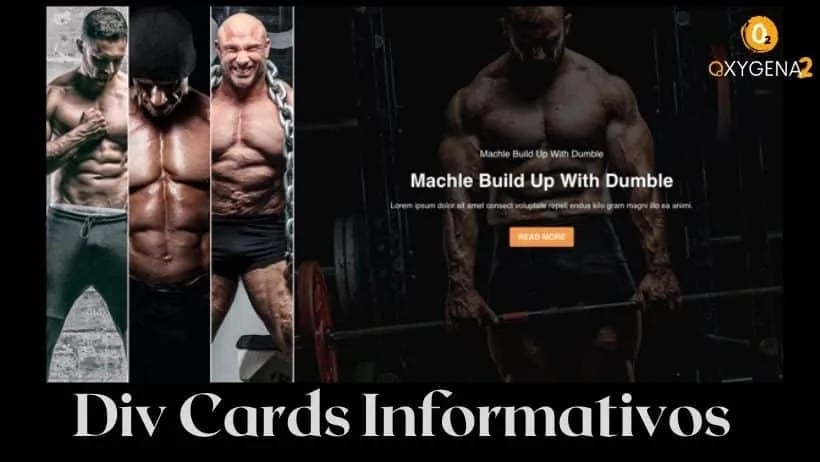
Efecto de desplazamiento lateral de cuatro imágenes con información interna de título, subtítulo, texto y botón. Además, con ensombrecimiento y agrandado de la imagen.
El resultado será el que podemos ver en el gif animado que tenemos justamente debajo de este texto.
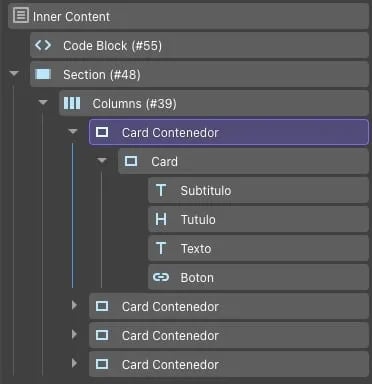
Montamos el card con una estructura igual o parecida a la siguiente imagen. Tendremos que dar una todos los elementos que están dentro del contenedor Columns, puedes usar exactamente los mismos nombres que proponemos o dar los tuyos personalizados, en este último caso tendrás que renombrar las clases en el código CSS y también en el código JavaScript que vamos a suministrar; de la misma manera puedes hacerlo mediante el editor de Oxygen en lugar de poner el código CSS escrito.
Lo más práctico es montar un solo Card, copiarlo y después pegarlo dentro de cada Card Contenedor correspondiente. Al que hemos denominado como Card Contenedor es el que tiene la imagen como fondo, lo más práctico es añadirlo desde el editor de Oxygen.
Aquí abajo tenemos la imagen de como quedaría la estructura y a su derecha el listado mostrando las clases que hay que aplicar a cada elemento.
Ahora tenemos varias opciones para dar estilos CSS y también para añadir el código JavaScript
document.addEventListener("DOMContentLoaded", () =>
{
constdivmuscles = document.querySelectorAll('.div-muscle')
divmuscles.forEach((mus) =>
{
mus.addEventListener('mouseenter', () =>mus.classList.add('activo'))
mus.addEventListener('mouseleave', () =>mus.classList.remove('activo'))
})
})
.columns-muscle{
display:flex!important;
flex-direction: row!important;
width: 100%;
}
.div-muscle{
position: relative;
flex: 1;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
transition: flex0.4sease0s;
overflow: hidden;
display:flex;
align-items:center;
width: 25%;
}
.div-muscle.activo{
flex:10;
}
.div-muscle:before{
content: '';
position: absolute;
height: 100%;
width: 100%;
background: rgba(0,0,0,0.6);
left: 0;
top: 0;
transition: opacity .3sease;
z-index: 0;
opacity: 0;
}
.div-muscle.activo:before{
opacity: 1;
}
.div-muscle:after{
content: '';
position: absolute;
height: 100%;
width: 5px;
background: #ffffff;
right: -2.5px;
top: 0;
z-index: 1;
}
.div-muscle-dentro{
display:flex;
align-items:center;
position: absolute;
padding: 010px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
}
.div-muscle-dentro *{
opacity: 0;
visibility: hidden;
transform: translateY(8px);
transition: all.6sease;
}
.div-muscle.activo .div-muscle-dentro *{
opacity: 1;
visibility: visible;
transform: translateY(0);
transition: all.6sease;
}
.div-muscle-dentro__titulo{
color: #FFFFFF;
-webkit-text-stroke-color: #FFFFFF;
font-family: "Montserrat", Sans-serif;
text-align: center;
font-size: 36px;
font-weight: 600;
text-transform: capitalize;
padding-bottom: 15px;
}
:root{
--inicio-delay: .6s;
--diferencia-delay: .2s;
}
.div-muscle.activo .div-muscle-dentro__titulo{
transition-delay:var(--inicio-delay);
}
.div-muscle-dentro__sub-titulo{
margin-bottom: 16px;
margin-bottom: 16px;
font-family: "Montserrat", Sans-serif;
font-size: 18px;
color: #fff;
font-weight: 500;
text-align:center;
}
.div-muscle.activo .div-muscle-dentro__sub-titulo{
transition-delay:calc(var(--inicio-delay) - var(--diferencia-delay));
}
.div-muscle-dentro__texto{
color: #fff;
line-height: 1.5em;
padding-bottom: 30px;
font-family: "Open Sans", Sans-serif;
font-size: 15px;
}
.div-muscle.activo .div-muscle-dentro__texto{
transition-delay:calc(var(--inicio-delay) + var(--diferencia-delay));
}
.div-muscle-dentro__boton{
display: block;
position: relative;
background: #f89748;
border-radius: 3px;
font-family: Montserrat, sans-serif;
color: #fff!important;
font-size: 15px;
font-weight: 600;
line-height: 22.5px;
padding: 8px16px;
text-transform: uppercase;
transform: translateY(20px);
transition: all0.3sease0s;
}
.div-muscle.activo .div-muscle-dentro__boton{
transition-delay:calc(var(--inicio-delay) + calc(2*var(--diferencia-delay)));
}
.div-muscle-dentro__boton:hover{
color: #f89748!important;
background: #ffffff;
}
@media(min-width: 640px){
.div-muscle.activo {
flex: 6;
}
}
eyJzb3VyY2UiOiJodHRwczovL294eWxvY29zLmNvbSIsImNvbXBvbmVudCI6W3siaWQiOjQ4LCJuYW1lIjoiY3Rfc2VjdGlvbiIsIm9wdGlvbnMiOnsiY3RfaWQiOjQ4LCJjdF9wYXJlbnQiOjEwMDAwMywic2VsZWN0b3IiOiJzZWN0aW9uLTQ4LTE2NDEiLCJvcmlnaW5hbCI6eyJjb250YWluZXItcGFkZGluZy10b3AiOiIxNTAiLCJjb250YWluZXItcGFkZGluZy1ib3R0b20iOiIxMDAifSwibmljZW5hbWUiOiJTZWN0aW9uICgjNDgpIiwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlfSwiZGVwdGgiOjMsImNoaWxkcmVuIjpbeyJpZCI6NTUsIm5hbWUiOiJjdF9jb2RlX2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6NTUsImN0X3BhcmVudCI6NDgsInNlbGVjdG9yIjoiY29kZV9ibG9jay01NS0xNjQxIiwib3JpZ2luYWwiOnsiY29kZS1waHAiOiI8IS0tLSAtLS0+IiwiY29kZS1jc3MiOiIuY29sdW1ucy1tdXNjbGV7XG4gICAgZGlzcGxheTpmbGV4ICFpbXBvcnRhbnQ7XG4gICAgZmxleC1kaXJlY3Rpb246IHJvdyAhaW1wb3J0YW50O1xuICAgIHdpZHRoOiAxMDAlO1xufVxuLmRpdi1tdXNjbGV7XG4gICAgcG9zaXRpb246IHJlbGF0aXZlO1xuICAgIGZsZXg6IDE7XG4gICAgYmFja2dyb3VuZC1zaXplOiBjb3ZlcjtcbiAgICBiYWNrZ3JvdW5kLXBvc2l0aW9uOiBjZW50ZXI7XG4gICAgYmFja2dyb3VuZC1yZXBlYXQ6IG5vLXJlcGVhdDtcbiAgICB0cmFuc2l0aW9uOiBmbGV4IDAuNHMgZWFzZSAwcztcbiAgICBvdmVyZmxvdzogaGlkZGVuO1xuICAgIGRpc3BsYXk6ZmxleDtcblx0YWxpZ24taXRlbXM6Y2VudGVyO1xuXHR3aWR0aDogMjUlO1xuXHRcbn1cblxuLmRpdi1tdXNjbGUuYWN0aXZve1xuXHRmbGV4OjEwO1xufVxuXG4uZGl2LW11c2NsZTpiZWZvcmV7XG5cdGNvbnRlbnQ6ICcnO1xuICAgIHBvc2l0aW9uOiBhYnNvbHV0ZTtcbiAgICBoZWlnaHQ6IDEwMCU7XG4gICAgd2lkdGg6IDEwMCU7XG4gICAgYmFja2dyb3VuZDogcmdiYSgwLDAsMCwwLjYpO1xuICAgIGxlZnQ6IDA7XG4gICAgdG9wOiAwO1xuICAgIHRyYW5zaXRpb246IG9wYWNpdHkgLjNzIGVhc2U7XG4gICAgei1pbmRleDogMDtcbiAgICBvcGFjaXR5OiAwO1xufVxuXG4uZGl2LW11c2NsZS5hY3Rpdm86YmVmb3Jle1xuICAgIG9wYWNpdHk6IDE7XG59XG4uZGl2LW11c2NsZTphZnRlcntcblx0Y29udGVudDogJyc7XG4gICAgcG9zaXRpb246IGFic29sdXRlO1xuICAgIGhlaWdodDogMTAwJTtcbiAgICB3aWR0aDogNXB4O1xuICAgIGJhY2tncm91bmQ6ICNmZmZmZmY7XG4gICAgcmlnaHQ6IC0yLjVweDtcbiAgICB0b3A6IDA7XG4gICAgei1pbmRleDogMTtcbn1cbi5kaXYtbXVzY2xlLWRlbnRyb3tcblx0ZGlzcGxheTpmbGV4O1xuXHRhbGlnbi1pdGVtczpjZW50ZXI7XG5cdHBvc2l0aW9uOiBhYnNvbHV0ZTtcbiAgICBwYWRkaW5nOiAwIDEwcHg7XG4gICAgdG9wOiA1MCU7XG4gICAgbGVmdDogNTAlO1xuICAgIHRyYW5zZm9ybTogdHJhbnNsYXRlKC01MCUsIC01MCUpO1xuICAgIHdpZHRoOiAxMDAlO1xufVxuLmRpdi1tdXNjbGUtZGVudHJvICp7XG4gICAgb3BhY2l0eTogMDtcbiAgICB2aXNpYmlsaXR5OiBoaWRkZW47XG4gICAgdHJhbnNmb3JtOiB0cmFuc2xhdGVZKDhweCk7XG4gICAgdHJhbnNpdGlvbjogYWxsIC42cyBlYXNlO1xufVxuXG4uZGl2LW11c2NsZS5hY3Rpdm8gLmRpdi1tdXNjbGUtZGVudHJvICp7XG4gICAgb3BhY2l0eTogMTtcbiAgICB2aXNpYmlsaXR5OiB2aXNpYmxlO1xuICAgIHRyYW5zZm9ybTogdHJhbnNsYXRlWSgwKTtcbiAgICB0cmFuc2l0aW9uOiBhbGwgLjZzIGVhc2U7XG59XG4gICBcbi5kaXYtbXVzY2xlLWRlbnRyb19fdGl0dWxve1xuXHQgY29sb3I6ICNGRkZGRkY7XG4gICAgLXdlYmtpdC10ZXh0LXN0cm9rZS1jb2xvcjogI0ZGRkZGRjtcbiAgICBmb250LWZhbWlseTogXCJNb250c2VycmF0XCIsIFNhbnMtc2VyaWY7XG4gICAgdGV4dC1hbGlnbjogY2VudGVyO1xuICAgIGZvbnQtc2l6ZTogMzZweDtcbiAgICBmb250LXdlaWdodDogNjAwO1xuICAgIHRleHQtdHJhbnNmb3JtOiBjYXBpdGFsaXplO1xuICAgIHBhZGRpbmctYm90dG9tOiAxNXB4O1xufVxuOnJvb3R7XG4gICAgLS1pbmljaW8tZGVsYXk6IC42cztcbiAgICAtLWRpZmVyZW5jaWEtZGVsYXk6IC4ycztcbn1cbi5kaXYtbXVzY2xlLmFjdGl2byAuZGl2LW11c2NsZS1kZW50cm9fX3RpdHVsb3tcbiAgICB0cmFuc2l0aW9uLWRlbGF5OnZhcigtLWluaWNpby1kZWxheSk7XG59XG5cbi5kaXYtbXVzY2xlLWRlbnRyb19fc3ViLXRpdHVsb3tcblx0bWFyZ2luLWJvdHRvbTogMTZweDtcbiAgICBtYXJnaW4tYm90dG9tOiAxNnB4O1xuICAgIGZvbnQtZmFtaWx5OiBcIk1vbnRzZXJyYXRcIiwgU2Fucy1zZXJpZjtcbiAgICBmb250LXNpemU6IDE4cHg7XG5cdGNvbG9yOiAjZmZmO1xuICAgIGZvbnQtd2VpZ2h0OiA1MDA7XG4gICAgdGV4dC1hbGlnbjpjZW50ZXI7XG59XG4uZGl2LW11c2NsZS5hY3Rpdm8gLmRpdi1tdXNjbGUtZGVudHJvX19zdWItdGl0dWxve1xuICAgIHRyYW5zaXRpb24tZGVsYXk6Y2FsYyh2YXIoLS1pbmljaW8tZGVsYXkpIC0gdmFyKC0tZGlmZXJlbmNpYS1kZWxheSkpO1xufVxuLmRpdi1tdXNjbGUtZGVudHJvX190ZXh0b3tcblx0IGNvbG9yOiAjZmZmO1xuICAgIGxpbmUtaGVpZ2h0OiAxLjVlbTtcbiAgICBwYWRkaW5nLWJvdHRvbTogMzBweDtcblx0Zm9udC1mYW1pbHk6IFwiT3BlbiBTYW5zXCIsIFNhbnMtc2VyaWY7XG4gICAgZm9udC1zaXplOiAxNXB4O1xufVxuLmRpdi1tdXNjbGUuYWN0aXZvIC5kaXYtbXVzY2xlLWRlbnRyb19fdGV4dG97XG4gICAgdHJhbnNpdGlvbi1kZWxheTpjYWxjKHZhcigtLWluaWNpby1kZWxheSkgKyB2YXIoLS1kaWZlcmVuY2lhLWRlbGF5KSk7XG59XG4uZGl2LW11c2NsZS1kZW50cm9fX2JvdG9ue1xuXHRkaXNwbGF5OiBibG9jaztcbiAgICBwb3NpdGlvbjogcmVsYXRpdmU7XG5cdGJhY2tncm91bmQ6ICAjZjg5NzQ4O1xuXHRib3JkZXItcmFkaXVzOiAzcHg7XG5cdGZvbnQtZmFtaWx5OiBNb250c2VycmF0LCBzYW5zLXNlcmlmO1xuXHRjb2xvcjogICNmZmYgIWltcG9ydGFudDtcblx0Zm9udC1zaXplOiAxNXB4O1xuXHRmb250LXdlaWdodDogNjAwO1xuXHRsaW5lLWhlaWdodDogMjIuNXB4O1xuXHRwYWRkaW5nOiA4cHggMTZweDtcblx0dGV4dC10cmFuc2Zvcm06IHVwcGVyY2FzZTtcblx0dHJhbnNmb3JtOiB0cmFuc2xhdGVZKDIwcHgpO1xuXHR0cmFuc2l0aW9uOiBhbGwgMC4zcyBlYXNlIDBzO1xufVxuLmRpdi1tdXNjbGUuYWN0aXZvIC5kaXYtbXVzY2xlLWRlbnRyb19fYm90b257XG4gICAgdHJhbnNpdGlvbi1kZWxheTpjYWxjKHZhcigtLWluaWNpby1kZWxheSkgKyBjYWxjKDIqdmFyKC0tZGlmZXJlbmNpYS1kZWxheSkpKTtcbn1cbi5kaXYtbXVzY2xlLWRlbnRyb19fYm90b246aG92ZXJ7XG5cdGNvbG9yOiAgI2Y4OTc0OCAhaW1wb3J0YW50O1xuXHRiYWNrZ3JvdW5kOiAgI2ZmZmZmZjtcbn1cbkBtZWRpYShtaW4td2lkdGg6IDY0MHB4KXtcbiAgICAuZGl2LW11c2NsZS5hY3Rpdm8ge1xuICAgICAgICBmbGV4OiA2O1xuICAgIH1cbn0iLCJjb2RlLWpzIjoiZG9jdW1lbnQuYWRkRXZlbnRMaXN0ZW5lcihcIkRPTUNvbnRlbnRMb2FkZWRcIiwgKCkgPT4ge1xuICAgIGNvbnN0IGRpdm11c2NsZXMgPSBkb2N1bWVudC5xdWVyeVNlbGVjdG9yQWxsKCcuZGl2LW11c2NsZScpXG4gICAgZGl2bXVzY2xlcy5mb3JFYWNoKChtdXMpID0+e1xuICAgICAgICAgIG11cy5hZGRFdmVudExpc3RlbmVyKCdtb3VzZWVudGVyJywoKT0+IG11cy5jbGFzc0xpc3QuYWRkKCdhY3Rpdm8nKSlcbiAgICAgICAgICBtdXMuYWRkRXZlbnRMaXN0ZW5lcignbW91c2VsZWF2ZScsKCk9PiBtdXMuY2xhc3NMaXN0LnJlbW92ZSgnYWN0aXZvJykpXG4gICAgfSlcbn0pIn0sIm5pY2VuYW1lIjoiQ29kZSBCbG9jayAoIzU1KSIsImFjdGl2ZXNlbGVjdG9yIjpmYWxzZX0sImRlcHRoIjo0fSx7ImlkIjo0OSwibmFtZSI6ImN0X25ld19jb2x1bW5zIiwib3B0aW9ucyI6eyJvcmlnaW5hbCI6e30sImN0X2lkIjo0OSwiY3RfcGFyZW50Ijo0OCwibmljZW5hbWUiOiJDb2x1bW5zICgjMzkpIiwic2VsZWN0b3IiOiJuZXdfY29sdW1ucy00OS0xNjQxIiwiYWN0aXZlc2VsZWN0b3IiOiJjb2x1bW5zLW11c2NsZSIsImNsYXNzZXMiOlsiY29sdW1ucy1tdXNjbGUiXX0sImRlcHRoIjo0LCJjaGlsZHJlbiI6W3siaWQiOjUwLCJuYW1lIjoiY3RfZGl2X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6NTAsImN0X3BhcmVudCI6NDksInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTUwLTE2NDEiLCJvcmlnaW5hbCI6eyJ3aWR0aC11bml0IjoiIiwiYmFja2dyb3VuZC1wb3NpdGlvbi10b3AtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLXBvc2l0aW9uLWxlZnQtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLWltYWdlIjoiaHR0cHM6Ly9iZHRoZW1lcy5uZXQvZGVtby9yZWFkeS1ibG9ja3MtZnJlZS93cC1jb250ZW50L3VwbG9hZHMvMjAyMS8wNi9zZWN0aW9uMTAuaW1nM18uanBnIiwiYmFja2dyb3VuZC1wb3NpdGlvbi10b3AiOiI1MCIsImJhY2tncm91bmQtcG9zaXRpb24tbGVmdCI6IjUwIiwicGFkZGluZy10b3AtdW5pdCI6IiIsInBhZGRpbmctcmlnaHQtdW5pdCI6IiIsInBhZGRpbmctYm90dG9tLXVuaXQiOiIiLCJwYWRkaW5nLWxlZnQtdW5pdCI6IiIsIm1hcmdpbi10b3AtdW5pdCI6IiIsIm1hcmdpbi1yaWdodC11bml0IjoiIiwibWFyZ2luLWJvdHRvbS11bml0IjoiIiwibWFyZ2luLWxlZnQtdW5pdCI6IiIsIm1pbi13aWR0aC11bml0IjoiIiwibWF4LXdpZHRoLXVuaXQiOiIiLCJoZWlnaHQtdW5pdCI6IiIsIm1pbi1oZWlnaHQtdW5pdCI6IiIsIm1heC1oZWlnaHQtdW5pdCI6IiJ9LCJuaWNlbmFtZSI6IkNhcmQgQ29udGVuZWRvciIsImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZSIsImNsYXNzZXMiOlsiZGl2LW11c2NsZSJdfSwiZGVwdGgiOjQsImNoaWxkcmVuIjpbeyJpZCI6NzUsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjo3NSwiY3RfcGFyZW50Ijo1MCwic2VsZWN0b3IiOiJkaXZfYmxvY2stNzUtMTY0MSIsIm9yaWdpbmFsIjpbXSwibmljZW5hbWUiOiJDYXJkIiwiY2xhc3NlcyI6WyJkaXYtbXVzY2xlLWRlbnRybyJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvIn0sImRlcHRoIjo1LCJjaGlsZHJlbiI6W3siaWQiOjc2LCJuYW1lIjoiY3RfdGV4dF9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjc2LCJjdF9wYXJlbnQiOjc1LCJzZWxlY3RvciI6InRleHRfYmxvY2stNzYtMTY0MSIsIm9yaWdpbmFsIjpbXSwibmljZW5hbWUiOiJTdWJ0aXR1bG8iLCJjdF9jb250ZW50IjoiQm9keSBCdWlsZGVyPGJyPiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX3N1Yi10aXR1bG8iXSwiYWN0aXZlc2VsZWN0b3IiOiJkaXYtbXVzY2xlLWRlbnRyb19fc3ViLXRpdHVsbyJ9LCJkZXB0aCI6Nn0seyJpZCI6NzcsIm5hbWUiOiJjdF9oZWFkbGluZSIsIm9wdGlvbnMiOnsiY3RfaWQiOjc3LCJjdF9wYXJlbnQiOjc1LCJzZWxlY3RvciI6ImhlYWRsaW5lLTc3LTE2NDEiLCJvcmlnaW5hbCI6eyJ0YWciOiJoMiIsImN1c3RvbS1jc3MiOiIifSwibmljZW5hbWUiOiJUdXR1bG8iLCJjdF9jb250ZW50IjoiTWFjaGxlIEJ1aWxkIFVwIFdpdGggRHVtYmxlPGJyPiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX3RpdHVsbyJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvX190aXR1bG8ifSwiZGVwdGgiOjZ9LHsiaWQiOjc4LCJuYW1lIjoiY3RfdGV4dF9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjc4LCJjdF9wYXJlbnQiOjc1LCJzZWxlY3RvciI6InRleHRfYmxvY2stNzgtMTY0MSIsIm9yaWdpbmFsIjp7InVuZGVmaW5lZC11bml0IjoidW5kZWZpbmVkIn0sIm5pY2VuYW1lIjoiVGV4dG8iLCJjdF9jb250ZW50IjoiTG9yZW0gaXBzdW0gZG9sb3Igc2l0IGFtZXQgY29uc2VjdCB2b2x1cHRhdGUgcmVwZWxsIGVuZHVzIGtpbG8gZ3JhbSBtYWduaSBpbGxvIGVhIGFuaW1pLiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX3RleHRvIl0sImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZS1kZW50cm9fX3RleHRvIn0sImRlcHRoIjo2fSx7ImlkIjo3OSwibmFtZSI6ImN0X2xpbmtfdGV4dCIsIm9wdGlvbnMiOnsiY3RfaWQiOjc5LCJjdF9wYXJlbnQiOjc1LCJzZWxlY3RvciI6ImxpbmtfdGV4dC03OS0xNjQxIiwib3JpZ2luYWwiOltdLCJuaWNlbmFtZSI6IkJvdG9uIiwiY3RfY29udGVudCI6IlJlYWQgTW9yZTxicj4iLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvX19ib3RvbiJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvX19ib3RvbiJ9LCJkZXB0aCI6Nn1dfV19LHsiaWQiOjkyLCJuYW1lIjoiY3RfZGl2X2Jsb2NrIiwib3B0aW9ucyI6eyJvcmlnaW5hbCI6eyJ3aWR0aC11bml0IjoiIiwiYmFja2dyb3VuZC1wb3NpdGlvbi10b3AtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLXBvc2l0aW9uLWxlZnQtdW5pdCI6IiUiLCJwYWRkaW5nLXRvcC11bml0IjoiIiwicGFkZGluZy1yaWdodC11bml0IjoiIiwicGFkZGluZy1ib3R0b20tdW5pdCI6IiIsInBhZGRpbmctbGVmdC11bml0IjoiIiwibWFyZ2luLXRvcC11bml0IjoiIiwibWFyZ2luLXJpZ2h0LXVuaXQiOiIiLCJtYXJnaW4tYm90dG9tLXVuaXQiOiIiLCJtYXJnaW4tbGVmdC11bml0IjoiIiwibWluLXdpZHRoLXVuaXQiOiIiLCJtYXgtd2lkdGgtdW5pdCI6IiIsImhlaWdodC11bml0IjoiIiwibWluLWhlaWdodC11bml0IjoiIiwibWF4LWhlaWdodC11bml0IjoiIiwiYmFja2dyb3VuZC1pbWFnZSI6Imh0dHBzOi8vYmR0aGVtZXMubmV0L2RlbW8vcmVhZHktYmxvY2tzLWZyZWUvd3AtY29udGVudC91cGxvYWRzLzIwMjEvMDYvc2VjdGlvbjEwLmltZzRfLmpwZyJ9LCJjbGFzc2VzIjpbImRpdi1tdXNjbGUiXSwiY3RfaWQiOjkyLCJjdF9wYXJlbnQiOjQ5LCJuaWNlbmFtZSI6IkNhcmQgQ29udGVuZWRvciIsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTkyLTE2NDEiLCJhY3RpdmVzZWxlY3RvciI6ZmFsc2V9LCJkZXB0aCI6NCwiY2hpbGRyZW4iOlt7ImlkIjoxMDEsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoxMDEsImN0X3BhcmVudCI6OTIsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTEwMS0xNjQxIiwib3JpZ2luYWwiOltdLCJuaWNlbmFtZSI6IkRpdiAoIzEwMSkiLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvIl0sImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZS1kZW50cm8ifSwiZGVwdGgiOjUsImNoaWxkcmVuIjpbeyJpZCI6MTAyLCJuYW1lIjoiY3RfdGV4dF9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjEwMiwiY3RfcGFyZW50IjoxMDEsInNlbGVjdG9yIjoidGV4dF9ibG9jay0xMDItMTY0MSIsIm9yaWdpbmFsIjpbXSwibmljZW5hbWUiOiJUZXh0ICgjNTgpIiwiY3RfY29udGVudCI6IkJvZHkgRml0bmVzczxicj4iLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvX19zdWItdGl0dWxvIl0sImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZS1kZW50cm9fX3N1Yi10aXR1bG8ifSwiZGVwdGgiOjZ9LHsiaWQiOjEwMywibmFtZSI6ImN0X2hlYWRsaW5lIiwib3B0aW9ucyI6eyJjdF9pZCI6MTAzLCJjdF9wYXJlbnQiOjEwMSwic2VsZWN0b3IiOiJoZWFkbGluZS0xMDMtMTY0MSIsIm9yaWdpbmFsIjp7InRhZyI6ImgyIiwiY3VzdG9tLWNzcyI6IiJ9LCJuaWNlbmFtZSI6IkhlYWRpbmcgKCM2MCkiLCJjdF9jb250ZW50IjoiTWFjaGxlIEJ1aWxkIFVwIFdpdGggRHVtYmxlPGJyPiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX3RpdHVsbyJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvX190aXR1bG8ifSwiZGVwdGgiOjZ9LHsiaWQiOjEwNCwibmFtZSI6ImN0X3RleHRfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoxMDQsImN0X3BhcmVudCI6MTAxLCJzZWxlY3RvciI6InRleHRfYmxvY2stMTA0LTE2NDEiLCJvcmlnaW5hbCI6eyJ1bmRlZmluZWQtdW5pdCI6InVuZGVmaW5lZCJ9LCJuaWNlbmFtZSI6IlRleHQgKCM2NSkiLCJjdF9jb250ZW50IjoiTG9yZW0gaXBzdW0gZG9sb3Igc2l0IGFtZXQgY29uc2VjdCB2b2x1cHRhdGUgcmVwZWxsIGVuZHVzIGtpbG8gZ3JhbSBtYWduaSBpbGxvIGVhIGFuaW1pLiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX3RleHRvIl0sImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZS1kZW50cm9fX3RleHRvIn0sImRlcHRoIjo2fSx7ImlkIjoxMDUsIm5hbWUiOiJjdF9saW5rX3RleHQiLCJvcHRpb25zIjp7ImN0X2lkIjoxMDUsImN0X3BhcmVudCI6MTAxLCJzZWxlY3RvciI6ImxpbmtfdGV4dC0xMDUtMTY0MSIsIm9yaWdpbmFsIjpbXSwibmljZW5hbWUiOiJUZXh0IExpbmsgKCM2NCkiLCJjdF9jb250ZW50IjoiUmVhZCBNb3JlPGJyPiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX2JvdG9uIl19LCJkZXB0aCI6Nn1dfV19LHsiaWQiOjUyLCJuYW1lIjoiY3RfZGl2X2Jsb2NrIiwib3B0aW9ucyI6eyJvcmlnaW5hbCI6eyJ3aWR0aC11bml0IjoiIiwiYmFja2dyb3VuZC1wb3NpdGlvbi10b3AtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLXBvc2l0aW9uLWxlZnQtdW5pdCI6IiUiLCJwYWRkaW5nLXRvcC11bml0IjoiIiwicGFkZGluZy1yaWdodC11bml0IjoiIiwicGFkZGluZy1ib3R0b20tdW5pdCI6IiIsInBhZGRpbmctbGVmdC11bml0IjoiIiwibWFyZ2luLXRvcC11bml0IjoiIiwibWFyZ2luLXJpZ2h0LXVuaXQiOiIiLCJtYXJnaW4tYm90dG9tLXVuaXQiOiIiLCJtYXJnaW4tbGVmdC11bml0IjoiIiwibWluLXdpZHRoLXVuaXQiOiIiLCJtYXgtd2lkdGgtdW5pdCI6IiIsImhlaWdodC11bml0IjoiIiwibWluLWhlaWdodC11bml0IjoiIiwibWF4LWhlaWdodC11bml0IjoiIiwiYmFja2dyb3VuZC1pbWFnZSI6Imh0dHBzOi8vYmR0aGVtZXMubmV0L2RlbW8vcmVhZHktYmxvY2tzLWZyZWUvd3AtY29udGVudC91cGxvYWRzLzIwMjEvMDYvc2VjdGlvbjEwLmltZzJfLmpwZyJ9LCJjbGFzc2VzIjpbImRpdi1tdXNjbGUiXSwiY3RfaWQiOjUyLCJjdF9wYXJlbnQiOjQ5LCJuaWNlbmFtZSI6IkNhcmRDYXJkIENvbnRlbmVkb3IiLCJzZWxlY3RvciI6ImRpdl9ibG9jay01Mi0xNjQxIiwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlfSwiZGVwdGgiOjQsImNoaWxkcmVuIjpbeyJpZCI6MTA2LCJuYW1lIjoiY3RfZGl2X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6MTA2LCJjdF9wYXJlbnQiOjUyLCJzZWxlY3RvciI6ImRpdl9ibG9jay0xMDYtMTY0MSIsIm9yaWdpbmFsIjpbXSwibmljZW5hbWUiOiJEaXYgKCMxMDYpIiwiY2xhc3NlcyI6WyJkaXYtbXVzY2xlLWRlbnRybyJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvIn0sImRlcHRoIjo1LCJjaGlsZHJlbiI6W3siaWQiOjEwNywibmFtZSI6ImN0X3RleHRfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoxMDcsImN0X3BhcmVudCI6MTA2LCJzZWxlY3RvciI6InRleHRfYmxvY2stMTA3LTE2NDEiLCJvcmlnaW5hbCI6W10sIm5pY2VuYW1lIjoiVGV4dCAoIzU4KSIsImN0X2NvbnRlbnQiOiJCb2R5IEZpdG5lc3M8YnI+IiwiY2xhc3NlcyI6WyJkaXYtbXVzY2xlLWRlbnRyb19fc3ViLXRpdHVsbyJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvX19zdWItdGl0dWxvIn0sImRlcHRoIjo2fSx7ImlkIjoxMDgsIm5hbWUiOiJjdF9oZWFkbGluZSIsIm9wdGlvbnMiOnsiY3RfaWQiOjEwOCwiY3RfcGFyZW50IjoxMDYsInNlbGVjdG9yIjoiaGVhZGxpbmUtMTA4LTE2NDEiLCJvcmlnaW5hbCI6eyJ0YWciOiJoMiIsImN1c3RvbS1jc3MiOiIifSwibmljZW5hbWUiOiJIZWFkaW5nICgjNjApIiwiY3RfY29udGVudCI6Ik1hY2hsZSBCdWlsZCBVcCBXaXRoIER1bWJsZTxicj4iLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvX190aXR1bG8iXSwiYWN0aXZlc2VsZWN0b3IiOiJkaXYtbXVzY2xlLWRlbnRyb19fdGl0dWxvIn0sImRlcHRoIjo2fSx7ImlkIjoxMDksIm5hbWUiOiJjdF90ZXh0X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6MTA5LCJjdF9wYXJlbnQiOjEwNiwic2VsZWN0b3IiOiJ0ZXh0X2Jsb2NrLTEwOS0xNjQxIiwib3JpZ2luYWwiOnsidW5kZWZpbmVkLXVuaXQiOiJ1bmRlZmluZWQifSwibmljZW5hbWUiOiJUZXh0ICgjNjUpIiwiY3RfY29udGVudCI6IkxvcmVtIGlwc3VtIGRvbG9yIHNpdCBhbWV0IGNvbnNlY3Qgdm9sdXB0YXRlIHJlcGVsbCBlbmR1cyBraWxvIGdyYW0gbWFnbmkgaWxsbyBlYSBhbmltaS4iLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvX190ZXh0byJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvX190ZXh0byJ9LCJkZXB0aCI6Nn0seyJpZCI6MTEwLCJuYW1lIjoiY3RfbGlua190ZXh0Iiwib3B0aW9ucyI6eyJjdF9pZCI6MTEwLCJjdF9wYXJlbnQiOjEwNiwic2VsZWN0b3IiOiJsaW5rX3RleHQtMTEwLTE2NDEiLCJvcmlnaW5hbCI6W10sIm5pY2VuYW1lIjoiVGV4dCBMaW5rICgjNjQpIiwiY3RfY29udGVudCI6IlJlYWQgTW9yZTxicj4iLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvX19ib3RvbiJdfSwiZGVwdGgiOjZ9XX1dfSx7ImlkIjo1MywibmFtZSI6ImN0X2Rpdl9ibG9jayIsIm9wdGlvbnMiOnsib3JpZ2luYWwiOnsid2lkdGgtdW5pdCI6IiIsImJhY2tncm91bmQtcG9zaXRpb24tdG9wLXVuaXQiOiIlIiwiYmFja2dyb3VuZC1wb3NpdGlvbi1sZWZ0LXVuaXQiOiIlIiwiY3VzdG9tLWNzcyI6IiIsInBhZGRpbmctdG9wLXVuaXQiOiIiLCJwYWRkaW5nLXJpZ2h0LXVuaXQiOiIiLCJwYWRkaW5nLWJvdHRvbS11bml0IjoiIiwicGFkZGluZy1sZWZ0LXVuaXQiOiIiLCJtYXJnaW4tdG9wLXVuaXQiOiIiLCJtYXJnaW4tcmlnaHQtdW5pdCI6IiIsIm1hcmdpbi1ib3R0b20tdW5pdCI6IiIsIm1hcmdpbi1sZWZ0LXVuaXQiOiIiLCJtaW4td2lkdGgtdW5pdCI6IiIsIm1heC13aWR0aC11bml0IjoiIiwiaGVpZ2h0LXVuaXQiOiIiLCJtaW4taGVpZ2h0LXVuaXQiOiIiLCJtYXgtaGVpZ2h0LXVuaXQiOiIiLCJiYWNrZ3JvdW5kLWltYWdlIjoiaHR0cHM6Ly9iZHRoZW1lcy5uZXQvZGVtby9yZWFkeS1ibG9ja3MtZnJlZS93cC1jb250ZW50L3VwbG9hZHMvMjAyMS8wNi9zZWN0aW9uMTAuaW1nMV8uanBnIn0sImNsYXNzZXMiOlsiZGl2LW11c2NsZSJdLCJjdF9pZCI6NTMsImN0X3BhcmVudCI6NDksIm5pY2VuYW1lIjoiQ2FyZCIsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTUzLTE2NDEiLCJhY3RpdmVzZWxlY3RvciI6ZmFsc2V9LCJkZXB0aCI6NCwiY2hpbGRyZW4iOlt7ImlkIjoxMTEsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoxMTEsImN0X3BhcmVudCI6NTMsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTExMS0xNjQxIiwib3JpZ2luYWwiOltdLCJuaWNlbmFtZSI6IkRpdiAoIzExMSkiLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvIl0sImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZS1kZW50cm8ifSwiZGVwdGgiOjUsImNoaWxkcmVuIjpbeyJpZCI6MTEyLCJuYW1lIjoiY3RfdGV4dF9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjExMiwiY3RfcGFyZW50IjoxMTEsInNlbGVjdG9yIjoidGV4dF9ibG9jay0xMTItMTY0MSIsIm9yaWdpbmFsIjpbXSwibmljZW5hbWUiOiJUZXh0ICgjNTgpIiwiY3RfY29udGVudCI6Ik1hY2hsZSBCdWlsZCBVcCBXaXRoIER1bWJsZTxicj4iLCJjbGFzc2VzIjpbImRpdi1tdXNjbGUtZGVudHJvX19zdWItdGl0dWxvIl0sImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZS1kZW50cm9fX3N1Yi10aXR1bG8ifSwiZGVwdGgiOjZ9LHsiaWQiOjExMywibmFtZSI6ImN0X2hlYWRsaW5lIiwib3B0aW9ucyI6eyJjdF9pZCI6MTEzLCJjdF9wYXJlbnQiOjExMSwic2VsZWN0b3IiOiJoZWFkbGluZS0xMTMtMTY0MSIsIm9yaWdpbmFsIjp7InRhZyI6ImgyIiwiY3VzdG9tLWNzcyI6IiJ9LCJuaWNlbmFtZSI6IkhlYWRpbmcgKCM2MCkiLCJjdF9jb250ZW50IjoiTWFjaGxlIEJ1aWxkIFVwIFdpdGggRHVtYmxlPGJyPiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX3RpdHVsbyJdLCJhY3RpdmVzZWxlY3RvciI6ImRpdi1tdXNjbGUtZGVudHJvX190aXR1bG8ifSwiZGVwdGgiOjZ9LHsiaWQiOjExNCwibmFtZSI6ImN0X3RleHRfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoxMTQsImN0X3BhcmVudCI6MTExLCJzZWxlY3RvciI6InRleHRfYmxvY2stMTE0LTE2NDEiLCJvcmlnaW5hbCI6eyJ1bmRlZmluZWQtdW5pdCI6InVuZGVmaW5lZCJ9LCJuaWNlbmFtZSI6IlRleHQgKCM2NSkiLCJjdF9jb250ZW50IjoiTG9yZW0gaXBzdW0gZG9sb3Igc2l0IGFtZXQgY29uc2VjdCB2b2x1cHRhdGUgcmVwZWxsIGVuZHVzIGtpbG8gZ3JhbSBtYWduaSBpbGxvIGVhIGFuaW1pLiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX3RleHRvIl0sImFjdGl2ZXNlbGVjdG9yIjoiZGl2LW11c2NsZS1kZW50cm9fX3RleHRvIn0sImRlcHRoIjo2fSx7ImlkIjoxMTUsIm5hbWUiOiJjdF9saW5rX3RleHQiLCJvcHRpb25zIjp7ImN0X2lkIjoxMTUsImN0X3BhcmVudCI6MTExLCJzZWxlY3RvciI6ImxpbmtfdGV4dC0xMTUtMTY0MSIsIm9yaWdpbmFsIjpbXSwibmljZW5hbWUiOiJUZXh0IExpbmsgKCM2NCkiLCJjdF9jb250ZW50IjoiUmVhZCBNb3JlPGJyPiIsImNsYXNzZXMiOlsiZGl2LW11c2NsZS1kZW50cm9fX2JvdG9uIl19LCJkZXB0aCI6Nn1dfV19XX1dfV0sImNsYXNzZXMiOnsiY29sdW1ucy1tdXNjbGUiOnsib3JpZ2luYWwiOnt9fSwiZGl2LW11c2NsZSI6eyJrZXkiOiJkaXYtbXVzY2xlIiwib3JpZ2luYWwiOnsid2lkdGgtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLXBvc2l0aW9uLXRvcC11bml0IjoiJSIsImJhY2tncm91bmQtcG9zaXRpb24tbGVmdC11bml0IjoiJSIsIndpZHRoIjoiMjUiLCJoZWlnaHQiOiI3NTAiLCJkaXNwbGF5IjoiZmxleCJ9fSwiZGl2LW11c2NsZS1kZW50cm8iOnsia2V5IjoiZGl2LW11c2NsZS1kZW50cm8iLCJvcmlnaW5hbCI6eyJkaXNwbGF5IjoiZmxleCIsImFsaWduLWl0ZW1zIjoiY2VudGVyIiwianVzdGlmeS1jb250ZW50IjoiY2VudGVyIiwiYWxpZ24tY29udGVudCI6ImNlbnRlciJ9fSwiZGl2LW11c2NsZS1kZW50cm9fX3N1Yi10aXR1bG8iOnsia2V5IjoiZGl2LW11c2NsZS1kZW50cm9fX3N1Yi10aXR1bG8iLCJvcmlnaW5hbCI6e319LCJkaXYtbXVzY2xlLWRlbnRyb19fdGl0dWxvIjp7ImtleSI6ImRpdi1tdXNjbGUtZGVudHJvX190aXR1bG8iLCJvcmlnaW5hbCI6e319LCJkaXYtbXVzY2xlLWRlbnRyb19fdGV4dG8iOnsia2V5IjoiZGl2LW11c2NsZS1kZW50cm9fX3RleHRvIiwib3JpZ2luYWwiOnt9fSwiZGl2LW11c2NsZS1kZW50cm9fX2JvdG9uIjp7ImtleSI6ImRpdi1tdXNjbGUtZGVudHJvX19ib3RvbiIsIm9yaWdpbmFsIjp7fX19LCJjb2xvcnMiOnt9fQ==