Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Google Lighthouse es una herramienta gratuita que ayuda a analizar la calidad de las páginas web. Audita la accesibilidad, el rendimiento y el SEO, además de recomendar cambios para su mejora.
Supongamos que Ligthouse es el velocímetro de un automóvil que no solo muestra la velocidad del automóvil, sino que también muestra sugerencias para mejorar la velocidad. Puedes utilizar las recomendaciones del informe Lighthouse para mejorar aún más el sitio web.
El foco principal de las auditorías de Lighthouse son los Core Web Vitals de Google. Core Web Vitals son un conjunto de tres métricas, es decir, Google las utiliza para calcular la velocidad de la página web y la experiencia general del usuario (UX).
Lighthouse utiliza seis métricas para generar la puntuación de desempeño. Estos son:
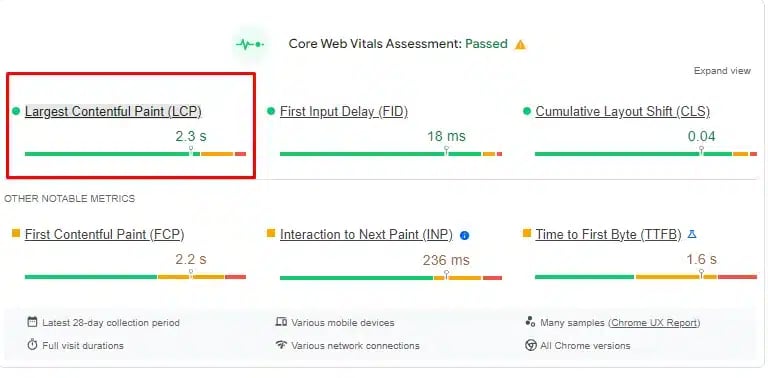
- Largest Contentful Paint (LCP):
— LCP calcula el tiempo que tarda en cargarse el elemento visible más grande e importante . Podría ser una imagen, un bloque de prueba o incluso un vídeo en la página. - First Input Delay (FID):
— Tiempo que tarda en cargarse el primer elemento. - Cumulative Layout Shift (CLS):
— CLS calcula los cambios en el diseño que tienen lugar durante la carga de la página web, calcula la estabilidad y previsibilidad de los elementos dentro de la página web. - First Contentful Paint (FCP):
— FCP es una métrica de rendimiento que calcula qué tan rápido un usuario puede ver el contenido real de su página, como imágenes, texto, videos, etc. - Interaction to Next Paint (INP):
— Es una métrica de rendimiento web que mide la latencia de la respuesta de una página web a las interacciones del usuario. Esencialmente, representa el tiempo que tarda una página en responder visualmente después de que un usuario interactúa con ella, por ejemplo, haciendo clic o tocando.. - Time to First Byte (TTFB):
—El tiempo hasta el primer byte (TTFB) se refiere al tiempo que transcurre entre que el navegador solicita una página y el momento en que recibe el primer byte de información del servidor..
Desglosando el informe y las métricas de la prueba de velocidad de Lighthouse
Lighthouse comprueba el sitio web y le asigna una puntuación en cinco categorías diferentes.
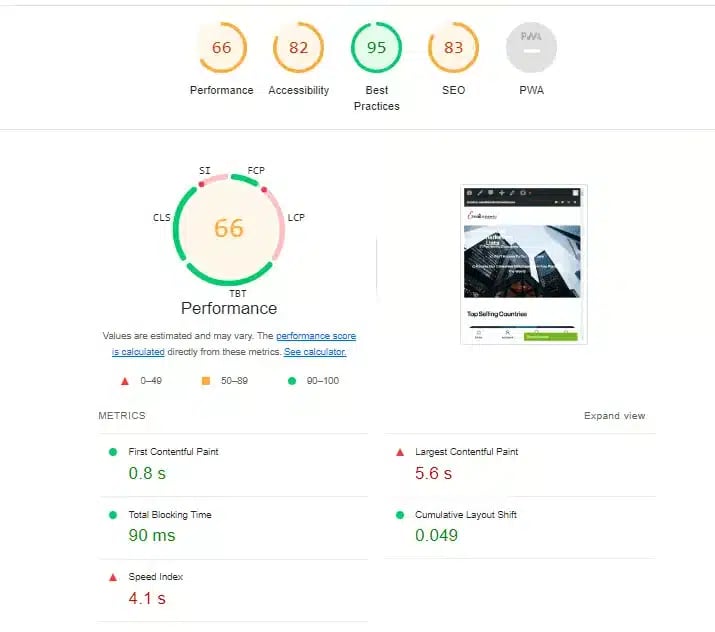
1 - Performance Audit
En esta auditoría, Lighthouse calcula qué tan rápido se carga una página web y qué tan rápido se vuelve interactiva.
Presenta su desempeño para las métricas de cinco velocidades que se mencionan a continuación:
First Contentful Paint (FCP): FCP es una métrica de rendimiento que calcula qué tan rápido un usuario puede ver el contenido real de su página, como imágenes, texto, videos, etc.
Largest Contentful Paint (LCP): calcula el tiempo que tarda en cargarse el elemento visible más grande e importante . Podría ser una imagen, un bloque de prueba o incluso un vídeo en la página.
Cumulative Layout Shift (CLS): CLS calcula los cambios en el diseño que tienen lugar durante la carga de la página web, calcula la estabilidad y previsibilidad de los elementos dentro de la página web.
Speed Index (SI): el índice de velocidad es una métrica de rendimiento de carga de la página que muestra qué tan rápido los usuarios pueden ver el contenido de una página. Es el tiempo medio en el que se muestran las secciones visibles de la página.
Total Blocking Time (TBT): evalúa la capacidad de respuesta de carga de la página a la entrada del usuario. Es útil eliminar su puntuación FID en los datos de laboratorio. Ambos calculan cosas diferentes, es decir, la entrada del usuario y la interacción del usuario, pero al actualizar TBT simplemente mejora FID, que es un Core Web Vitals.
Lighthouse proporciona una puntuación de rendimiento general para todas estas métricas en función del rendimiento de la página. La puntuación debe estar entre 0 y 100. Si la puntuación está entre 90 y 100, significa que su página está efectivamente optimizada para la experiencia del usuario. Una puntuación inferior a 90 necesita alguna mejora en rendimiento, para lo cual Lighthouse ofrece sugerencias.
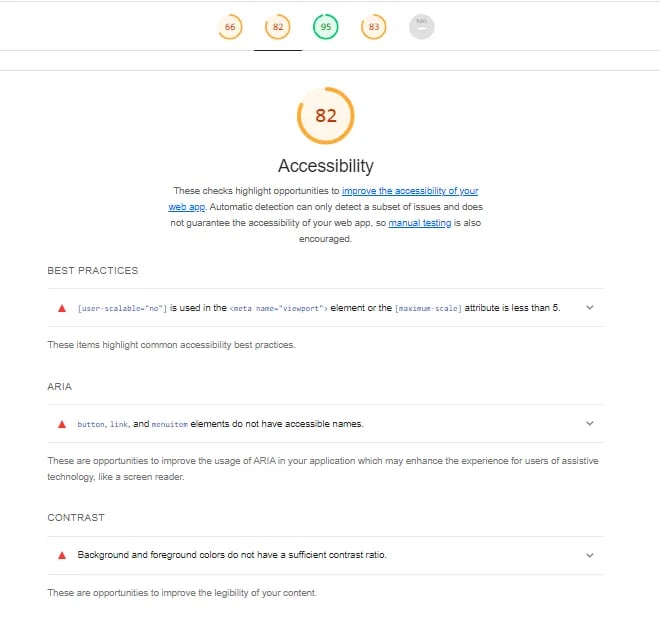
2 - Auditoría de accesibilidad
La prueba de accesibilidad de Lighthouse evalúa qué tan bien los usuarios que utilizan tecnología de asistencia son capaces de utilizar el sitio web. Examina elementos que incluyen enlaces y botones para comprobar si están descritos adecuadamente.
La puntuación de accesibilidad se relaciona con la usabilidad de la web para todos los usuarios, en toda su diversidad.
También analiza las imágenes para comprobar si el texto alternativo está presente o no. Es necesario que los usuarios con problemas de visión comprendan de qué se trata la imagen mientras utilizan un lector de pantalla
Al igual que el informe de rendimiento, el informe de accesibilidad también proporciona una puntuación sobre 100. También proporciona recomendaciones para mejorar la accesibilidad general.
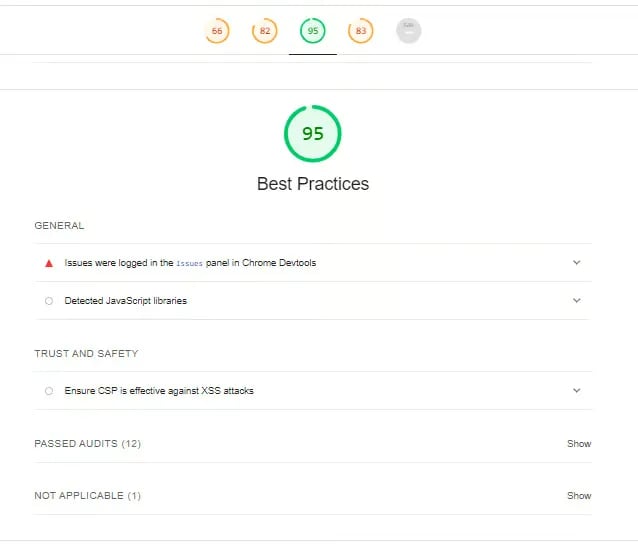
3 - Auditoría de Mejores Prácticas
Esta auditoría verifica si la página está creada según los últimos estándares de desarrollo web. Además, realiza una breve auditoría de las mejores prácticas generalmente aprobadas para el desarrollo web. Lighthouse examina si:
- La página está libre de todos los errores del navegador.
- Se está utlilizando una conexión segura, como HTTPS.
- Se permite a los usuarios pegar contraseñas en la sección de contraseñas o permite el uso de administradores de contraseñas.
- Si está disponible un source map válido.
- Si está desarrollado con una buena experiencia de usuario o UX al evitar solicitudes de permiso de notificación y geolocalización al cargar.
- Todas las bibliotecas de JavaScript están protegidas y libres de vulnerabilidades, etc.
Todos los factores de auditoría mencionados anteriormente le proporcionan una puntuación sobre 100. El informe sobre las mejores prácticas también destaca algunos elementos particulares que necesitan su atención para mejorar la puntuación.
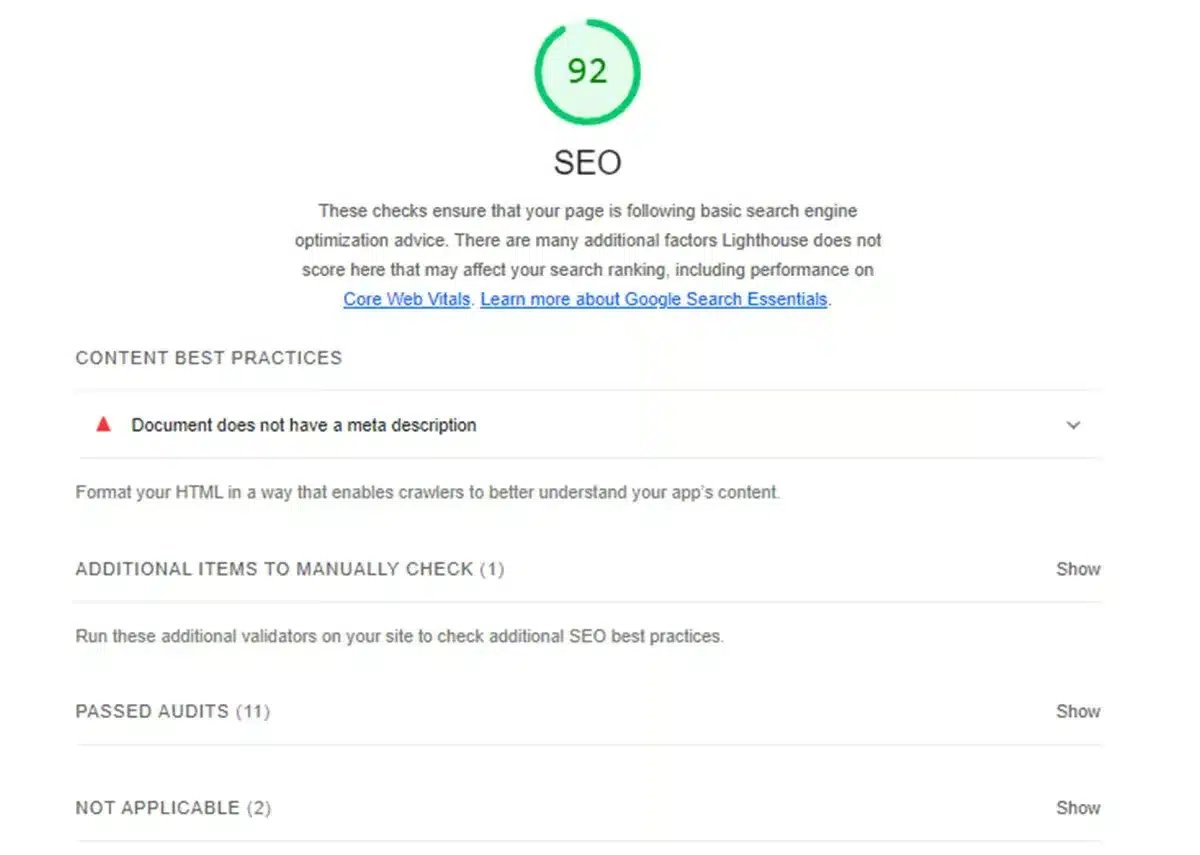
4 - Auditoría SEO
Lighthouse evalúa el SEO considerando elementos como datos estructurados, metaetiquetas y encabezados. Comprueba si tiene datos estructurados válidos o no, si es compatible con dispositivos móviles, etc.
Ofrece sugerencias para mejorar la visibilidad en los motores de búsqueda, lo cual es esencial para operar el tráfico orgánico.
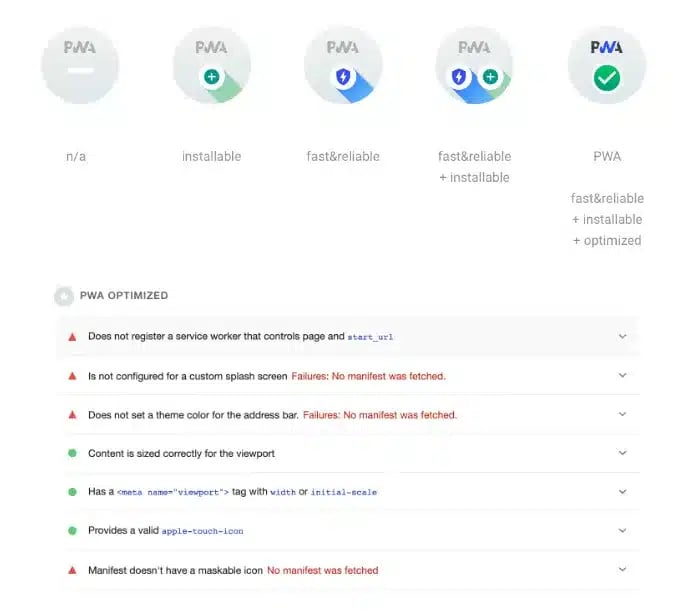
5. Auditoría de aplicaciones web progresivas (PWA)
La última sección de las métricas de Lighthouse es PWA. Comprueba si el sitio cumple con el estándar de aplicación web progresiva para ofrecer una excelente experiencia de usuario.
La auditoría de PWA mide si la aplicación web es:
- Instalable en varios dispositivos y contiene funciones como notificaciones automáticas y funcionalidad sin conexión.
- Fiable y rápido en redes móviles y proporciona funcionalidad fuera de línea.
- Las imágenes cambian cada vez que se recarga la página.
- Optimizado para PWA mediante la configuración de una pantalla de presentación personalizada, la redirección del tráfico HTTP a HTTPS y más.
La prueba compara estos factores de auditoría y representa una de las insignias de PWA. También proporciona recomendaciones para mejorar el rendimiento general de la PWA.
Cómo probar la velocidad y el rendimiento con Google Lighthouse
Existen algunas herramientas que pueden ejecutar una auditoría de Lighthouse en el sitio web. Si desea evitar instalar una extensión o ejecutar un comando, debe utilizar web.dev o Chrome DevTools. Veamos las instrucciones de cada uno de ellos:
1. Herramientas de desarrollo de Chrome.
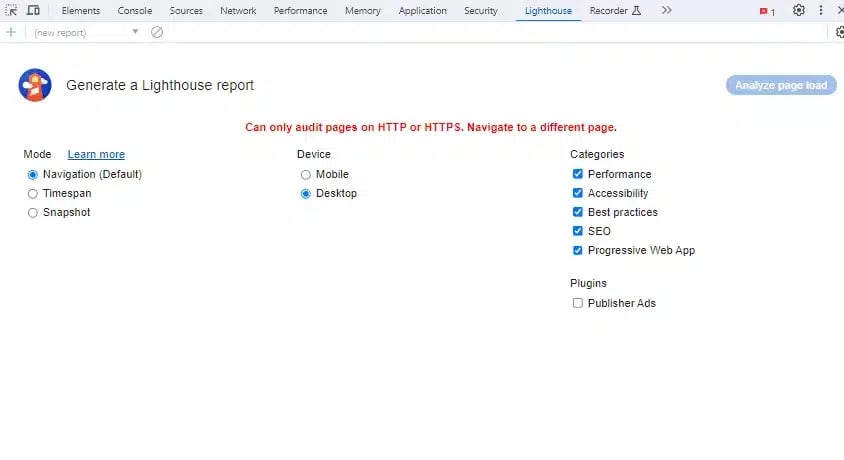
Para ejecutar un informe en Chrome, debe seguir estos pasos:
- Primero, debes abrir Google Chrome en modo incógnito.
- Navegar hasta el sitio web en el que deseas realizar la auditoría.
- Después de eso, debe hacer clic derecho en cualquier lugar de la página y luego hacer clic en Inspeccionar .
- Luego debes buscar la pestaña llamada Lighthouse que parece invisible ya que está oculta detrás de las flechas en la parte superior de la sección de herramientas de desarrollador.
- Hacer clic en Generar informe para ver la auditoría completa de Lighthouse. Tenga en cuenta que la auditoría puede tardar uno o dos minutos en mostrar el informe
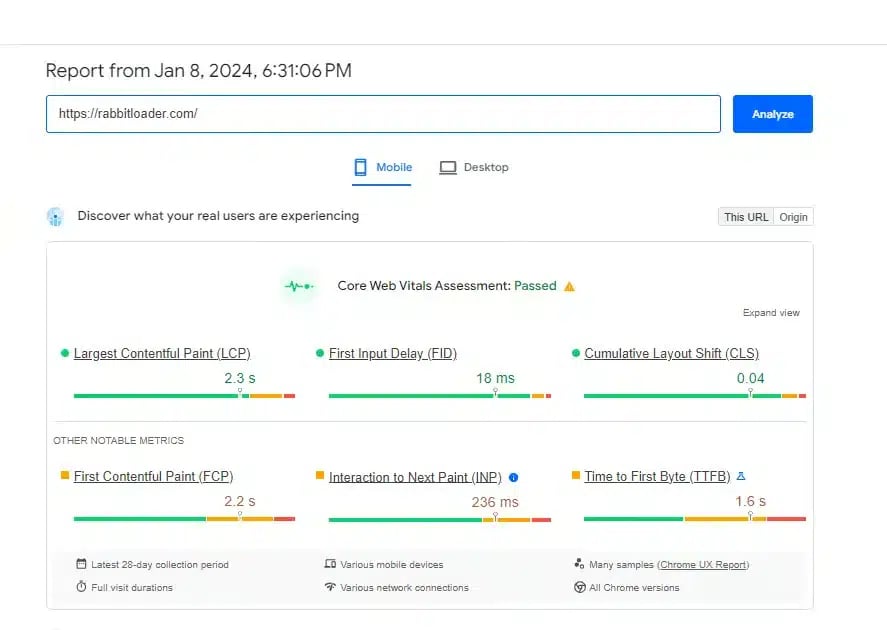
2. Pagespeed.Web.Dev
Una forma más sencilla de auditar una página web con Lighthouse es pagespeed.web.dev. Es una herramienta basada en navegador donde debe ingresar la URL.
Tan pronto como finaliza la auditoría, Lighthouse le presenta un informe detallado. Tener en cuenta que no proporciona dos informes separados para computadoras de escritorio o dispositivos móviles, por lo que solo puede ver un informe analítico.
3. Extensión de Chrome y otros navegadores.
Otra forma popular de realizar una auditoría en el sitio web es la extensión de Chrome(también existe o es compatible con otros navegadores como Edge u Opera). Deberás instalar la extensión Lighthouse Chrome en el navegador. Después de eso, debes visitar la página web que deseas probar.
5 trucos sencillos para mejorar la puntuación de Pagespeed en Google Lighthouse
Hay varias formas de mejorar el rendimiento de Lighthouse. Ahora echa un vistazo a algunos de ellos para darte una idea de cómo se puede actualizar las métricas de Lighthouse:
1 - Optimizar Imágenes
Al comprimir cada imagen puedes optimizarla.Se requiere que las imágenes respondan y estén escaladas al tamaño de la pantalla. Las imágenes deben tener títulos, textos alternativos y descripciones alternativas compatibles con SEO.
Agregar texto alternativo y descripciones proporciona a los lectores de pantalla una manera fácil de representar imágenes para personas sin visión. Este desempeño los conectó con una larga lista de auditorías completadas para el puntaje de Accesibilidad de Lighthouse.
También brindan contexto a los rastreadores de sitios. Por lo tanto, esta optimización mejora las puntuaciones tanto de SEO como de accesibilidad.
Podría resultar difícil, si no imposible, optimizar manualmente cientos y miles de imágenes. Puede automatizar el proceso utilizando cualquier optimizador de imágenes similar a RabbitLoade si está en WordPress CMS.
2 - Utilizar nombres de archivos adecuados
Los nombres de archivos no parecen necesarios, pero el contexto es importante tanto para la accesibilidad como para la optimización de la imagen.
Debes utilizar guiones en lugar de espacios. Por ejemplo: una imagen de una isla en lugar de una imagen de una isla. Debe intentar conservar nombres que sean apropiados para las imágenes.
3- Optimizar el LCP
Para optimizar la puntuación LCP, debes reducir el tamaño de los videos. Siempre debes tener en cuenta el tamaño de las imágenes de fondo. Necesitarás optimizar tus fuentes por completo.
Configurar el almacenamiento en caché de la página también es útil para aumentar notablemente el tiempo de respuesta de su servidor y ayuda a mejorar el Largest Contentful Paint (LCP).
LCP presenta el tiempo de carga de la web. Calcula la rapidez con la que la página representa sus elementos más grandes, así como bloques de texto e imágenes.
Puede resultar demasiado complicado y conflictivo si se utiliza un complemento o una herramienta para cada una de las optimizaciones que se necesita, por lo que deberías probar una herrnamienta de optimización todo en uno como RabbitLoader. (Que es el que en Oxygenados utilizamos y recomendamos)
Es un complemento de optimización de velocidad basado en caché para mejorar la puntuación LCP. RabbitLoader reduce el tiempo que tarda un sitio en cargar su elemento más grande mediante tecnologías de compresión y almacenamiento en caché. Garantiza que el elemento de contenido más grande sea rápidamente visible en la pantalla del usuario.
4- Aplazar CSS o JavaScript irrelevantes
Si hay dificultades para mejorar el tiempo total de bloqueo (TBT) y el tiempo de interacción (TTI), se debe verificar si hay algún archivo CSS o Javascript irrelevante disponible que esté ralentizando la representación de la página.
5- Eliminar los plug-ins innecesarios
En plataformas como WordPress y muchos otros CMS, hay una gran cantidad de paquetes o complementos disponibles para mejorar el rendimiento, pero a medida que se continúan instalando para mejorar cada aspecto del rendimiento, se acumulan y comienzan a entrar en conflicto entre sí y haran que el sitio web sea aún más lento.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌