Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
En esta ocasión vamos a instalar un infinite scroll en una página o entrada que lleve un repeater de Oxygen.
Para ello nos vamos a valer de una librería Infinite Scroll , añadiendo solamente un botón y un Code Block en el que meteremos un poco de código JS, CSS y HTML.
Empezamos como siempre siguiendo los pasos que mostramos.
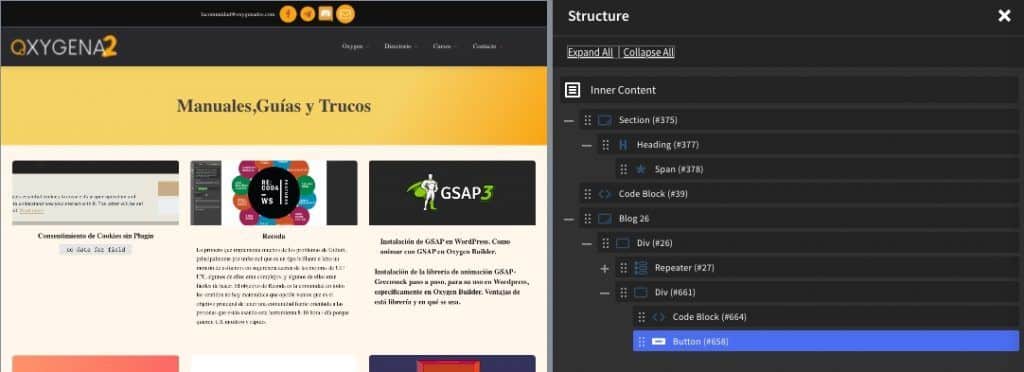
- Justo debajo de donde termina el bloque del repeater añadimos un Div y dentro de este un Code Block y un botón.
A este botón hay que darle la clase "view-more-button", sin las comillas, pero puede personalizarse a gusto.
(ver imagen abajo donde mostramos una disposición del Panel de Estructura para mejor comprensión).
- En la sección de JavaScript del Code Block añadimos el siguiente código:
document.addEventListener("DOMContentLoaded", function() {
if(window.angular) return;
var infScroll = new InfiniteScroll( '.oxy-dynamic-list', {
path: '.next.page-numbers',
append: '.oxy-dynamic-list > .ct-div-block',
hideNav: '.oxy-repeater-pages-wrap',
button: '.view-more-button',
status: '.loading-status',
scrollThreshold: false, // disable load on scroll
});
});
Click para Copiar
Copiado
- En la sección de CSS metemos:
.loading-status {
display: none;
text-align: center;
}
.loader-wheel {
font-size: 64px;
position: relative;
height: 1em;
width: 0.55em;
padding-left: 0.45em;
animation: loader-wheel-rotate 0.5s steps(12) infinite;
overflow: hidden;
}
.loader-wheel i {
display: block;
position: absolute;
height: 0.3em;
width: 0.1em;
border-radius: 0.05em;
background: #333;
opacity: 0.8;
transform: rotate(-30deg);
transform-origin: center 0.5em;
}
@keyframes loader-wheel-rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
Click para Copiar
Copiado
<script src="https://unpkg.com/infinite-scroll@4/dist/infinite-scroll.pkgd.min.js"></script>
<div class="loading-status">
<div class="loader-wheel infinite-scroll-request">
<i><i><i><i><i><i><i><i><i><i><i><i>
</i></i></i></i></i></i></i></i></i></i></i></i>
</div>
<p class="infinite-scroll-last c-text-s c-text-light">Estás al final del contenido</p>
<p class="infinite-scroll-error c-text-s c-text-light">Hay algún Error</p>
</div>
Click para Copiar
Copiado
Suscribir
0 Comentarios
Viejos