Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Es de suponer que tendrás, o podrías tener, algún cliente que utilize los servicios de Google Ads, en muchos sitos se utiliza el detector de bloqueador de anuncios y lanzan un pop-up, modal o un offCanvas para advertir al visitante de esto e incitarle a deshabilitar el bloqueador.
Tenemos varios métodos para implementar en Oxygen la propuesta que te ofrecemos, en todos los casos podrás personalizar a gusto el como será mostrado el banner de aviso.
Método 1:
Se basa en implementar código y añadir un elemento "offCanvas", necesitarás del plugin Oxyextras para crear este elemento.
Paso 1:
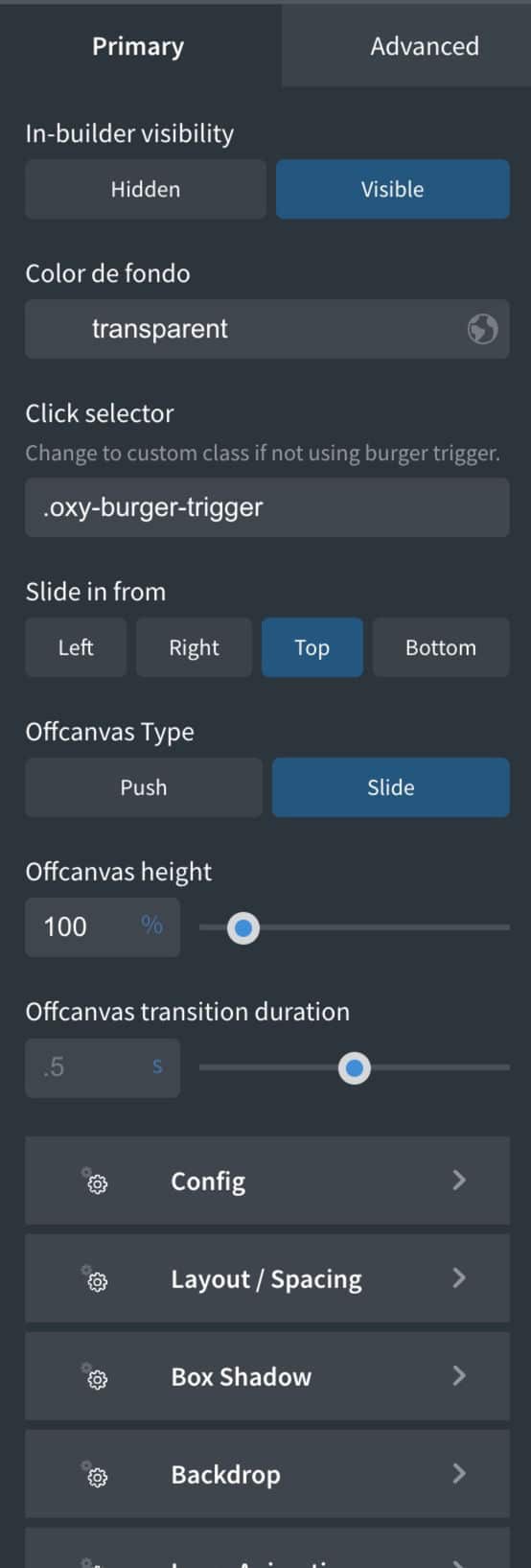
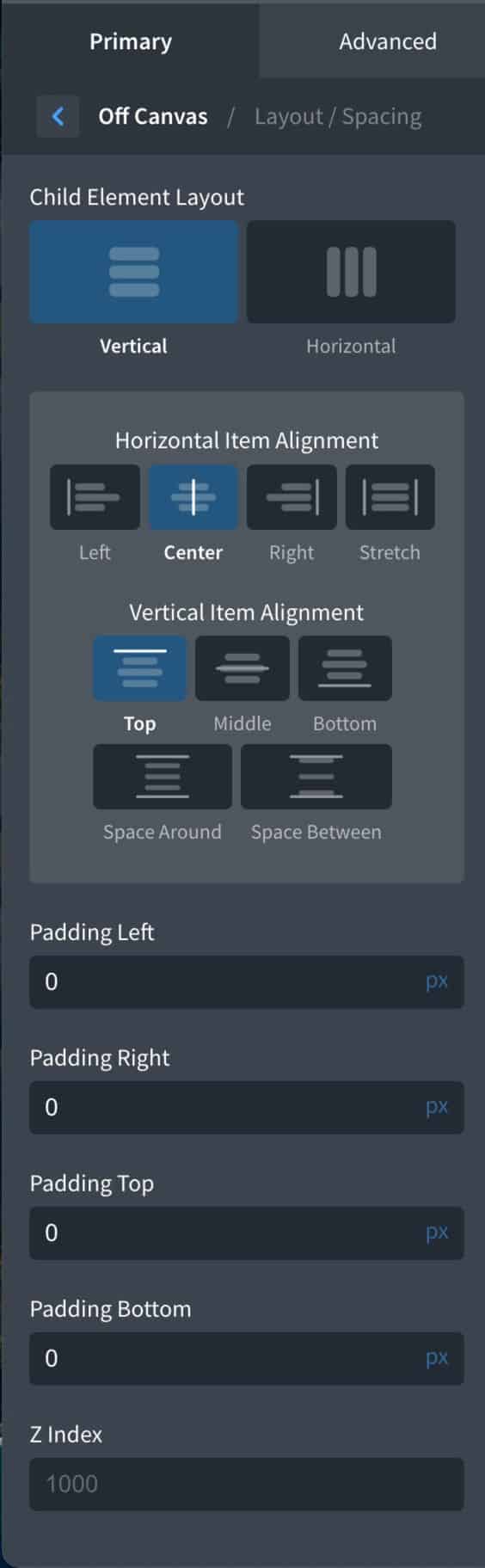
Creamos un offCanvas con las características que mostramos abajo, tener especial cuidado en cambiar el ID, porque en caso contrario no funcionaría puesto que la programación se basa en ese ID.(Ver primera imagen de abajo).




Paso 2:
Añadimos un Code Block y en sus respectivos departamentos los códigos de abajo.
Código JavaScript
A la variable retrasoAddblock se le puede cambiar el valor por un número entero y es el que representa el tiempo en segundos de demora que se tomará para que se muestre el aviso.
jQuery(document).ready(function(){
let retrasoAddblock= 1; //Retraso en segundos para mostra el banner.
/*************************************
NO CAMBIAR NADA DEBAJO DE ESTO
*************************************/
var adblockEnabled = false;
document.body.innerHTML +=' ';
var adElement = document.getElementById("ad-detector");
var canvasAddblock = document.querySelector("#CanvasAddblock .offcanvas-inner");
var adElementStyle = getComputedStyle(adElement, null);
let cerrarAddblock = document.querySelector('.botonAddblock');
accionAddblock = ()=>{
canvasAddblock.classList.add('muestra-canvas')
}
if(adElementStyle.display === "none"){
setTimeout(() =>{ accionAddblock()}, (retrasoAddblock * 1000));
}
cerrarAddblock.addEventListener("click", () =>{
canvasAddblock.classList.remove('muestra-canvas');
});
});
Código HTML
Modificar la ruta de la imagen por lo que corresponda.
<div id='iDwrapper-addBlock' class='wrapper-addblock oculta-addblock'>
<img class="imagenAddBlock" src='/wp-content/uploads/2022/04/addblock.png' alt='imagenAddBlock'>
<p class="textoAddblock">Nuestro sitio web es posible gracias a la visualización de anuncios.</p>
<p class='botonAddblock'>Cerrar</p>
</div>
Código CSS
No modificar la clase .muestra-canvas porque afectaría al funcionamiento.
.wrapper-addblock{
display:flex;
flex-direction:column;
align-items:center;
justify-content: center;
background-color: #fff;*/
max-width: 400px;
border-radius: 15px;
padding: 5px;
padding-bottom: 12px;
width: 400px;
box-shadow: 0 0 5px 5px rgba(0, 0, 0, 0.3);
transition: .5s ease all;
z-index:100;
}
.imagenAddBlock{
width: 120px;
margin: 8px;
}
.botonAddblock{
width: 50%;
background: #1da1f2;
color: #fff;
padding: 2px;
margin-top: 30px;
margin-bottom:0;
font-weight: 600;
font-size: 22px;
text-align: center;
cursor: pointer;
border-radius: 10px;
box-shadow: 0 0 3px 3px rgba(0, 0, 0, 0.3);;
}
.textoAddblock{
text-align: center;
width: 80%;
font-family: Georgia, serif;
font-size: 1.2rem;
}
/************
NO ELIMINAR NI MODIFICAR
ESTA CLASE
*************/
.muestra-canvas{
transform: translate(0,0)!important;
}
¿Que es lo que se puede modificar?
En el código mismo ya vienen las indicaciones de lo que se debe modificar y lo que no se puede modificar.
Se puede modificar.
No modificar.





