Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Siguiendo una conversación en nuestro grupo de Telegram que nos ha dado la idea vamos a realizar una guía de como hacer que un botón que cambie la visualización del repeater de Oxygen, además de guardar la elección para futuras visitas.
- Damos la disposición "Grid" como por defecto o como inicial de partida, es decir Las publicaciones aparecerán en la vista de cuadrícula (2 columnas) de forma predeterminada en la carga de la primera página.
- La selección de usuario se realizará mediante click en unos botones .
- Se almacenará en el localStorage del navegador la elección del usuario, por lo que en su próxima visita la vista elegida será la que prevalecerá; lo mismo sucederá con recarga de la página o en la paginación.
- No vamos a utilizar CSS fuera de Oxygen, todos los estilos se darán mediante la interfaz gráfica del constructor.
- El código JavaScript se podrá aplicar mediante un plugin gestor de snippets o bien añadiendo un elemento Code Block. (Como ya es sabido nosotros recomendamos WpCodebox)

Disposición
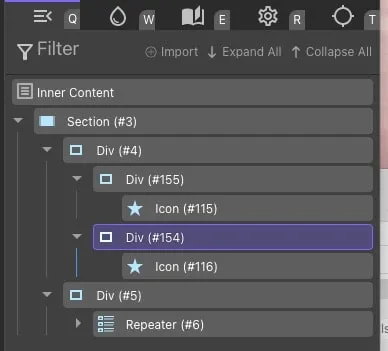
Nuestra propuesta se basa en dos botones que son los objetos que se utilizarán para manejar el cambio o la interactividad del usuario y hacer constancia de su elección.

Como puedes observar en el panel de estructura, disponemos de dos divs y dentro de cada uno de ellos un icono y a estos iconos daremos un z-index de -1.
Lo importante es que a los dos divs contenedores les tenemos que dar la clase: "div-icon", y solo a uno de ellos, le daremos la clase "div-icon__no-activo" y a este mismo será el que en su CSS le pondremos "cursor: pointer;" .
Al otro div le daremos la clase "div-icon__activo" y será el que corresponda con la vista actual, por lo que si lo quieres diferenciar con, por ejemplo, un fondo más oscuro.
No importa a cuál le damos una u otra clase, porque luego esto se manejará mediante JavaScript.
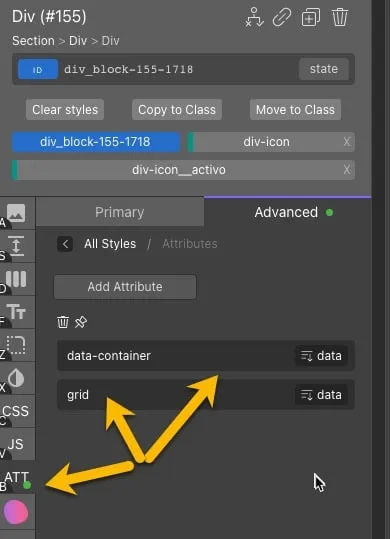
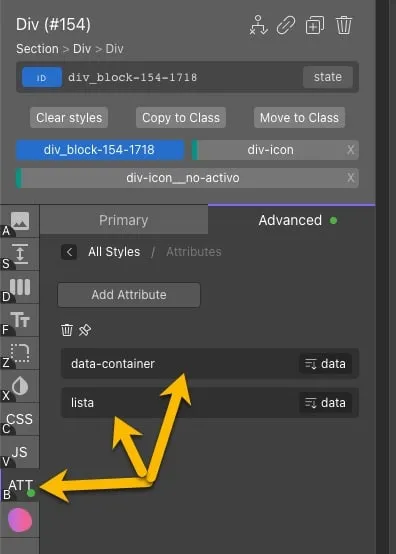
Lo que es de importancia es dar a cada div un atributo tal y como muestran las imágenes de abajo.

Configuración para el selector del grid

Configuración para el selector de lista
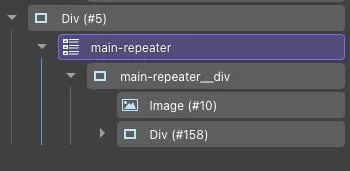
Repeater - paso 1
Monta el Repeater como deseas que se muestre en la configuración de grid, pero dando al contenedor principal del repeater la clase "main-reapeater" y al siguiente div la clase "main-reapeater__div"
Una vez que lo tengas configurado para la vista en grid, sin eliminar ninguna clase, añade la clase "main-repeater-list" al contenedor principal del repeater, y "main-repeater__div-list" al siguiente, configura la vista en formato de lista para el repeater, pero asegurándote de tener la clase correspondiente seleccionada.
Tener siempre presente que hay que tener seleccionada la clase al dar el formato, nunca el id del elemento.

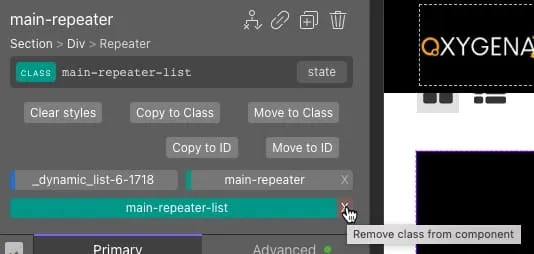
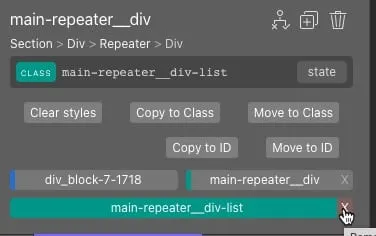
Repeater - paso 2
Elimina la clase main-repeater-list del repeater

Elimina la clase main-repeater__div-list del div.

Código JavaScript
Por último, ya solo queda copiar el código JavaScript y pegarlo en un snippet o bien en un code-block.
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌





Excelente y muy claro, como siempre! Muchas gracias!
Gran aportación a la comunidad!