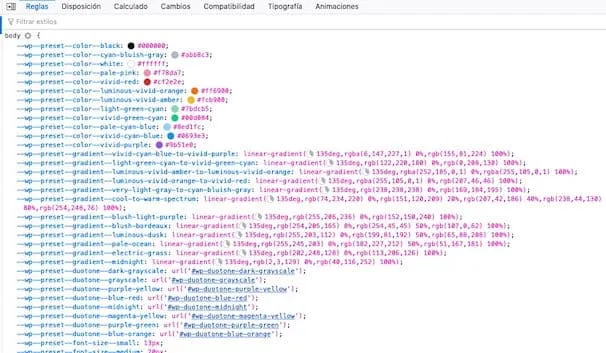
Muchos de nosotros, los usuarios de Oxygenbuilder, no uilizamos para nada el editor de Gutenberg y por lo tanto no tiene sentido tenerlo activado, sobre todo porque carga una cantidad de código css que afecta al redimiento y velocidad de carga de nuestras páginas.
Vamos a mostrar como podemos desactivar Gutenberg de manera segura