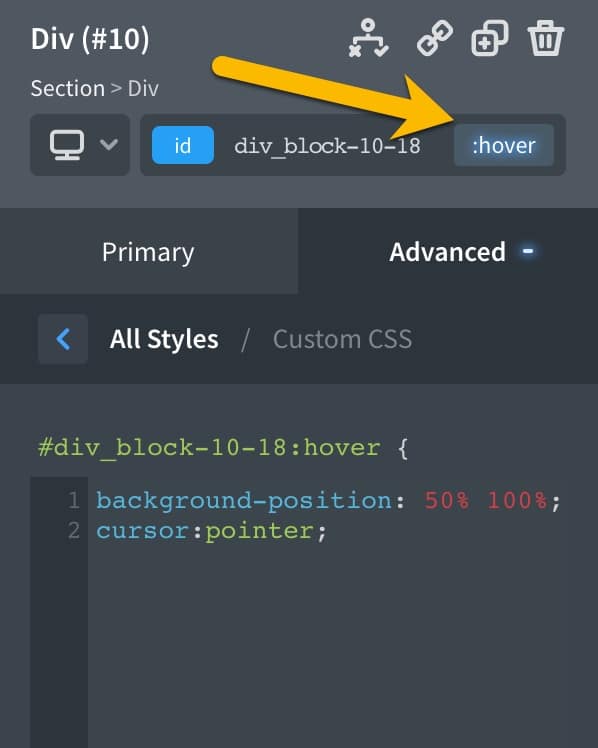
Con el div seleccionado y el selector :hover vamos igualmente a Advanced -> Custom CSS

Y añadimos el siguiente código:
background-position: 50% 100%;
cursor:pointer;
Click para Copiar
Copiado
Elimina la última línea si no quieres que el cursor cambie a la manita típica de cuando está sobre un enlace

Como siempre esperamos vuestros comentarios aquí en esta misma página o en nuestro grupo de Telegram
Suscribir
0 Comentarios
Viejos