Solo necesitarás de copiar y pegar el código propuesto en las secciones de Templates -> Template PHP y Templates -> Template CSS de tu Easy Posts.
¿Que es el diseño Responsivo? (Fluid Layout)
Funcionamiento del diseño fluido
El diseño fluido se basa en unidades relativas como porcentajes, ems y rems para crear diseños que se ajustan automáticamente en función del tamaño de la pantalla o la ventana gráfica.
Porcentajes: Los elementos, como contenedores o imágenes, se definen en porcentajes de su elemento principal; un contenedor establecido en 50% siempre ocupará la mitad del ancho de su contenedor primario, independientemente del dispositivo.
EMS y Rems: Se utiliza para tamaños de fuente y espaciado, ems escala en relación con el tamaño del elemento principal, mientras que rems escala en relación con el tamaño de fuente raíz del documento.

Ajustes dinámicos
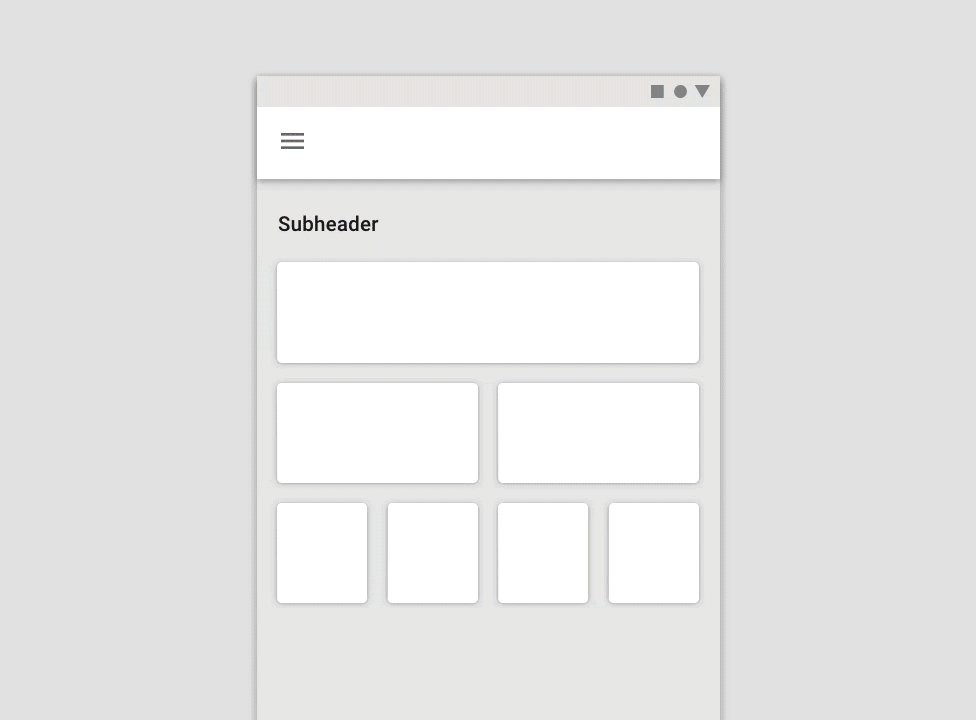
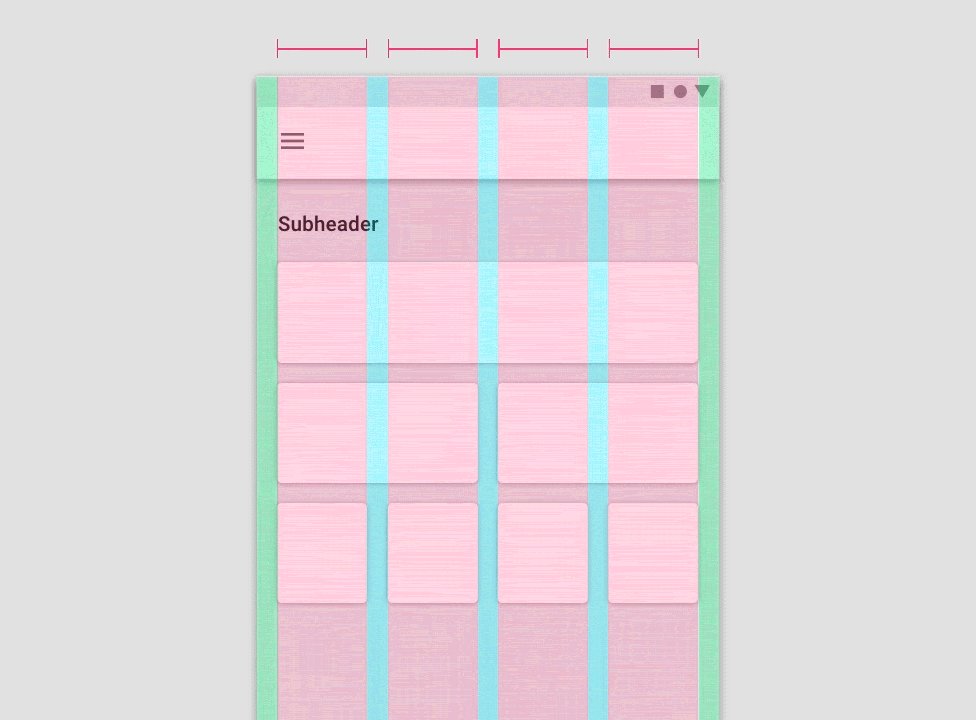
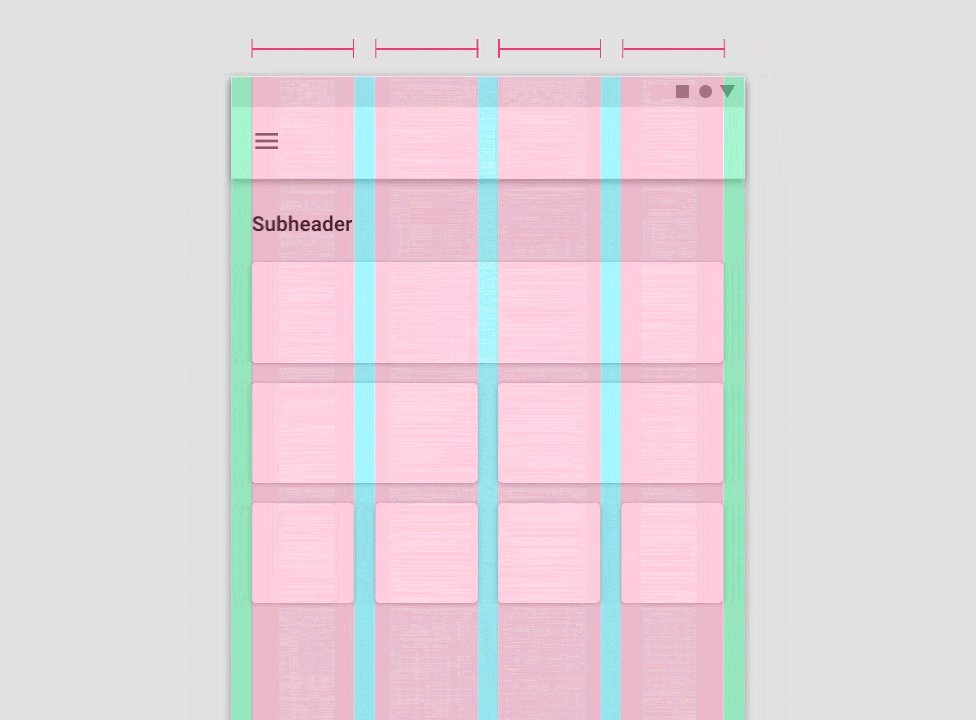
Analizando con un ejemplo.
Diseño fijo vs Diseño fluido
Diseño Responsivo vs. Diseño Fluido:

Beneficios del diseño fluido:
- Mejor experiencia móvil: Con el 85% de los estadounidenses que poseen teléfonos inteligentes y el 15% que solo usan teléfonos inteligentes, el diseño fluido garantiza que su sitio web funcione sin problemas en todos los dispositivos, especialmente en dispositivos móviles.
- Impulso de SEO: Google utiliza la indexación mobile-first, por lo que los sitios web optimizados para móviles tienen una clasificación más alta. Un diseño fluido ayuda a que tu sitio cumpla con este estándar, mejorando la visibilidad.
- Tiempos de carga más rápidos: Los diseños fluidos se ajustan dinámicamente sin necesidad de modificaciones adicionales, lo que lleva a una carga de página más rápida, lo cual es crucial para los usuarios preocupados por el rendimiento.
Mejores prácticas para el diseño:
- Utilizar unidades relativas: emplear porcentajes, ems o rems en lugar de píxeles fijos para los anchos, las alturas y los tamaños de fuente para garantizar que los elementos cambien de tamaño correctamente.
- Enfoque mobile-first: Diseñar primero para pantallas más pequeñas y progresivamente para dispositivos más grandes, lo que garantiza una base sólida para los usuarios móviles.Diseños de cuadrícula flexibles: implemente un sistema de cuadrícula fluida que ajusta el contenido en función del tamaño de la pantalla, manteniendo el equilibrio visual y la estructura.
- Flex Grid: implemente un sistema de cuadrícula fluida que ajusta el contenido en función del tamaño de la pantalla, manteniendo el equilibrio visual y la estructura.
- Limitar anchos fijos: Evitar los contenedores de ancho fijo que restrinjan la flexibilidad del diseño y puedan romperse en pantallas más pequeñas.
- Pruebe en varios dispositivos: probar regularmente los diseños en varios dispositivos y tamaños de pantalla para garantizar un rendimiento y una apariencia consistentes.
Errores comunes que se deben evitar:
- Descuidar la accesibilidad: Asegurar que los diseños fluidos sean utilizables para todos los usuarios, incluidos aquellos con discapacidades.
- Diseños demasiado complejos: Mantener los diseños simples e intuitivos; diseños complejos pueden confundir a los usuarios y dificultar la navegación.
- Ignorar el rendimiento: Optimizar imágenes y scripts para mantener tiempos de carga rápidos, ya que los diseños fluidos pueden volverse lentos sin una optimización adecuada.
Reflexiones finales
Como siempre esperamos tus comentarios y por supuesto si tienes alguna duda o necesitas ayuda puedes contactar por nuestro grupo de Telegram o dejando un comentario.
Nos vemos en la próxima. 👌