Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
Una de las técnicas más aconsejadas para optimizar una web es cargar las fuentes en local, es decir, en el mismo servidor donde tienes la página, en este tutorial veremos como hacerlo en 3 sencillos pasos.
1- Deshabilitar la carga de las fuentes de Google:
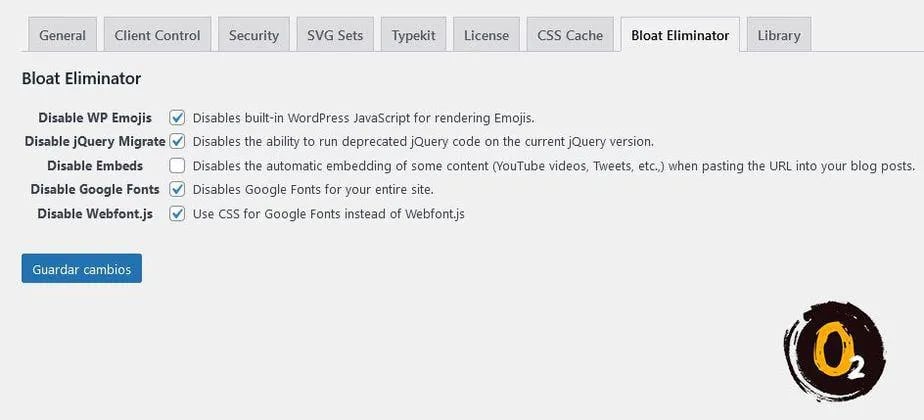
Este proceso es el más sencillo de todos. Vamos a la pestaña de Oxygen -> Settings -> Bloat Eliminator y marcamos Disable Google Fonts justo como está en la siguiente imagen:

2 - Buscar la fuente que deseamos usar.
Para este proceso vamos a entrar a la siguiente url: https://google-webfonts-helper.herokuapp.com/fonts. Una vez dentro buscamos la fuente que queramos utilizar. Para este tutorial vamos a utilizar Time New Roman. Seleccionamos los estilos que vamos a usar y pinchamos en descargar. Una vez descargado el archivo lo descomprimimos y subimos el contenido a nuestro wp-content. Para hacer el proceso un poco menos engorroso y más rápido se puede utilizar el plugin File Manager que es gratuito y está en el repositorio de plugins de WordPress. Con este plugin podemos acceder fácilmente a todo el contenido de nuestra web aunque lo mejor es recurrir al Administrador de Archivos de cPanel, Plesk o del sistema que utilize tu hosting y así se evita el instalar un plugin solo para esto. Una vez dentro del plugin o del administrador de archivos correspondiente vamos a wp-content /uploads y vamos a crear una nueva carpeta llamada Fonts. Este proceso puede ser variable solo necesitamos que la fuente este en nuestro wp-content/uploads y la dirección en donde está ubicada. Debería quedar como esta imagen, utilizando el plugin, por el Administrador de Archivos tampoco diferirá mucho.

Una vez finalizado este proceso copiamos la URL completa de donde está almacenada la fuente, en nuestro caso sería https://oxygenados.com/wp-content/uploads/Fonts/ (cambiarías oxygenados.com por lo que corresponda con tu web) y en el configurador de la página de la descarga de fuentes de Google la pegamos. La imagen de abajo clarifica mucho este proceso.

3 - Copiar el código en Oxygen:
Una vez introducida la url copiamos el código que nos aparece arriba y nos dirigimos a nuestra web especialmente al Stylesheet de Oxygen. Para acceder a esta sección puedes abrir ya sea una Página una Entrada o un Plantilla con Oxygen y en la parte superior derecha lo podemos encontrar. Una vez dentro pinchamos en Add Stylesheet y le ponemos el nombre que queramos, en nuestro caso le pondremos fonts y pegamos el código. Debería quedar de la siguiente manera:

Y listo si seguiste todos los pasos ya debe estar funcionando.
Suscribir
0 Comentarios
Viejos




