Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Hay una herramienta en Oxygen para dar estilo a los elementos en lugar de escribir CSS que no es muy conocida, y que es una utilidad muy práctica cuando se tiene una idea medio-avanzada de los selectores personalizados en CSS, lo que puede ser de gran ayuda y nos evitará el trabajo de escribir mucho código.
¿Qué son y hacen los selectores personalizados?
Los selectores personalizados son la herramienta que proporciona Oxygen para crear selectores CSS avanzados de manera gráfica sin necesidad de tener que escribir el código, de igual manera que se hace al editar una clase dentro del editor. La interfaz de usuario de Oxygen es ideal para seleccionar elementos y añadir estilos a través de sus clases o ID, pero crear estilos con CSS no siempre es tan sencillo. A menudo queremos más control sobre cuándo y dónde se aplican los estilos. Los selectores personalizados en Oxygen nos dan ese control, sin dejar de hacer uso de todos los controles visuales disponibles. Podemos utilizar la herramienta de detector de selectores, que es más visual, o podemos crear los nuestros propios y tener más flexibilidad.
Algunos casos de uso para crear nuestros propios selectores personalizados:
- Un ejemplo muy claro sería el dar un estilo diferente al footer en el caso de se esté visualizando una página o una entrada y sin necesidad de crear un footer diferente para cada caso.
- Mostrar o no mostrar un elemento del header en función de estar una categoría, una taxonomía, un artículo de la tienda, etc.
¿Como lo hacemos?
WordPress siempre añade la clase general al los post o entradas, esta clase es .single-post y vamos a usar esta clase para ilustrar graficamente este ejemplo en el que pretendemos que el div incluido en el footer que muestra los enlaces de las secciones de Oxygenados se muestre de con un fondo diferente en los post que en las páginas.
Mostrando los pasos graficamente
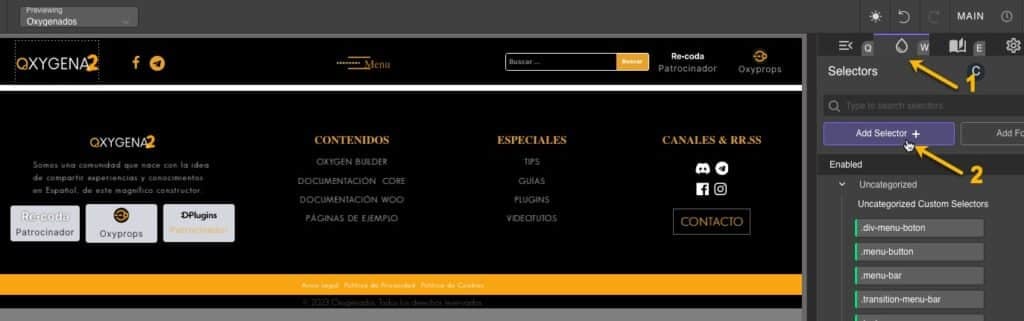
Paso 1

- Click en Selectors.
- Click en Add Selector +
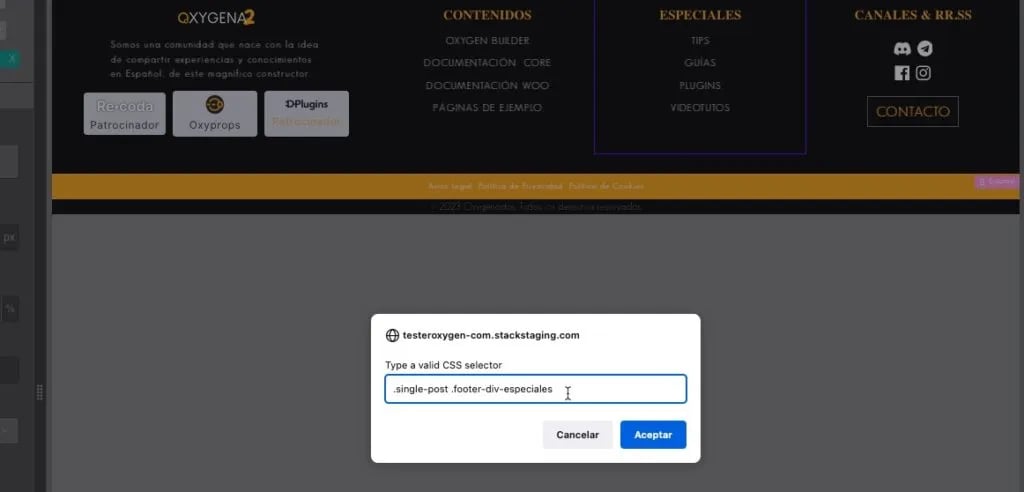
Paso 2

En el cuadro de texto se introducen los selectores pertinentes exactamente igual que cuando se hace cuando se escribe código CSS.
En el ejemplo que se ha propuesto se le añade la clase .single-post (que es la que añade WordPress de manera predeterminada) y la clase que se le ha dado al div, que aquí es .footer-div-especiales.
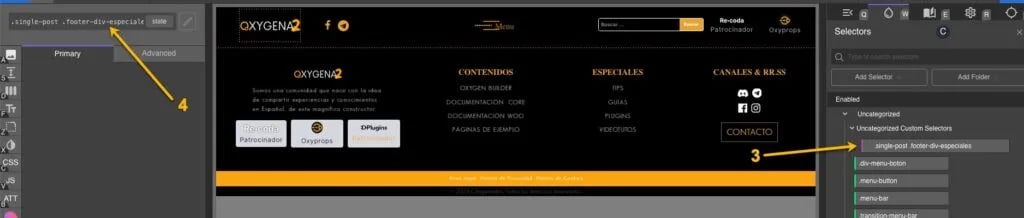
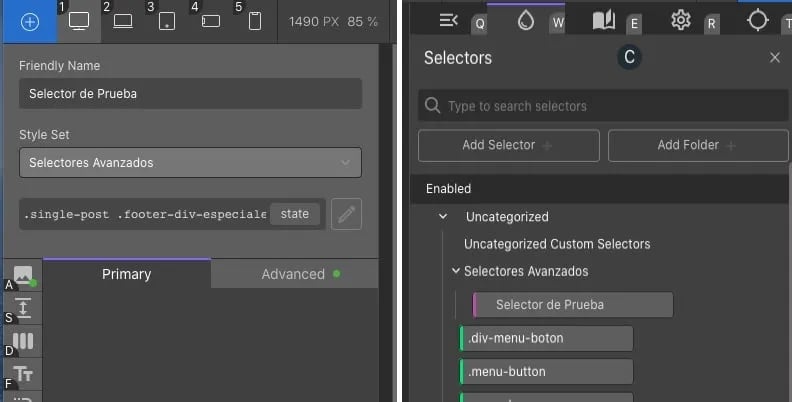
Paso 3

- Oxygen ha añadido un selector personalizado, este tipo de selectores se diferencian por borde violeta
- En cuadro de herramientas también aparece seleccionado el nombre del selector, el cual se puede editar dentro de esa misma caja. Las herramientas del tab "Primary" aparecen deshabilitadas, hay que hacer click en el tab "Advanced" para editar las propiedades o bien en la barra lateral si es que dispones de Recoda
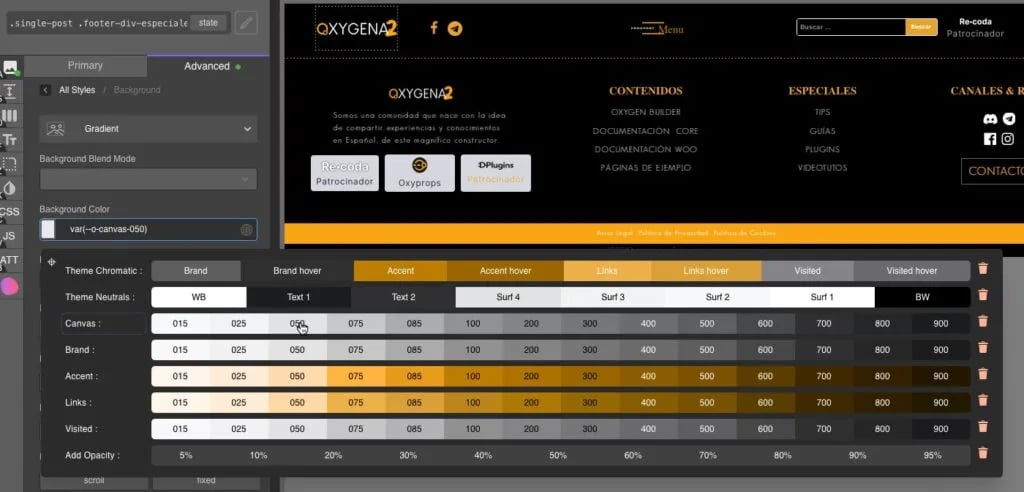
Paso 4

Ahora se editan las propiedades pertinentes, en nuestro ejemplo solo modificamos el fondo.
En la imagen lo hacemos usando Oxyprops
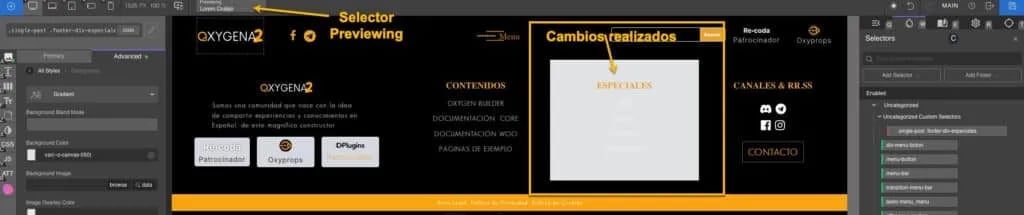
Solo queda comprobar los cambios, para poder ver los cambios en la ventana gráfica de Oxygen, debemos tener seleccionado un post en el selector Previewing del editor.

Intercambiando en el selector Previewing entre un post y una página se aprecia el trabajo realizado, o bien se comprueba en el frontend.
Un segundo ejemplo
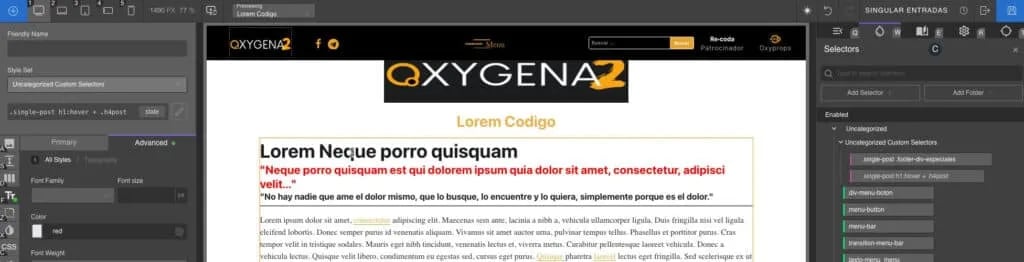
Ahora vamos a cambiar el color del texto de un elemento al pasar el cursor por encima de otro. Elegimos para el ejemplo que al pasar el puntero por encima de un h1 que esté dentro de un post, si el siguiente elemento tiene la clase ".h4post" el color de este texto pase a ser rojo.

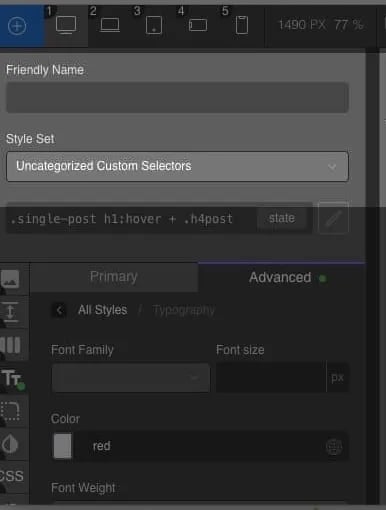
El selector sería: .single-post h1:hover + .h4post
Habréis notado como en esta última captura de pantalla han aparecido dos casillas más en la parte superior izquierda del constructor.
La primera es para poder dar un nombre reconocible a este selector avanzado, mientras que el segundo es para poder organizarlo pos grupos, o carpetas si prefieres mejor este término. Por defecto Oxygen guarda los Selectores Personalizados en dentro del grupo "Uncategorized Custom Selectors".
La imagen siguiente muestra como quedaría si diéramos estos valores.
Conclusiones y Consideraciones
Con esta herramienta muy poco conocida de Oxygen te puedes ahorrar evitar muchas horas de desagradable trabajo, si no eres de los que les guste teclear mucho código CSS. También ayuda a tener el código CSS más centralizado y fácil de localizar.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌







Excelente post! Ojala sigas subiendo contenido como este. Como usuario de Oxygen me vienen de 10. Gracias!
Gracias por tu comentario.
Intentaremos crear más contenido útil para la comunidad, estamos abiertos a todo tipo de sugerencias e ideas.