Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Vamos a crear un slider de imágenes, similar al de Woocomerce del single product, utilizando Metabox, PHP, JavaScript, CSS y Oxygen.
Esto se está basado en un campo personalizado de "Image Advanced" de Metabox .
¿Que necesitamos para esto?
- Obviamente, tener instalado el plugin Mebtabox
- Crear un post- type.
- Crear un custom field con un campo "Advance Image"
- Opcionalmente un plugin gestor de snippets, como no, siempre recomendamos Wp-Codebox.
¿Es imprescindible tener conocimientos de progrmación en JS y PHP?
No, no es imprescindible, aunque siempre es recomendable; te daremos todas las instrucciones necesarias para personalizar el resultado.
¿Y de CSS?
No es imprescindible, aunque si quieres una personalización avanzada que se ajuste plenamente a la estética de tu web, sí que tendrás que tener un mínimo conocimiento.
Vamos al tajo 🤩
Esto sirve tanto para páginas, para entradas y para plantillas; pero como el proceso no difiere, sea cual fuera la ubicación o implantación para la visualización del slider.
Vamos a desarrollar este ejemplo con el supuesto de que estamos trabajando con una página de una tienda que vende colchones para camas.
Puedes importar el código JSON o bien el código con Hydrogen en los siguientes botones.


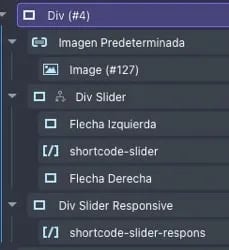
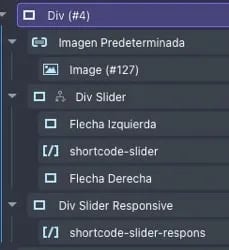
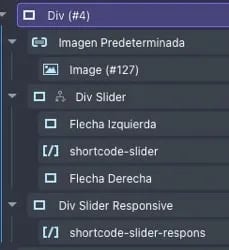
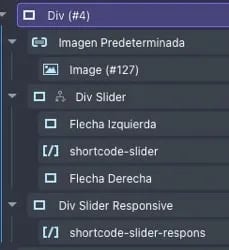
Paso 1 - La estructura

- Un div que hará la función de contenedor de todos los siguientes elementos:
- Un link-wrapper y dentro de este la imagen predeterminada del post.
- La imagen predeterminada.
- Un div y dentro de este lo siguiente:
- Un div al que pondremos una imagen de fondo que represente la flecha izquierda.
- Un shortcode que nos lo proporcionará Metabox y más adelante veremos como obtenerlo.
- Otro div al que pondremos una imagen de fondo que represente la flecha derecha.
- Un div y dentro un shortcode.
- Otro shortcode que nos lo proporcionará Metabox y más adelante veremos como obtenerlo.
Se configuran los elementos habituales de la manera habitual, la imagen predeterminada, los divs con imágenes de fondo, etc. …
Paso 2 - Dar formato con Oxygen
Aquí vamos a modificar las propiedades siempre teniendo seleccionado el ID del elemento.

- Primer div contenedor
- Alineación horizontal centro.
- Un link-wrapper con la imagen predeterminada.
- Ancho y alto según interese.
- La imagen predeterminada.
- Alto, Ancho, etc... según tus necesidades.
- En el propio bloque de CSS de la imagen ponemos : cursor: zoom-in; position: static !important;
- Si vas a utilizar light box, los atributos pertinentes o lo que corresponda según el método que utilices
- Div contenedor del Slider
- Width: 100%, Margin superior : 10px
- Display: flex , Overflow: hidden y Position: relative.
- Div flecha izquierda.
- Top: 30% y Left: 2px (aunque esto dependerá de la imagen que utilices y del diseño).
- Background Size: cover, Background Repeat: no-repaet
- z-index: 1; Position: absolute.
- Shortcode
- Un alto determinado, por ejemplo 100px
- Diplay: flex, Flex Direction: row, Gap: 2px, Align Items: center, Align Content: center
- Div flecha derecha.
- Ajustas según tu dieño,
- Siguiente DIv, (lo utilizarmos para tamaños reponsive)
- Ancho: 100% y Display: none
- Seleccionando el tamaño responsive que más te interese, Display: block
(este paso puedes dejarlo para ajustar al final - Shortcode
- Ancho: 100% y Alto: 100%
Paso 3 - Dar las clases a los elementos
Puedes dar el nombre que quieras a las clases, pero para seguir el ejemplo como aprendizaje, aconsejamos dar los mismos que en el siguiente esquema representamos a continuación.

- Un div: Ninguna
- Un link-wrapper: Ninguna
- La imagen predeterminada: Ninguna
- Un div: div-contenedor-slider
- Un div flecha izquierda, dos clases: div-flecha-galeria y flecha-galleria-izq
- Shortcode: Ninguna
- Un div flecha derecha, dos clases: div-flecha-galeria y flecha-galleria-der
- Div: Ninguna
- Shortcode: Ninguna
Paso 4 - Obtener los shortcodes de Metabox

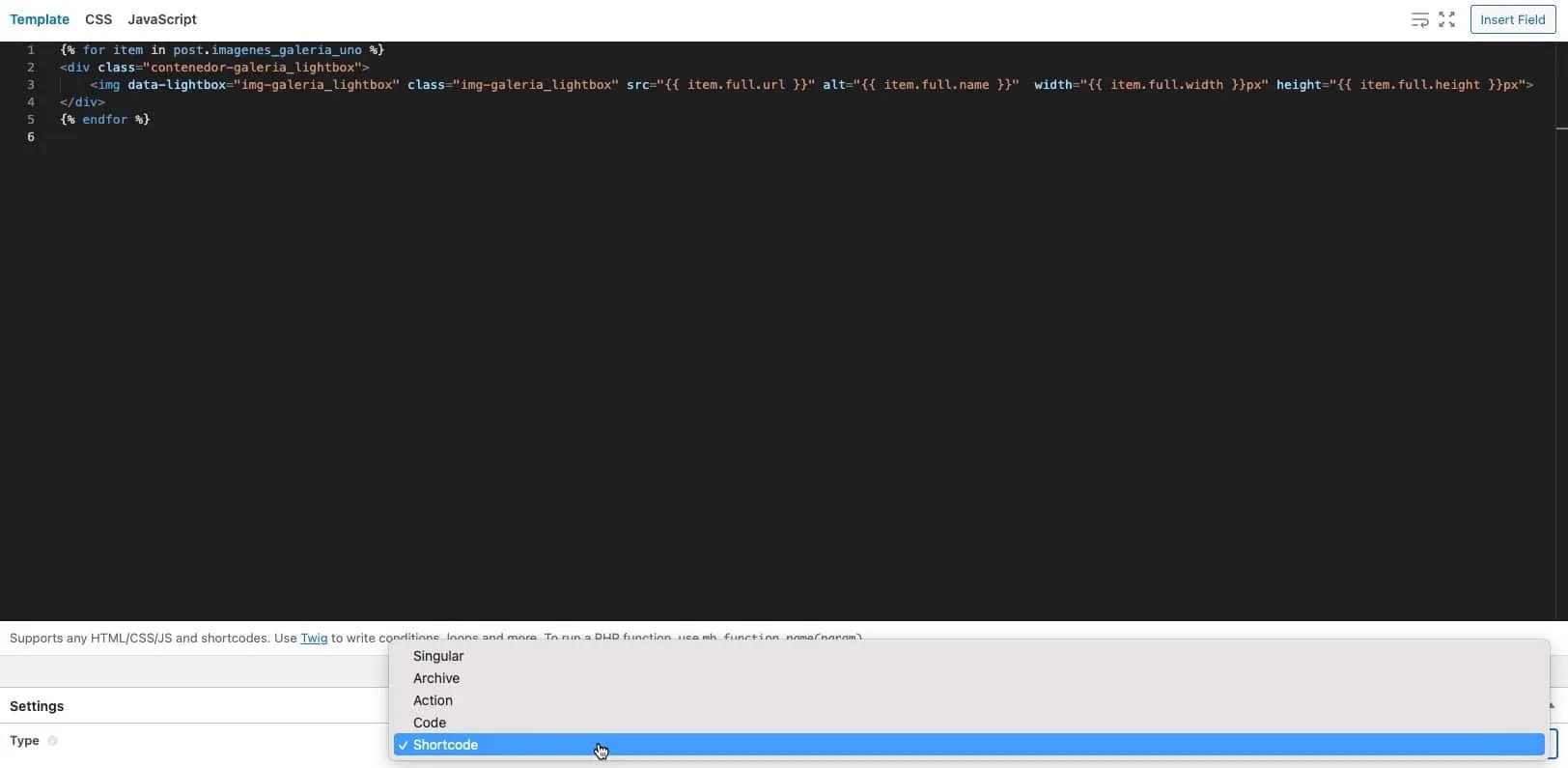
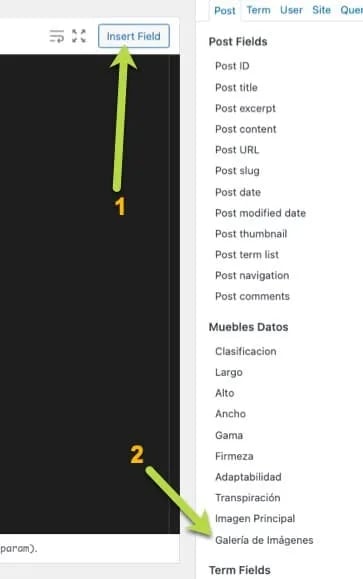
En el panel de administración vamos a Metabox -> Views -> Add New y clicamos en el botón "Insert Field", (Número 1 en la imagen grande) con lo que se nos abrirán nuevas opciones a la derecha en la que tendremos que buscar el nombre del con que denominamos anteriormente la campo de la galería de imágenes y hacemos click en el nombre (Número 2 en la imagen grande).
Se nos abrirá un popup donde dejamos la selección como se puede observar en la siguiente imagen.

Al hacer click en el botón "Insert" nos proporcionará el código que necesitamos.
Nosotros hemos modificado algo el código quedando como justo debajo se aprecia. Si quieres, puedes pararte un momento analizando el código y de seguro que lo comprenderás.
Código
Viendo el código puedes apreciar como nosotros hemos incluido el atributo data-light-box, esto es porque nosotros estamos utilizando un lightbox para las imágenes (en Oxygenados se utiliza Fancybox ), si lo vas a utilizar en tu proyecto deberás actuar en consecuencia para incluirlo, si no lo haces puedes eliminar este atributo.
También puedes ver como hemos incluido el src, esto no es más que montarlo como código HTML y poniendo como valores el código de Metabox.
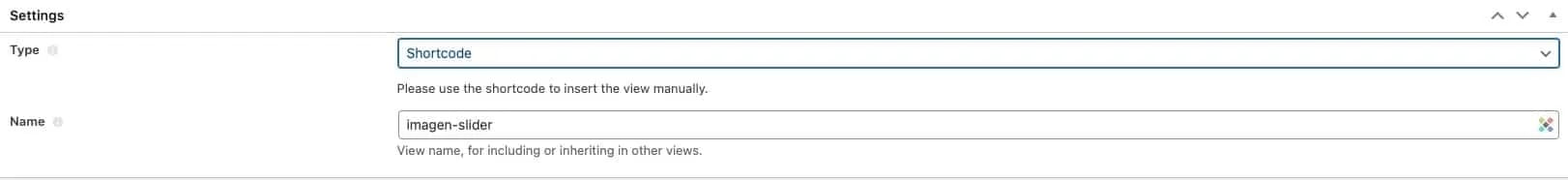
Se puede dar un nombre si se quiere y en el caso de que no se le ponga nada tomará el nombre que se le ha dado en el campo del título del View.
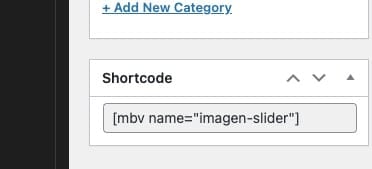
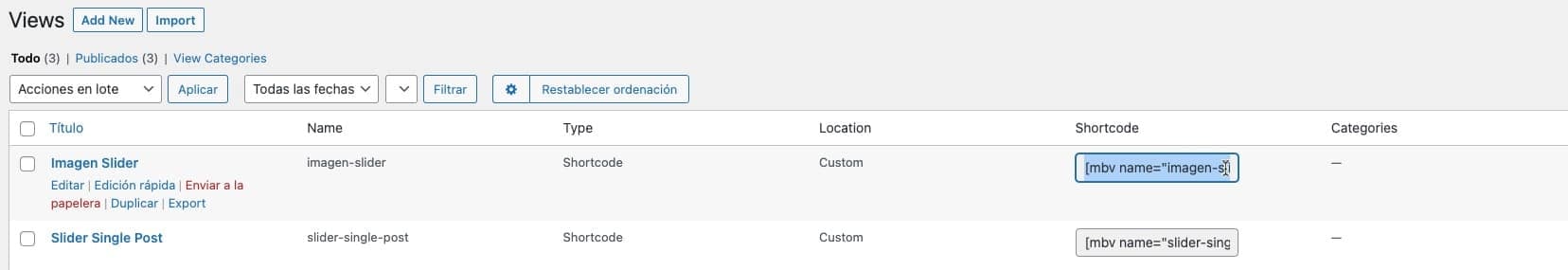
Para obtener el shortcode lo podemos hacer desde la misma ventana de edición del shortcode, imagen de la izquierda o en el listado de todos los views de Metabox.
Desde cualquiera de las dos ubicaciones será de donde tendremos que copiar el código para llevarlo al editor de Oxygen.
Paso 5 - El segundo Shortcode
Como ya mencionamos, necesitaremos de otro slider para el responsive, esto es una verdad a medias, puesto que se puede re-utilizar el mismo shortcode en los dos bloques que se van a utilizar y luego echar mano de CSS para configurarlo para responsive, a nuestro entender es algo más liosa esta última opción, además de que con la primera practicamos más con del código de Metabox.
Por lo que siguiendo los pasos anteriores creamos un segundo shortcode al que añadimos otras clases y el resultado del código es el siguiente:
Paso 6 - Editar en Oxygen

Lo que ahora toca es pegar cada uno de los códigos shortcode en sus respectivos cuadros en el editor de Oxygen que corresponden al elemento quinto y al elemento último siguiendo el orden de arriba hacia abajo en el panel de estructura según la imagen.
Paso 7 - Dar estilos con CSS
Ya solo nos queda dar estilos a lo que sea necesario; en nuestra propuesta y según nuestra configuración y tal como hemos nombrado a las clases, resulta el código que dispones aquí abajo, y que como siempre, hay opciones para implementar, ya sea en un Code Block o bien con un gestor de snippets como WPCodebox.
Paso 8 - El Código JavaScript
Hay que añadir el código Javascript y al igual que con el CSS se puede hacer de las dos formas indicadas.
Hay que tener en cuenta que este código tiene en cuenta el nombre de las clases, por lo que si has realizado algún cambio en el nombre de estas clases tendrás que actualizar esos nombres en la parte que corresponde a este código.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌
eyJzb3VyY2UiOiJodHRwczovL215Y2xlYW53ZWIuY29tIiwiY29tcG9uZW50IjpbeyJpZCI6NCwibmFtZSI6ImN0X2Rpdl9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjQsImN0X3BhcmVudCI6Mywic2VsZWN0b3IiOiJkaXZfYmxvY2stNC0xMTIiLCJvcmlnaW5hbCI6eyJpbWFnZV90eXBlIjoiMiIsImF0dGFjaG1lbnRfc2l6ZSI6ImZ1bGwiLCJ3aWR0aC11bml0IjoiJSIsInBhZGRpbmctbGVmdCI6IjAiLCJwYWRkaW5nLXJpZ2h0IjoiMCIsImFsaWduLWl0ZW1zIjoiY2VudGVyIiwicG9zaXRpb24iOiJyZWxhdGl2ZSIsIndpZHRoIjoiNDkuOTkiLCJwYWRkaW5nLXRvcCI6IjAifSwibmljZW5hbWUiOiJEaXYgKCM0KSIsImFjdGl2ZXNlbGVjdG9yIjpmYWxzZSwibWVkaWEiOnsicGhvbmUtcG9ydHJhaXQiOnsib3JpZ2luYWwiOnsicGFkZGluZy10b3AiOiIwIn19LCJwaG9uZS1sYW5kc2NhcGUiOnsib3JpZ2luYWwiOnsid2lkdGgtdW5pdCI6IiAiLCJ3aWR0aCI6Ik5hTiJ9fX19LCJkZXB0aCI6MywiY2hpbGRyZW4iOlt7ImlkIjo3NCwibmFtZSI6ImN0X2xpbmsiLCJvcHRpb25zIjp7ImN0X2lkIjo3NCwiY3RfcGFyZW50Ijo0LCJzZWxlY3RvciI6ImVubGFjZS1pbWctcHJpbmNpcGFsIiwib3JpZ2luYWwiOnsiY3VzdG9tLWF0dHJpYnV0ZXMiOltdLCJ1cmwiOiJbb3h5Z2VuIGN0X3NpZ25fc2hhMjU2PScwMWUyNjliZWE3NmUxMWFjYTZjYWYxOGYyZjczYTM4ZWJjY2Y5MjQyODgyZjhjNTFjNTc4ODFmNjA4MzExYWVkJyBkYXRhPSdjdXN0b21fbWV0YWJveF9saW5rJyBzZXR0aW5nc19wYXRoPSdpbWFnZW5fcHJpbmNpcGFsJyBzZXR0aW5nc19wYWdlPScnIF0iLCJoZWlnaHQiOiI0MDAiLCJ3aWR0aC11bml0IjoiICIsIndpZHRoIjoiMTAwJSIsImF0dHJfNjNkN2VhZTlhNjE2MyI6ImltZy1nYWxlcmlhX2xpZ2h0Ym94In0sIm5pY2VuYW1lIjoiZW5sYWNlLWltZy1wcmluY2lwYWwiLCJhY3RpdmVzZWxlY3RvciI6IiIsIm1lZGlhIjp7InBhZ2Utd2lkdGgiOnsib3JpZ2luYWwiOnsid2lkdGgiOiI4MCUiLCJ3aWR0aC11bml0IjoiICJ9fSwidGFibGV0Ijp7Im9yaWdpbmFsIjp7IndpZHRoLXVuaXQiOiIgIiwid2lkdGgiOiIxMDAlIn19fX0sImRlcHRoIjo0LCJjaGlsZHJlbiI6W3siaWQiOjEyNywibmFtZSI6ImN0X2ltYWdlIiwib3B0aW9ucyI6eyJjdF9pZCI6MTI3LCJjdF9wYXJlbnQiOjc0LCJzZWxlY3RvciI6ImltYWctcHJpbmNpcGFsIiwib3JpZ2luYWwiOnsiaW1hZ2VfdHlwZSI6IjIiLCJhdHRhY2htZW50X3NpemUiOiJmdWxsIiwiYXR0YWNobWVudF9pZCI6IltveHlnZW4gY3Rfc2lnbl9zaGEyNTY9Jzc1ZjdlNzI3N2JhYjg4M2YwNDE2OTAyZDVjNWUzZjBiNzFhYzU4N2RlN2E1ZTcwOTcwYjUyYzRhYmY1ZDVmZDYnIGRhdGE9J2N1c3RvbV9tZXRhYm94X2ltYWdlX2lkJyBzZXR0aW5nc19wYXRoPSdpbWFnZW5fcHJpbmNpcGFsJyBzZXR0aW5nc19wYWdlPScnIF0iLCJjdXN0b20tY3NzIjoiICBoZWlnaHQ6IDEwMCU7XG4gIHBvc2l0aW9uOiBzdGF0aWMgIWltcG9ydGFudDtcbiAgd2lkdGg6IDEwMCU7XG5jdXJzb3I6IHpvb20taW47IiwiYXNwZWN0LXJhdGlvIjoiMTYvOSIsImxhenkiOiJsYXp5IiwiY3VzdG9tLWF0dHJpYnV0ZXMiOlt7Im5hbWUiOiJkYXRhLWxpZ2h0Ym94IiwidmFsdWUiOiJpbWctZ2FsZXJpYV9saWdodGJveCIsInBpbm5lZCI6dHJ1ZX1dLCJvYmplY3QtZml0IjoiZmlsbCIsImF0dGFjaG1lbnRfaGVpZ2h0Ijo3ODgsImF0dGFjaG1lbnRfd2lkdGgiOjk0MCwiYXR0YWNobWVudF91cmwiOiJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAyL25hdHVyYWwtbGliZXJ0eTEuanBnIn0sIm5pY2VuYW1lIjoiSW1hZ2UgKCMxMjcpIiwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlfSwiZGVwdGgiOjV9XX0seyJpZCI6MTIwLCJuYW1lIjoiY3RfZGl2X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6MTIwLCJjdF9wYXJlbnQiOjQsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTEyMC0xMTIiLCJvcmlnaW5hbCI6eyJ3aWR0aC11bml0IjoiICIsImltYWdlX3R5cGUiOiIyIiwiYXR0YWNobWVudF9zaXplIjoiZnVsbCIsInBvc2l0aW9uIjoicmVsYXRpdmUiLCJvdmVyZmxvdyI6ImhpZGRlbiIsImRpc3BsYXkiOiJmbGV4IiwiYm9yZGVyLWFsbC1zdHlsZSI6InNvbGlkIiwiYm9yZGVyLWFsbC1jb2xvciI6InZhcigtLW8tdGV4dC0xKSIsImJvcmRlci1hbGwtd2lkdGgiOiIxIiwiYmFja2dyb3VuZC1jb2xvciI6InZhcigtLW8tc3VyZmFjZS0yKSIsImdsb2JhbGNvbmRpdGlvbnMiOlt7Im5hbWUiOiJaWk9YWVZTQkRZTkFNSUMiLCJvcGVyYXRvciI6NSwidmFsdWUiOiIiLCJveHljb2RlIjoiW294eWdlbiBjdF9zaWduX3NoYTI1Nj0nOGNmYTU2MzcwMWJjZmUwMmJkMGEyNGZlN2IzNzQxNjZkZDU0ZGMwMmE2ZThkODA0NDk2MTlkZTdiNDFhN2E2YycgZGF0YT0nY3VzdG9tX21ldGFib3hfY29udGVudCcgaW5zZXJ0X3R5cGU9J2ltYWdlX3RpdGxlJyBzZXR0aW5nc19wYXRoPSdpbWFnZW5lc19nYWxlcmlhX3Vubycgc2V0dGluZ3NfcGFnZT0nJyBdIn1dLCJjb25kaXRpb25zcHJldmlldyI6IjEiLCJnbG9iYWxDb25kaXRpb25zUmVzdWx0Ijp0cnVlfSwibmljZW5hbWUiOiJEaXYgU2xpZGVyIiwiYWN0aXZlc2VsZWN0b3IiOiJkaXYtY29udGVuZWRvci1zbGlkZXIiLCJtZWRpYSI6eyJwaG9uZS1sYW5kc2NhcGUiOnsib3JpZ2luYWwiOnsiZGlzcGxheSI6Im5vbmUifX19LCJjbGFzc2VzIjpbImRpdi1jb250ZW5lZG9yLXNsaWRlciJdfSwiZGVwdGgiOjQsImNoaWxkcmVuIjpbeyJpZCI6MTE1LCJuYW1lIjoiY3RfZGl2X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6MTE1LCJjdF9wYXJlbnQiOjEyMCwic2VsZWN0b3IiOiJkaXZfYmxvY2stMTE1LTExMiIsIm9yaWdpbmFsIjp7ImJhY2tncm91bmQtcG9zaXRpb24tdG9wLXVuaXQiOiIlIiwicGFkZGluZy10b3AtdW5pdCI6IiIsInBhZGRpbmctcmlnaHQtdW5pdCI6IiIsInBhZGRpbmctYm90dG9tLXVuaXQiOiIiLCJwYWRkaW5nLWxlZnQtdW5pdCI6IiIsIm1hcmdpbi10b3AtdW5pdCI6IiIsIm1hcmdpbi1yaWdodC11bml0IjoiIiwibWFyZ2luLWJvdHRvbS11bml0IjoiIiwibWFyZ2luLWxlZnQtdW5pdCI6IiIsIndpZHRoLXVuaXQiOiIiLCJtaW4td2lkdGgtdW5pdCI6IiIsIm1heC13aWR0aC11bml0IjoiIiwiaGVpZ2h0LXVuaXQiOiIiLCJtaW4taGVpZ2h0LXVuaXQiOiIiLCJtYXgtaGVpZ2h0LXVuaXQiOiIiLCJiYWNrZ3JvdW5kLWltYWdlIjoiL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL3ByZXYucG5nIiwiYmFja2dyb3VuZC1zaXplIjoiY292ZXIiLCJiYWNrZ3JvdW5kLXJlcGVhdCI6Im5vLXJlcGVhdCIsInBvc2l0aW9uIjoiYWJzb2x1dGUiLCJiYWNrZ3JvdW5kLXBvc2l0aW9uLXRvcCI6IjUwIiwiYmFja2dyb3VuZC1wb3NpdGlvbi1sZWZ0IjoiLTI3IiwibGVmdCI6IjIiLCJ0b3AiOiIzMCIsInRvcC11bml0IjoiJSIsImJhY2tncm91bmQtY29sb3IiOiJyZ2JhKDAsMCwwLDAuNCkiLCJ6LWluZGV4IjoiMSJ9LCJuaWNlbmFtZSI6IkZsZWNoYSBJenF1aWVyZGEiLCJjbGFzc2VzIjpbImRpdi1mbGVjaGEtZ2FsZXJpYSIsImZsZWNoYS1nYWxsZXJpYS1penEiXSwiYWN0aXZlc2VsZWN0b3IiOiJkaXYtZmxlY2hhLWdhbGVyaWEifSwiZGVwdGgiOjV9LHsiaWQiOjgyLCJuYW1lIjoiY3RfbmVzdGFibGVfc2hvcnRjb2RlIiwib3B0aW9ucyI6eyJjdF9pZCI6ODIsImN0X3BhcmVudCI6MTIwLCJzZWxlY3RvciI6InNob3J0Y29kZS1zbGlkZXIiLCJvcmlnaW5hbCI6eyJpbWFnZV90eXBlIjoiMiIsImF0dGFjaG1lbnRfc2l6ZSI6ImZ1bGwiLCJ3cmFwcGluZ19zaG9ydGNvZGUiOiJbbWJ2IG5hbWU9XCJzbGlkZXItc2luZ2xlLXBvc3RcIl0iLCJ3cmFwcGluZ19zdGFydCI6IjxkaXYgY2xhc3M9XCJjb250ZW5lZG9yLWdhbGVyaWFfbGlnaHRib3hcIj5cblx0PGRpdiBjbGFzcz1cImRpdi1nYWxlcmlhX2xpZ2h0Ym94XCIgc3R5bGU9XCJiYWNrZ3JvdW5kLWltYWdlOnVybCgnJylcIj48L2Rpdj5cbjwvZGl2PlxuPGRpdiBjbGFzcz1cImNvbnRlbmVkb3ItZ2FsZXJpYV9saWdodGJveFwiPlxuXHQ8ZGl2IGNsYXNzPVwiZGl2LWdhbGVyaWFfbGlnaHRib3hcIiBzdHlsZT1cImJhY2tncm91bmQtaW1hZ2U6dXJsKCcnKVwiPjwvZGl2PlxuPC9kaXY+XG48ZGl2IGNsYXNzPVwiY29udGVuZWRvci1nYWxlcmlhX2xpZ2h0Ym94XCI+XG5cdDxkaXYgY2xhc3M9XCJkaXYtZ2FsZXJpYV9saWdodGJveFwiIHN0eWxlPVwiYmFja2dyb3VuZC1pbWFnZTp1cmwoJycpXCI+PC9kaXY+XG48L2Rpdj5cbjxkaXYgY2xhc3M9XCJjb250ZW5lZG9yLWdhbGVyaWFfbGlnaHRib3hcIj5cblx0PGRpdiBjbGFzcz1cImRpdi1nYWxlcmlhX2xpZ2h0Ym94XCIgc3R5bGU9XCJiYWNrZ3JvdW5kLWltYWdlOnVybCgnJylcIj48L2Rpdj5cbjwvZGl2PlxuPGRpdiBjbGFzcz1cImNvbnRlbmVkb3ItZ2FsZXJpYV9saWdodGJveFwiPlxuXHQ8ZGl2IGNsYXNzPVwiZGl2LWdhbGVyaWFfbGlnaHRib3hcIiBzdHlsZT1cImJhY2tncm91bmQtaW1hZ2U6dXJsKCcnKVwiPjwvZGl2PlxuPC9kaXY+XG48ZGl2IGNsYXNzPVwiY29udGVuZWRvci1nYWxlcmlhX2xpZ2h0Ym94XCI+XG5cdDxkaXYgY2xhc3M9XCJkaXYtZ2FsZXJpYV9saWdodGJveFwiIHN0eWxlPVwiYmFja2dyb3VuZC1pbWFnZTp1cmwoJycpXCI+PC9kaXY+XG48L2Rpdj5cbjxkaXYgY2xhc3M9XCJjb250ZW5lZG9yLWdhbGVyaWFfbGlnaHRib3hcIj5cblx0PGRpdiBjbGFzcz1cImRpdi1nYWxlcmlhX2xpZ2h0Ym94XCIgc3R5bGU9XCJiYWNrZ3JvdW5kLWltYWdlOnVybCgnJylcIj48L2Rpdj5cbjwvZGl2PlxuPGRpdiBjbGFzcz1cImNvbnRlbmVkb3ItZ2FsZXJpYV9saWdodGJveFwiPlxuXHQ8ZGl2IGNsYXNzPVwiZGl2LWdhbGVyaWFfbGlnaHRib3hcIiBzdHlsZT1cImJhY2tncm91bmQtaW1hZ2U6dXJsKCcnKVwiPjwvZGl2PlxuPC9kaXY+XG4iLCJkaXNwbGF5IjoiZmxleCIsImJvcmRlci1hbGwtY29sb3IiOiJ2YXIoLS1vLXRleHQtMSkiLCJib3JkZXItYWxsLXdpZHRoIjoiMSIsImJvcmRlci1hbGwtc3R5bGUiOiJzb2xpZCIsInBhZGRpbmctcmlnaHQiOiIwIiwidGV4dC1hbGlnbiI6ImNlbnRlciIsIndpZHRoLXVuaXQiOiIgIiwiZ2FwIjoiMiIsImZsZXgtZGlyZWN0aW9uIjoicm93IiwiYWxpZ24tY29udGVudCI6ImNlbnRlciIsImFsaWduLWl0ZW1zIjoiY2VudGVyIiwiaGVpZ2h0IjoiMTAwIn0sIm5pY2VuYW1lIjoic2hvcnRjb2RlLXNsaWRlciIsImFjdGl2ZXNlbGVjdG9yIjpmYWxzZX0sImRlcHRoIjo1fSx7ImlkIjoxMjYsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoxMjYsImN0X3BhcmVudCI6MTIwLCJzZWxlY3RvciI6ImRpdl9ibG9jay0xMjYtMTEyIiwib3JpZ2luYWwiOnsiYmFja2dyb3VuZC1wb3NpdGlvbi10b3AtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLWltYWdlIjoiL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL25leHQucG5nIiwiYmFja2dyb3VuZC1yZXBlYXQiOiJuby1yZXBlYXQiLCJiYWNrZ3JvdW5kLXBvc2l0aW9uLXRvcCI6IjUwIiwiYmFja2dyb3VuZC1zaXplIjoiY292ZXIiLCJiYWNrZ3JvdW5kLWNvbG9yIjoicmdiYSgwLDAsMCwwLjQpIiwiYmFja2dyb3VuZC1wb3NpdGlvbi1sZWZ0IjoiMjAifSwibmljZW5hbWUiOiJGbGVjaGEgRGVyZWNoYSIsImNsYXNzZXMiOlsiZGl2LWZsZWNoYS1nYWxlcmlhIiwiZmxlY2hhLWdhbGxsZXJpYS1kZXIiXSwiYWN0aXZlc2VsZWN0b3IiOiJkaXYtZmxlY2hhLWdhbGVyaWEifSwiZGVwdGgiOjV9XX0seyJpZCI6MTIxLCJuYW1lIjoiY3RfZGl2X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6MTIxLCJjdF9wYXJlbnQiOjQsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTEyMS0xMTIiLCJvcmlnaW5hbCI6eyJpbWFnZV90eXBlIjoiMiIsImF0dGFjaG1lbnRfc2l6ZSI6ImZ1bGwiLCJ3aWR0aC11bml0IjoiICIsImRpc3BsYXkiOiJub25lIiwicGFkZGluZy10b3AtdW5pdCI6IiIsInBhZGRpbmctcmlnaHQtdW5pdCI6IiIsInBhZGRpbmctYm90dG9tLXVuaXQiOiIiLCJwYWRkaW5nLWxlZnQtdW5pdCI6IiIsIm1hcmdpbi10b3AtdW5pdCI6IiIsIm1hcmdpbi1yaWdodC11bml0IjoiIiwibWFyZ2luLWJvdHRvbS11bml0IjoiIiwibWFyZ2luLWxlZnQtdW5pdCI6IiIsIm1pbi13aWR0aC11bml0IjoiIiwibWF4LXdpZHRoLXVuaXQiOiIiLCJoZWlnaHQtdW5pdCI6IiIsIm1pbi1oZWlnaHQtdW5pdCI6IiIsIm1heC1oZWlnaHQtdW5pdCI6IiIsIndpZHRoIjoiMTAwJSIsImdyaWQtY29sdW1uLWNvdW50IjoiMiIsImdyaWQtY29sdW1uLWdhcCI6IjUiLCJncmlkLWp1c3RpZnktaXRlbXMiOiJzdHJldGNoIn0sIm5pY2VuYW1lIjoiRGl2IFNsaWRlciBSZXNwb25zaXZlIiwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlLCJtZWRpYSI6eyJwaG9uZS1sYW5kc2NhcGUiOnsib3JpZ2luYWwiOnsiZGlzcGxheSI6ImJsb2NrIn19LCJwaG9uZS1wb3J0cmFpdCI6eyJvcmlnaW5hbCI6eyJ3aWR0aC11bml0IjoiJSIsIndpZHRoIjoiMTAwIn19fX0sImRlcHRoIjo0LCJjaGlsZHJlbiI6W3siaWQiOjEyMywibmFtZSI6ImN0X25lc3RhYmxlX3Nob3J0Y29kZSIsIm9wdGlvbnMiOnsiY3RfaWQiOjEyMywiY3RfcGFyZW50IjoxMjEsInNlbGVjdG9yIjoic2hvcnRjb2RlLXNsaWRlci1yZXNwb25zIiwib3JpZ2luYWwiOnsicGFkZGluZy10b3AtdW5pdCI6IiIsInBhZGRpbmctcmlnaHQtdW5pdCI6IiIsInBhZGRpbmctYm90dG9tLXVuaXQiOiIiLCJwYWRkaW5nLWxlZnQtdW5pdCI6IiIsIm1hcmdpbi10b3AtdW5pdCI6IiIsIm1hcmdpbi1yaWdodC11bml0IjoiIiwibWFyZ2luLWJvdHRvbS11bml0IjoiIiwibWFyZ2luLWxlZnQtdW5pdCI6IiIsIm1pbi13aWR0aC11bml0IjoiIiwibWF4LXdpZHRoLXVuaXQiOiIiLCJtaW4taGVpZ2h0LXVuaXQiOiIiLCJtYXgtaGVpZ2h0LXVuaXQiOiIiLCJ3aWR0aC11bml0IjoiICIsImhlaWdodC11bml0IjoiICIsImltYWdlX3R5cGUiOiIyIiwiYXR0YWNobWVudF9zaXplIjoiZnVsbCIsIndyYXBwaW5nX3Nob3J0Y29kZSI6IlttYnYgbmFtZT1cImdhbGVyaWEtc2luZ2xlLTJcIl0iLCJ3cmFwcGluZ19zdGFydCI6IjxkaXYgY2xhc3M9XCJkaXYtZ2FsLTJcIj5cbjxhIGNsYXNzPVwibGluay1nYWxlcmlhX2xpZ2h0Ym94LTJcIiBocmVmPVwiaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMS9jdWF0cm8tc2lsbG9uZXMucG5nXCIgZGF0YS1saWdodGJveD1cImltYWdlLTJcIj5cblx0PGRpdiBjbGFzcz1cImRpdi1nYWxlcmlhX2xpZ2h0Ym94LTJcIiBzdHlsZT1cImJhY2tncm91bmQtaW1hZ2U6IHVybCgnaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMS9jdWF0cm8tc2lsbG9uZXMucG5nJylcIj5cblx0PC9kaXY+XG48L2E+XG48YSBjbGFzcz1cImxpbmstZ2FsZXJpYV9saWdodGJveC0yXCIgaHJlZj1cImh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDEvY29sY2hvbi5qcGdcIiBkYXRhLWxpZ2h0Ym94PVwiaW1hZ2UtMlwiPlxuXHQ8ZGl2IGNsYXNzPVwiZGl2LWdhbGVyaWFfbGlnaHRib3gtMlwiIHN0eWxlPVwiYmFja2dyb3VuZC1pbWFnZTogdXJsKCdodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL2NvbGNob24uanBnJylcIj5cblx0PC9kaXY+XG48L2E+XG48YSBjbGFzcz1cImxpbmstZ2FsZXJpYV9saWdodGJveC0yXCIgaHJlZj1cImh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDEvcGhpbGxpcC1nb2xkc2JlcnJ5LWZadWxlRWZlQTFRLXVuc3BsYXNoLXNjYWxlZC5qcGdcIiBkYXRhLWxpZ2h0Ym94PVwiaW1hZ2UtMlwiPlxuXHQ8ZGl2IGNsYXNzPVwiZGl2LWdhbGVyaWFfbGlnaHRib3gtMlwiIHN0eWxlPVwiYmFja2dyb3VuZC1pbWFnZTogdXJsKCdodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL3BoaWxsaXAtZ29sZHNiZXJyeS1mWnVsZUVmZUExUS11bnNwbGFzaC1zY2FsZWQuanBnJylcIj5cblx0PC9kaXY+XG48L2E+XG48YSBjbGFzcz1cImxpbmstZ2FsZXJpYV9saWdodGJveC0yXCIgaHJlZj1cImh0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDEvY2FtYS1wZXF1ZW5hLmpwZ1wiIGRhdGEtbGlnaHRib3g9XCJpbWFnZS0yXCI+XG5cdDxkaXYgY2xhc3M9XCJkaXYtZ2FsZXJpYV9saWdodGJveC0yXCIgc3R5bGU9XCJiYWNrZ3JvdW5kLWltYWdlOiB1cmwoJ2h0dHBzOi8vbXljbGVhbndlYi5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDEvY2FtYS1wZXF1ZW5hLmpwZycpXCI+XG5cdDwvZGl2PlxuPC9hPlxuPGEgY2xhc3M9XCJsaW5rLWdhbGVyaWFfbGlnaHRib3gtMlwiIGhyZWY9XCJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL3B1ZXJ0by1tb2dhbi1ib2F0cy53ZWJwXCIgZGF0YS1saWdodGJveD1cImltYWdlLTJcIj5cblx0PGRpdiBjbGFzcz1cImRpdi1nYWxlcmlhX2xpZ2h0Ym94LTJcIiBzdHlsZT1cImJhY2tncm91bmQtaW1hZ2U6IHVybCgnaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMS9wdWVydG8tbW9nYW4tYm9hdHMud2VicCcpXCI+XG5cdDwvZGl2PlxuPC9hPlxuPGEgY2xhc3M9XCJsaW5rLWdhbGVyaWFfbGlnaHRib3gtMlwiIGhyZWY9XCJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL2hhYml0YWNpb24tY29uLW1lc2lsbGEuanBnXCIgZGF0YS1saWdodGJveD1cImltYWdlLTJcIj5cblx0PGRpdiBjbGFzcz1cImRpdi1nYWxlcmlhX2xpZ2h0Ym94LTJcIiBzdHlsZT1cImJhY2tncm91bmQtaW1hZ2U6IHVybCgnaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMS9oYWJpdGFjaW9uLWNvbi1tZXNpbGxhLmpwZycpXCI+XG5cdDwvZGl2PlxuPC9hPlxuPGEgY2xhc3M9XCJsaW5rLWdhbGVyaWFfbGlnaHRib3gtMlwiIGhyZWY9XCJodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL2xvZ28tb3h5Z2VuYWRvcy5qcGdcIiBkYXRhLWxpZ2h0Ym94PVwiaW1hZ2UtMlwiPlxuXHQ8ZGl2IGNsYXNzPVwiZGl2LWdhbGVyaWFfbGlnaHRib3gtMlwiIHN0eWxlPVwiYmFja2dyb3VuZC1pbWFnZTogdXJsKCdodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL2xvZ28tb3h5Z2VuYWRvcy5qcGcnKVwiPlxuXHQ8L2Rpdj5cbjwvYT5cbjxhIGNsYXNzPVwibGluay1nYWxlcmlhX2xpZ2h0Ym94LTJcIiBocmVmPVwiaHR0cHM6Ly9teWNsZWFud2ViLmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8wMS9QYWxldGEtZGUtY29sb3Jlcy5wbmdcIiBkYXRhLWxpZ2h0Ym94PVwiaW1hZ2UtMlwiPlxuXHQ8ZGl2IGNsYXNzPVwiZGl2LWdhbGVyaWFfbGlnaHRib3gtMlwiIHN0eWxlPVwiYmFja2dyb3VuZC1pbWFnZTogdXJsKCdodHRwczovL215Y2xlYW53ZWIuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL1BhbGV0YS1kZS1jb2xvcmVzLnBuZycpXCI+XG5cdDwvZGl2PlxuPC9hPlxuPC9kaXY+IiwiYm9yZGVyLWFsbC1jb2xvciI6InZhcigtLW8tdGV4dC0xKSIsImJvcmRlci1hbGwtd2lkdGgiOiIxIiwiYm9yZGVyLWFsbC1zdHlsZSI6InNvbGlkIiwid2lkdGgiOiIxMDAlIiwiaGVpZ2h0IjoiMTAwJSJ9LCJuaWNlbmFtZSI6InNob3J0Y29kZS1zbGlkZXItcmVzcG9ucyIsImFjdGl2ZXNlbGVjdG9yIjpmYWxzZX0sImRlcHRoIjo1fV19XX1dLCJjbGFzc2VzIjp7ImRpdi1jb250ZW5lZG9yLXNsaWRlciI6eyJrZXkiOiJkaXYtY29udGVuZWRvci1zbGlkZXIiLCJtZWRpYSI6eyJwaG9uZS1wb3J0cmFpdCI6e30sInBob25lLWxhbmRzY2FwZSI6eyJvcmlnaW5hbCI6eyJmbG9hdCI6Im5vbmUifX0sInBhZ2Utd2lkdGgiOnsib3JpZ2luYWwiOnsid2lkdGgtdW5pdCI6IiAiLCJ3aWR0aCI6IjgwJSJ9fSwidGFibGV0Ijp7Im9yaWdpbmFsIjp7IndpZHRoLXVuaXQiOiIgIiwid2lkdGgiOiIxMDAlIn19fSwib3JpZ2luYWwiOnsid2lkdGgtdW5pdCI6IiAiLCJtYXJnaW4tdG9wIjoiMTAiLCJ3aWR0aCI6IjEwMCUifX0sImRpdi1mbGVjaGEtZ2FsZXJpYSI6eyJrZXkiOiJkaXYtZmxlY2hhLWdhbGVyaWEiLCJvcmlnaW5hbCI6eyJiYWNrZ3JvdW5kLXBvc2l0aW9uLXRvcC11bml0IjoiJSIsImJhY2tncm91bmQtcG9zaXRpb24tbGVmdC11bml0IjoiJSIsImN1c3RvbS1jc3MiOiJjdXJzb3I6IHBvaW50ZXI7IGJhY2tncm91bmQtc2l6ZTogY292ZXI7IGJhY2tncm91bmQtcmVwZWF0OiBuby1yZXBlYXQ7IHdpZHRoOiA1MHB4OyBtaW4td2lkdGg6IDFweDsgaGVpZ2h0OiA1MHB4OyBtaW4taGVpZ2h0OiAxcHg7IGJhY2tncm91bmQtY29sb3I6IHJnYmEoMCwwLDAsMC41KTsiLCJ6LWluZGV4IjoiMSIsImJhY2tncm91bmQtY29sb3IiOiJoc2wodmFyKC0tby1icmFuZC1ob3Zlci1oc2wpIC8gNTAlKSJ9fSwiZmxlY2hhLWdhbGxlcmlhLWl6cSI6eyJrZXkiOiJmbGVjaGEtZ2FsbGVyaWEtaXpxIiwib3JpZ2luYWwiOnsiYmFja2dyb3VuZC1wb3NpdGlvbi10b3AtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLXBvc2l0aW9uLWxlZnQtdW5pdCI6IiUiLCJiYWNrZ3JvdW5kLWltYWdlIjoiL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzAxL3ByZXYucG5nIiwiYmFja2dyb3VuZC1wb3NpdGlvbi10b3AiOiI1MCIsImJhY2tncm91bmQtcG9zaXRpb24tbGVmdCI6IjEwMCIsImJhY2tncm91bmQtc2l6ZSI6ImNvbnRhaW4iLCJiYWNrZ3JvdW5kLXJlcGVhdCI6Im5vLXJlcGVhdCJ9fSwiZmxlY2hhLWdhbGxsZXJpYS1kZXIiOnsia2V5IjoiZmxlY2hhLWdhbGxsZXJpYS1kZXIiLCJvcmlnaW5hbCI6eyJiYWNrZ3JvdW5kLXBvc2l0aW9uLXRvcC11bml0IjoiJSIsImJhY2tncm91bmQtcG9zaXRpb24tbGVmdC11bml0IjoiJSIsInRvcC11bml0IjoiICIsInBvc2l0aW9uIjoiYWJzb2x1dGUiLCJ0b3AiOiIyNSUiLCJyaWdodCI6IjAiLCJ3aWR0aCI6IjUwIiwiaGVpZ2h0IjoiNTAiLCJtaW4td2lkdGgiOiIxIiwibWluLWhlaWdodCI6IjEiLCJtYXgtd2lkdGgiOiI1MCJ9fX0sImNvbG9ycyI6e319
{"component":{"id":4,"name":"ct_div_block","options":{"ct_id":4,"ct_parent":3,"selector":"div_block-4-112","original":{"image_type":"2","attachment_size":"full","width-unit":"%","padding-left":"0","padding-right":"0","align-items":"center","position":"relative","width":"49.99","padding-top":"0"},"nicename":"Div (#4)","activeselector":false,"media":{"phone-portrait":{"original":{"padding-top":"0"}},"phone-landscape":{"original":{"width-unit":" ","width":"NaN"}}}},"depth":3,"children":[{"id":74,"name":"ct_link","options":{"ct_id":74,"ct_parent":4,"selector":"enlace-img-principal","original":{"custom-attributes":[],"url":"","height":"400","width-unit":" ","width":"100%","attr_63d7eae9a6163":"img-galeria_lightbox"},"nicename":"enlace-img-principal","activeselector":"","media":{"page-width":{"original":{"width":"80%","width-unit":" "}},"tablet":{"original":{"width-unit":" ","width":"100%"}}}},"depth":4,"children":[{"id":127,"name":"ct_image","options":{"ct_id":127,"ct_parent":74,"selector":"imag-principal","original":{"image_type":"2","attachment_size":"full","attachment_id":"","custom-css":" height: 100%;\n position: static !important;\n width: 100%;\ncursor: zoom-in;","aspect-ratio":"16/9","lazy":"lazy","custom-attributes":[{"name":"data-lightbox","value":"img-galeria_lightbox","pinned":true}],"object-fit":"fill","attachment_height":788,"attachment_width":940,"attachment_url":"https://mycleanweb.com/wp-content/uploads/2023/02/natural-liberty1.jpg"},"nicename":"Image (#127)","activeselector":false},"depth":5}]},{"id":120,"name":"ct_div_block","options":{"ct_id":120,"ct_parent":4,"selector":"div_block-120-112","original":{"width-unit":" ","image_type":"2","attachment_size":"full","position":"relative","overflow":"hidden","display":"flex","border-all-style":"solid","border-all-color":"var(--o-text-1)","border-all-width":"1","background-color":"var(--o-surface-2)","globalconditions":[{"name":"ZZOXYVSBDYNAMIC","operator":5,"value":"","oxycode":""}],"conditionspreview":"1","globalConditionsResult":true},"nicename":"Div Slider","activeselector":"div-contenedor-slider","media":{"phone-landscape":{"original":{"display":"none"}}},"classes":["div-contenedor-slider"]},"depth":4,"children":[{"id":115,"name":"ct_div_block","options":{"ct_id":115,"ct_parent":120,"selector":"div_block-115-112","original":{"background-position-top-unit":"%","padding-top-unit":"","padding-right-unit":"","padding-bottom-unit":"","padding-left-unit":"","margin-top-unit":"","margin-right-unit":"","margin-bottom-unit":"","margin-left-unit":"","width-unit":"","min-width-unit":"","max-width-unit":"","height-unit":"","min-height-unit":"","max-height-unit":"","background-image":"/wp-content/uploads/2023/01/prev.png","background-size":"cover","background-repeat":"no-repeat","position":"absolute","background-position-top":"50","background-position-left":"-27","left":"2","top":"30","top-unit":"%","background-color":"rgba(0,0,0,0.4)","z-index":"1"},"nicename":"Flecha Izquierda","classes":["div-flecha-galeria","flecha-galleria-izq"],"activeselector":"div-flecha-galeria"},"depth":5},{"id":82,"name":"ct_nestable_shortcode","options":{"ct_id":82,"ct_parent":120,"selector":"shortcode-slider","original":{"image_type":"2","attachment_size":"full","wrapping_shortcode":"[mbv name=\"slider-single-post\"]","wrapping_start":"<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n<div class=\"contenedor-galeria_lightbox\">\n\t<div class=\"div-galeria_lightbox\" style=\"background-image:url('')\"></div>\n</div>\n","display":"flex","border-all-color":"var(--o-text-1)","border-all-width":"1","border-all-style":"solid","padding-right":"0","text-align":"center","width-unit":" ","gap":"2","flex-direction":"row","align-content":"center","align-items":"center","height":"100"},"nicename":"shortcode-slider","activeselector":false},"depth":5},{"id":126,"name":"ct_div_block","options":{"ct_id":126,"ct_parent":120,"selector":"div_block-126-112","original":{"background-position-top-unit":"%","background-image":"/wp-content/uploads/2023/01/next.png","background-repeat":"no-repeat","background-position-top":"50","background-size":"cover","background-color":"rgba(0,0,0,0.4)","background-position-left":"20"},"nicename":"Flecha Derecha","classes":["div-flecha-galeria","flecha-gallleria-der"],"activeselector":"div-flecha-galeria"},"depth":5}]},{"id":121,"name":"ct_div_block","options":{"ct_id":121,"ct_parent":4,"selector":"div_block-121-112","original":{"image_type":"2","attachment_size":"full","width-unit":" ","display":"none","padding-top-unit":"","padding-right-unit":"","padding-bottom-unit":"","padding-left-unit":"","margin-top-unit":"","margin-right-unit":"","margin-bottom-unit":"","margin-left-unit":"","min-width-unit":"","max-width-unit":"","height-unit":"","min-height-unit":"","max-height-unit":"","width":"100%","grid-column-count":"2","grid-column-gap":"5","grid-justify-items":"stretch"},"nicename":"Div Slider Responsive","activeselector":false,"media":{"phone-landscape":{"original":{"display":"block"}},"phone-portrait":{"original":{"width-unit":"%","width":"100"}}}},"depth":4,"children":[{"id":123,"name":"ct_nestable_shortcode","options":{"ct_id":123,"ct_parent":121,"selector":"shortcode-slider-respons","original":{"padding-top-unit":"","padding-right-unit":"","padding-bottom-unit":"","padding-left-unit":"","margin-top-unit":"","margin-right-unit":"","margin-bottom-unit":"","margin-left-unit":"","min-width-unit":"","max-width-unit":"","min-height-unit":"","max-height-unit":"","width-unit":" ","height-unit":" ","image_type":"2","attachment_size":"full","wrapping_shortcode":"[mbv name=\"galeria-single-2\"]","wrapping_start":"<div class=\"div-gal-2\">\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/cuatro-sillones.png\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/cuatro-sillones.png')\">\n\t</div>\n</a>\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/colchon.jpg\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/colchon.jpg')\">\n\t</div>\n</a>\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/phillip-goldsberry-fZuleEfeA1Q-unsplash-scaled.jpg\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/phillip-goldsberry-fZuleEfeA1Q-unsplash-scaled.jpg')\">\n\t</div>\n</a>\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/cama-pequena.jpg\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/cama-pequena.jpg')\">\n\t</div>\n</a>\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/puerto-mogan-boats.webp\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/puerto-mogan-boats.webp')\">\n\t</div>\n</a>\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/habitacion-con-mesilla.jpg\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/habitacion-con-mesilla.jpg')\">\n\t</div>\n</a>\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/logo-oxygenados.jpg\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/logo-oxygenados.jpg')\">\n\t</div>\n</a>\n<a class=\"link-galeria_lightbox-2\" href=\"https://mycleanweb.com/wp-content/uploads/2023/01/Paleta-de-colores.png\" data-lightbox=\"image-2\">\n\t<div class=\"div-galeria_lightbox-2\" style=\"background-image: url('https://mycleanweb.com/wp-content/uploads/2023/01/Paleta-de-colores.png')\">\n\t</div>\n</a>\n</div>","border-all-color":"var(--o-text-1)","border-all-width":"1","border-all-style":"solid","width":"100%","height":"100%"},"nicename":"shortcode-slider-respons","activeselector":false},"depth":5}]}]},"classes":{"div-contenedor-slider":{"key":"div-contenedor-slider","media":{"phone-portrait":{},"phone-landscape":{"original":{"float":"none"}},"page-width":{"original":{"width-unit":" ","width":"80%"}},"tablet":{"original":{"width-unit":" ","width":"100%"}}},"original":{"width-unit":" ","margin-top":"10","width":"100%"}},"div-flecha-galeria":{"key":"div-flecha-galeria","original":{"background-position-top-unit":"%","background-position-left-unit":"%","custom-css":"cursor: pointer; background-size: cover; background-repeat: no-repeat; width: 50px; min-width: 1px; height: 50px; min-height: 1px; background-color: rgba(0,0,0,0.5);","z-index":"1","background-color":"hsl(var(--o-brand-hover-hsl) / 50%)"}},"flecha-galleria-izq":{"key":"flecha-galleria-izq","original":{"background-position-top-unit":"%","background-position-left-unit":"%","background-image":"/wp-content/uploads/2023/01/prev.png","background-position-top":"50","background-position-left":"100","background-size":"contain","background-repeat":"no-repeat"}},"flecha-gallleria-der":{"key":"flecha-gallleria-der","original":{"background-position-top-unit":"%","background-position-left-unit":"%","top-unit":" ","position":"absolute","top":"25%","right":"0","width":"50","height":"50","min-width":"1","min-height":"1","max-width":"50"}}}}
document.addEventListener('DOMContentLoaded', function ()
{
/***** INICIO SLIDER SINGLE MUEBLE *****/
const anchoDivcontenedor = document.querySelector('.div-contenedor-slider');
if (anchoDivcontenedor) {
const divsGaleria = document.querySelectorAll('.contenedor-galeria_lightbox');
const contenedorSlider = document.querySelector('#shortcode-slider');
const flechaIzq = document.querySelector('.flecha-galleria-izq');
const flechaDer = document.querySelector('.flecha-gallleria-der');
const cantidad = divsGaleria.length;
const cantImagenes = 4;
const anchoImagen = anchoDivcontenedor.clientWidth / cantImagenes;
let elGap = window.getComputedStyle(contenedorSlider).getPropertyValue('column-gap');
elGap = (Number(elGap.replace('px', ""))) ? Number(elGap.replace('px', "")) : 0;
divsGaleria.forEach((div) =>
{
div.firstElementChild.style.width = anchoImagen + "px";
div.style.width = anchoImagen + "px";
});
let contador = cantImagenes;
flechaIzq.classList.add('oculta-flecha');
const ocultaFlecha = function (numero)
{
if (numero == cantImagenes)
flechaIzq.classList.add('oculta-flecha');
else
flechaIzq.classList.remove('oculta-flecha');
if (numero == cantidad)
flechaDer.classList.add('oculta-flecha');
else
flechaDer.classList.remove('oculta-flecha');
};
const accion = function (operador)
{
let desplazamiento = (anchoImagen + elGap) * (contador - cantImagenes);
contenedorSlider.style.transform = "translate(-" + desplazamiento + "px)";
ocultaFlecha(contador);
};
document.addEventListener('click', (e) =>
{
let objetivo = e.target;
if (objetivo.classList.contains('flecha-gallleria-der') || objetivo.classList.contains('flecha-galleria-izq')) {
if (objetivo.classList.contains('flecha-gallleria-der') && contador < cantidad) {
contador++;
accion("-");
}
if (objetivo.classList.contains('flecha-galleria-izq') && contador > cantImagenes) {
contador--;
accion("+");
}
}
});
const imgPrincipal = document.querySelector('#imag-principal');
const enlacePrincipal = document.querySelector('#enlace-img-principal');
document.addEventListener('click', (e) =>
{
let objet = e.target;
let imagNueva = objet.src
if (objet.classList.contains('img-galeria_lightbox')) {
enlacePrincipal.href = imagNueva;//urlNueva;
imgPrincipal.src = imagNueva;//urlNueva;
imgPrincipal.srcset = "";
}
});
}
/***** FIN SLIDER SINGLE MUEBLE *****/
});